
6 تکنیک طلایی برای آپلود عکس های جذاب در فروشگاه آنلاین
در این مقاله تصمیم داریم که روشهایی را به شما آموزش دهیم تا فروشگاه اینترنتی شما دارای نمای زیبا و جذابی شود. حتما برای شما هم پیش آمده که وارد یک سایت فروشگاهی شده باشید و با دیدن تصاویر بد از محصولات، به سرعت فروشگاه را ترک کنید.
قدرت تصاویر در فروش کالا را دست کم نگیرید!
در یک فروشگاه اینترنتی تصاویر محصولات بسیار اهمیت بالایی دارند چرا که تنها راه اینکه مخاطب شما بتواند در مورد خرید یک محصول تصمیم بگیرید تصاویر این محصول میباشد، هرچقدر این تصاویر کیفیت بالاتری داشته باشند و از همه زوایای محصول عکس تهیه شده باشد حس رضایت و اعتماد بیشتری در مشتری به وجود میآورد و این به صورت مستقیم در افزایش فروش سایت شما موثر خواهد بود.
در ادامه به بررسی اشتباهات رایج در فروشگاههای اینترنتی فروشگاه ساز شاپفا میپردازیم تا شما بتوانید با کمک این مطلب اقدام به حل مشکلات سایت خود نمایید.
دفرمه شدن تصاویر
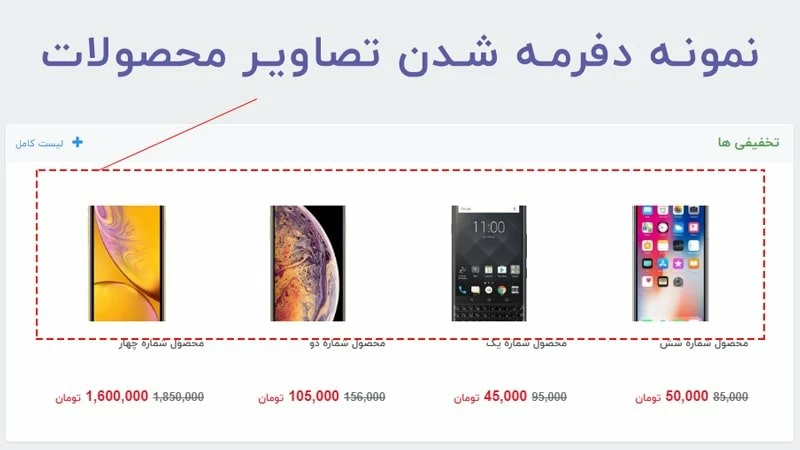
احتمالا با این موضوع برخورد کردهاید که تصاویر فروشگاهی را دیده باشید که گویا ناقص گرفته شده و یا از وسط محصول بریده شده است، علت به وجود آمدن این مشکل این است که مدیر فروشگاه در هنگام آپلود کردن تصاویر به نسبت تصاویر مورد استفاده در قالب فروشگاه خود دقت نکرده است. برای مثال، نسبت تصاویر سایت مستطیل 3*4 بوده اما تصویر آپلود شده در نسبت مربع اپلود شده است و همین موضوع باعث به وجود آمدن تصاویری مانند نمونه زیر میشود.

