
تگ کنونیکال، برچسبی است که در کد یک صفحه از سایت قرار میگیرد تا به موتورهای جستجو اعلام کند که نباید این صفحه را جدی بگیرند؛ چرا که تمام ارزش خود را به صفحۀ دیگری منتقل کرده است. حالا این سوال مطرح میشود که چرا باید ارزش یک صفحه را به آدرس دیگری انتقال داد؟ برای حل مشکلات صفحاتی از سایت که دارای محتواهایی یکسان یا بسیار شبیه به هم هستند.
هرچند باورش برای بسیاری از مدیران سایتها سخت است؛ اما در هر سایتی صفحاتی وجود دارند که به صورت عمدی یا غیرعمدی تکرار شدهاند. وجود این صفحات میتواند روی سئو سایت اثر منفی بگذارد. بنابراین تگهای کنونیکال تعریف شدهاند تا مشکلات ناشی از این تکرار را کاهش دهند. اگر هنوز موضوع برای شما روشن نیست، عجله نکنید در ادامه به صورت مفصل در مورد تگ canonical، کارایی، کاربردها و نحوه استفاده آن توضیح خواهیم داد.
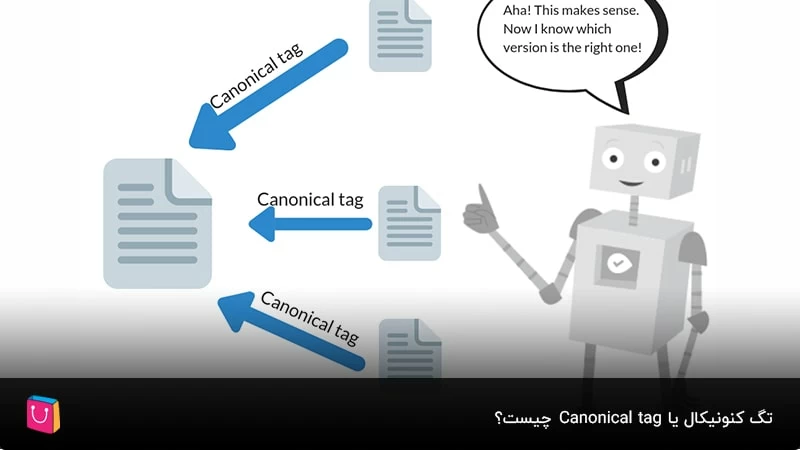
تگ کنونیکال یا Canonical tag چیست؟
سال 2009 بود که با بروز مشکلات ناشی از صفحات تکراری در سایتهای مختلف، سه موتور جستجوی بزرگ جهان یعنی گوگل، بینگ و یاهو تصمیم گرفتند که تگ جدیدی به نام کنونیکال را معرفی کنند. این تگ یک تکه کد HTML کوچک است که در میان کدهای یک صفحه قرار میگیرد تا به موتورهای جستجو این سیگنال را بدهد که نسخهای تکراری از یک آدرس دیگر است. به این ترتیب، موتورهای جستجو به سراغ آدرس صفحه اصلی میروند و ارزش سئویی این صفحه را به آن URL منتقل میکنند.
استفاده از تگ Canonical کمک میکند تا بدون این که صفحات تکراری؛ اما مهم سایت خود را حذف کنید، بتوانید رتبه سایت خود را در صفحات جستجو حفظ کنید. چرا که وجود صفحات با محتوای بسیار مشابه و تکراری در سایت میتواند به شدت روی رتبهبندی آن اثر منفی بگذارد. ممکن است این تصور را داشته باشید که اصلا در سایت خود محتوای تکراری ندارید، در صورتی که در سایت شما هم، چه با سایت ساز آنلاین طراحی شده باشد، چه با وردپرس یا هر سیستم مدیریت محتوای دیگر، حتما صفحات داپلیکیت یا کپی وجود دارند.

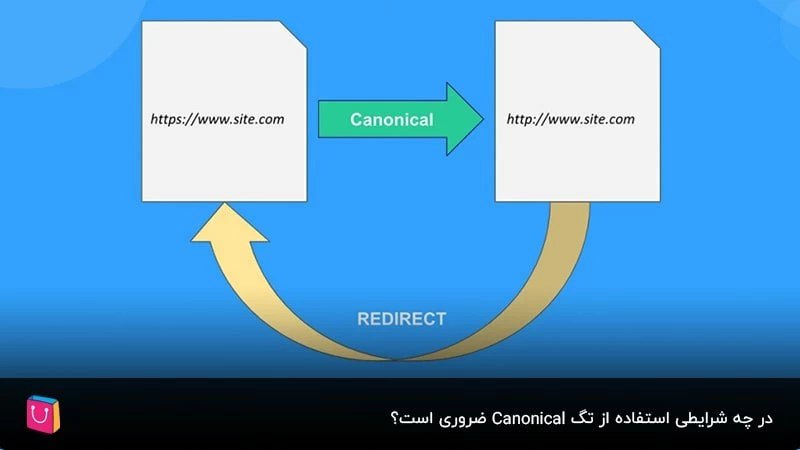
در چه شرایطی استفاده از تگ Canonical ضروری است؟
از تگ کنونیکال باید برای صفحات تکراری یا صفحاتی که محتوایی بسیار مشابه دارند، استفاده کرد. این صفحات ممکن است بدون این که متوجه باشید، ایجاد شده باشند. برای مثال تصور کنید بعد از ساخت فروشگاه اینترنتی رایگان خود قصد دارید دو کرم ضدآفتاب از یک برند را به عنوان محصول در دو صفحه مجزا از سایت معرفی کنید. این دو کرم مشخصاتی کاملا یکسان دارند. فقط SPF یکی از آنها 25 و دیگری 50 درصد است. اگر در این دو صفحه از یک محتوای یکسان استفاده کنید و فقط درصدهای SPF را تغییر دهید، محتوای تکراری ایجاد خواهید کرد.
از این تگ برای رفع مشکل صفحات کنیبالیزیشن شده هم میتوان استفاده کرد. صفحات کنیبال شده در یک سایت محتواهای متفاوت و غیرتکراری دارند؛ اما چون هر دو برای یک کلمه کلیدی یکسان آماده و بهینهسازی شدهاند، از نظر سئو مشکلاتی را برای سایت به وجود میآورند. موارد زیر هم نمونههای دیگری از مواردی است که باید از این تگ کمک بگیرید:
- در مواقعی که صفحه اصلی سایت خود را با URL مختلف ایجاد کردهاید. برای مثال: www.shopfa.com ، shopf.com یا www.shopfa.com/index.html. در این صورت باید تنها یکی از صفحات را اصلی درنظر گرفته و بقیه صفحات را به آن ارجاع دهید.
- زمانی که آدرس صفحات سایت هم با علامتهای خاص مثل: (/) و هم بدون این علامتها یا با حساسیت در برابر حروف کوچک و بزرگ تعریف شدهاند.
- در صفحاتی که با شناسههایی مثل Session-IDs یا فیلترهای محصول ایجاد میشوند. این صفحات محتوای تکراری خواهند داشت؛ اما چون در آدرس جدیدی بارگذاری میشوند، ممکن است توسط گوگل ایندکس شده و مشکلاتی را به وجود بیاورند.
- در مواقعی که فرمتهای مختلفی از محتوا را در اختیار کاربر قرار میدهید. برای مثال کاربر روی یک دکمه کلیک میکند تا نسخه چاپی یا PDF مقاله را دانلود کند. در این صورت همان محتوای تکراری در آدرس جدیدی بارگذاری میشود.
- اگر سایت در چند آدرس طراحی شده باشد. برای مثال: نسخه موبایلی یا نسخه انگلیسی آن در زیر دامنه قرار گرفته باشد هم نیاز به استفاده از تگ کنونیکال است.
- اگر سایت هم با آدرسHTTPS و هم با HTTP بارگذاری میشود.
- و مواردی مشابه.

کاربردهای تگ کنونیکال در وردپرس و دیگر سایتها
مسلما در استراتژی محتوا تمام وبسایتها استفاده از صفحات تکراری و کنیبال ممنوع است؛ به ویژه که این موضوع از نظر گوگل هم پسندیده نیست. با این وجود، هر چقدر هم که مواظب باشید باز هم این احتمال وجود دارد که سایت شما در دام این صفحات بیفتد. شاید گوگل، بینگ و یاهو هم متوجه این موضوع بودهاند که استفاده از تگ Canonical را پیشنهاد دادهاند. شما میتوانید از این تگ در موارد زیر استفاده کنید:
-
مشخص کردن صفحه محصول اصلی با rel-canonical
یکی از شایعترین مشکلاتی که برای تمام سایتهای فروشگاهی پیش میآید، تکراری شدن محتوای صفحات محصول است. همان مثال کرم ضدآفتاب را به یاد آورید. دو کرم ضدآفتاب که هر دو از یک برند و با ویژگیهای کاملاً یکسانی بودند؛ ولی از نظر درصد SPF با یکدیگر تفاوت داشتند. شما هم توضیحات یکسانی را در صفحه معرفی این محصولات به کار میبرید و تنها همین درصد را برای هر کدام تغییر میدهید. گوگل هنگامی که با این دو صفحه تکراری مواجه میشود؛ احتمالا به دلیل این که با یک سایت فروشگاهی روبرو است، آن را جریمه نکند.
با این وجود گوگل در تشخیص این که باید به کدامیک از این صفحات رتبه بدهد، گیج میشود. در این صورت به احتمال زیاد هیچکدام از این صفحات را سئو نمیکند. به این ترتیب هیچوقت این محصول سایت شما در لیست جستجوی گوگل نمایش داده نمیشود. در صورتی که اگر تنها یکی از این صفحات را به عنوان صفحه اصلی در نظر بگیرید و صفحات مشابه را به این صفحه کنونیکال کنید، مشکل برطرف خواهد شد و بدون حذف صفحات مهم، صفحه اصلی از طرف گوگل رتبه میگیرد.