همان گونه که در تصیور بالا مشخص است عکسها به صورت ناقص نمایش داده میشود. علت این موضوع است که هنگام آپلود تصاویر نسبت طول و عرض تصویر با توجه به قالب فروشگاه رعایت نشده است.
قالبهای شاپفا عموما از نسبتهای 4 در 3 که در واقع تصاویر مستطیلی هستند و یا نسبت های 1 در 1 که تصاویر مربعی هستند استفاده میکنند. برای پیدا کردن نسبت قالب سایت خود میتوانید از پشتیبانی شاپفا استفاده کنید.
هنگامی که از نسبت تصویر 4 در 3 صحبت میکنیم منظورمان این است که کلیه تصاویری که به عنوان عکس محصولات توسط مدیر سایت آپلود می شود، میبایست دارای نسبت 4 در طول و 3 در ارتفاع باشند. سایزهای مستطیلی میتوانند به صورت زیر باشند:
400 در 300 پیکسل
800 در 600 پیکسل
1200 در 900 پیکسل
1600 در 1200 پیکسل
و ...
همچنین بهتر است ساز تصاویری که آپلود میکنید از سایز 800 پیکسل کوچکتر نباشند، چرا که تصاویر با کیفیت و بزرگ میتواند حس خوبی در مشتری به وجود بیاورد.
در ویدئو زیر نحوه صحیح اصلاح سایز تصاویر به نسبت استاندارد سایت آموزش داده شده است.
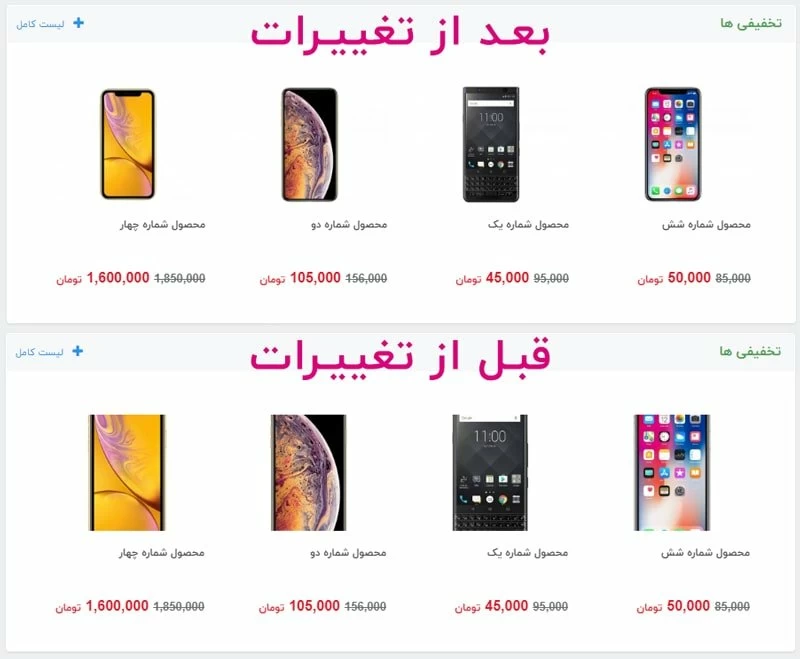
در اینجا تفاوت تصویر محصولات را بعد از اصلاح سایز میتوانید مشاهده کنید:

همین طور که مشاهده میکنید تفاوت در تصاویر و نمای سایت بسیار قابل توجه است و این موضوع به صورت مستقیم بر روی رابط کاربری ui سایت شما تاثیرگذار است.
فضای خالی زیاد در اطراف عکس محصول
بسیار دیده شده است عکسهایی که در یک سایت مورد استفاده قرار میگیرند دارای فضای خالی بسیار زیادی در اطراف هستند. این امر باعث میشود تصاویر محصولات به خوبی دیده نشود و ظاهر سایت به شدت جذابیت خود را از دست بدهد. به همین دلیل تا میتوانید از تصاویری استفاده کنید که عکس محصول به لبههای عکس نزدیک باشد تا بهترین حالت نمایش را به وجود بیارود.

برای اصلاح این حالت همانطور که در ویدئو آموزشی بالا گفته شد کافیست عکس را کراپ کنید تا مشکل حل شود و سایت شما نمای جذابی پیدا کند.
ویژگی های عکس محصول
برای انتخاب عکس اول محصول بهتر است که نکات زیر را مد نظر داشته باشید تا بتوانید بهترین عکس ممکنه را برای محصولات خود ایجاد نمایید:
عکس واضح در زاویه مناسب
توجه کنید عکسی که برای محصول خود انتخاب میکنید تصویری باشد که بیشترین جذابیت را برای مخاطب ایجاد کند و تا حد امکان کلیه رنگهای محصول را در خود جای داده باشد، زیرا برخی از افراد ممکن است با دیدن یک عکس مشکی از محصول مورد نظر تصور کنند که این محصول تک رنگ است، اما اگر عکس محصول در چند رنگ درج شود این ابهام را رفع میکند.
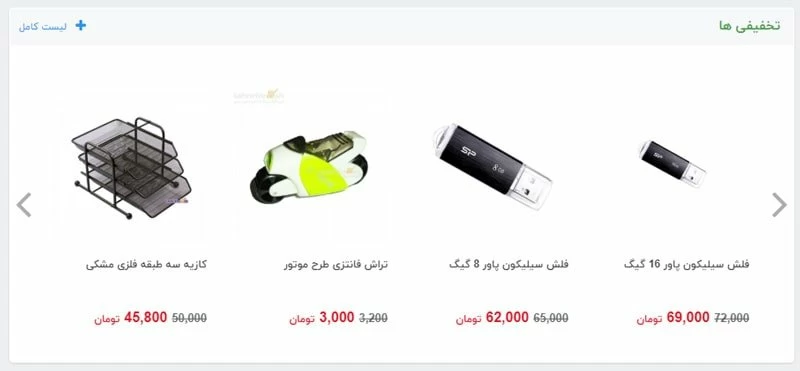
در زیر نمونه یک عکس مناسب برای عکس اول محصول را میتوانید مشاهده نمایید.


همانگونه که در تصاویر بالا مشاهده میکنید، تمامی نکات گفته شده در تصاویر رعایت شده است. هم رنگبندی محصولات در تصویر اصلی محصول لحاظ شده و هم محصول دارای یک پسزمینه سفید است و فضای خالی تا جای ممکن کم شده است.
سفید بودن پسزمینه تصویر محصولات
این موضوع کوچک در زیباسازی سایت بسیار به شما کمک میکند، چرا که استفاده از تصاویر با پسزمینه سفید میتواند در زیبایی و حرفهای بودن سایت شما تاثیرگذار باشد. پس تا جای ممکن سعی کنید از تصاویری در سایت خود استفاده کنید که دارای بکگراند سفید باشند.
عدم استفاده از نوشته های اضافی در تصاویر محصولات
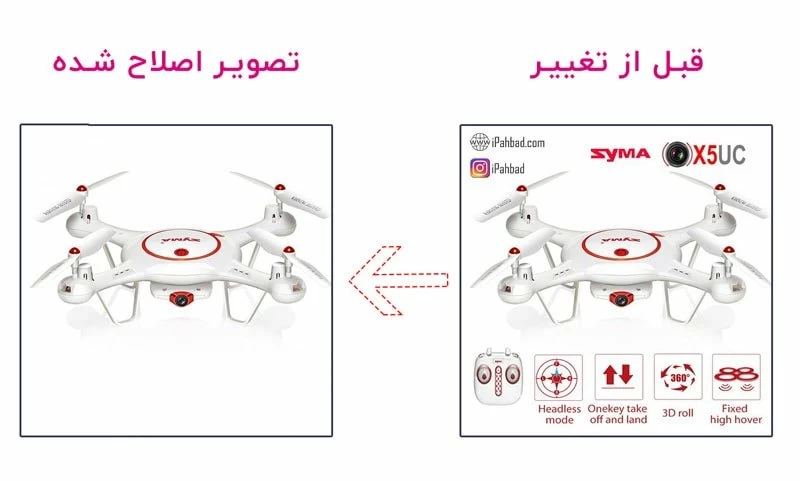
بسیار دیده شده که در تصاویر محصولات نوشتههایی همچون برند محصول و مشخصات محصول در تصویر استفاده میشود، این موضوع بسیار اهمیت دارد و باید همواره سعی کنید تصاویر اصلی محصولات خود را بدون هرگونه نوشته اضافی بسازید. برخی از ادمینهای سایت برای اینکه تصاویری که خود تهیه کردهاند توسط سایر سایتها کپی نشود اقدام به اضافه کردن واتر مارک به روی تصاویر میکنند که این کار را حداقل برای تصویر اصلی محصول نباید انجام داد.
نمونه تصاویر نامناسب:

بهینه سازی تصاویر برای وب
بعد از اینکه آموخیم چگونه تصاویر خوب برای محصولات فروشگاه تهیه کنیم، قبل از بارگذاری تصاویر بر روی وبسایت بهتر است که به منظور افزایش سرعت لود صفحات عکسها را تا جای مکمن فشرده و بهینه کنیم. ابزار فوتوشاپ و دکمه save for web در آن تا حدود زیادی این کار را برای شما انجام میدهد، اما شاید برای شما جالب باشد بدانید که حتی تصاویری را که با فوتوشاپ بهینه سازی کردهاید و حجم آن کم شده است را بدون اینکه کیفیت عکس تغییری کند باز هم میتوان 20 تا 70 درصد کم حجمتر کرد! برای این کار ابزارهای مختلفی وجود دارد، در اینجا یکی از پرکاربردترینها را به شما معرفی میکنیم. وبسایت imagecompressor.com یکی از ابزارهای معروف در این زمینه است که میتوانید به راحتی قبل از قرار دادن عکس بر روی فروشگاه خود توسط این سایت عکسها را فشرده کنید و سپس بر روی سایت خود آپلود نمایید.
امیدواریم که این مقاله به شما کمک کرده باشد تا بتوانید فروشگاه حرفهای داشته باشید. لطفا نظرات و تجربههای خود را در بخش "نظرات" این پست قرار دهید تا کارشناسان شاپفا به سرعت به سوالات شما پاسخ دهند.