-
استفاده از تگ کنونیکال برای صفحات دستهبندی
صفحات دستهبندی مقالات، برچسبها، محصولات و غیره در بسیاری از سایتها دیده میشوند. این صفحات شماره دارند و همگی با یک کلمه کلیدی و هدفی مشابه ایجاد شدهاند. برای مثال اگر صفحه آموزش سیر تا پیاز سئو سایت شاپفا را باز کنید، مشاهده خواهید کرد که در آن تعدادی از مقالات با موضوعی یکسان دستهبندی شدهاند. حالا اگر گوگل بخواهد براساس کلمه کلیدی «آموزش سئو» به این دستهبندی رتبه بدهد، نمیداند که باید به کدام صفحه رتبه بیشتری اختصاص دهد.
در این مواقع، معمولا گوگل به دلخواه یکی از صفحات را به عنوان نماینده انتخاب میکند و با رتبه پایینی آن را در صفحه جستجوی خود قرار میدهد. برای جلوگیری از بروز این مشکل باید به سراغ ترفند canonical بروید. در بیشتر سیستمهای مدیریت محتوای استاندارد به صورت خودکار با تگهای رل next و prev این صفحات کنونیکال شده و صفحه اصلی برای گوگل مشخص میشود. اگرچه مدتی است که گوگل دیگر تگهایnext و prev را به رسمیت نمیشناسد.
-
Canonical tag برای جلوگیری از همخواری مقالات و صفحات دستهبندی
صفحه دستهبندی مقالات «آموزش سیر تا پیاز سئو» سایت شاپفا را که در پاراگراف قبلی به آن لینک دادهایم، به یاد آورید. احتمالا این صفحه توسط گوگل و با کلمه کلیدی «آموزش سئو » رتبه میگیرد. حالا تصور کنید که شاپفا یک مقاله آموزشی هم با همین کلمه کلیدی آماده و در بخش وبلاگ خود بارگذاری کند.
به نظر شما گوگل بین این مقاله و این صفحه دستهبندی کدام را برای کلمه کلیدی «آموزش سئو» انتخاب میکند تا در نتایج خود نمایش دهد؟ گوگل هم مثل شما گیج میشود و یکی را به دلخواه انتخاب میکند که ممکن است از نظر ما بیاهمیتتر باشد. پس برای جلوگیری از این مشکل باید خود دست به کار شویم و از کنونیکال برای مشخص کردن صفحه اصلی کمک بگیریم. همچنین، میتوانیم صفحه دستهبندی را هم نوایندکس کنیم.
-
تگ کنونیکال rel برای رفع مشکل مقالات چند قسمت
گاهی به دلیل طولانی بودن یک مقاله نیاز است که آن را در چند قسمت و با آدرسهای متفاوتی در سایت خود بارگذاری کنید. این موضوع به ویژه در مقالات آموزشی دیده میشود. در این صورت کلمه کلیدی تمام قسمتهای این مقاله یکسان هستند؛ اما چون در آدرسهای مختلفی بارگذاری شدهاند، گوگل را سردرگم میکنند. در این مواقع هم اگر از تگ canonical استفاده نکنید، با مشکل کنیبالیزیشن روبرو میشوید.

آموزش تگ کنونیکال و نحوه استفاده از آن در سایت
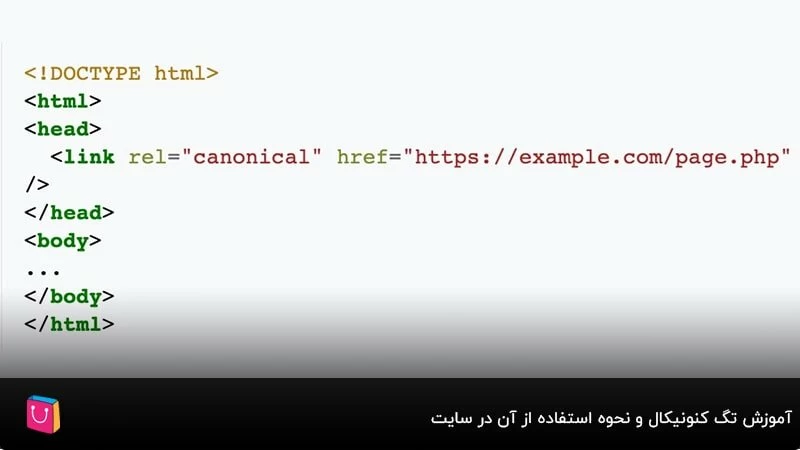
ساخت تگ کنونیکال کار سختی نیست. کافی است که کمی با کدنویسی آشنایی داشته باشید. این تگ را باید با الگوی زیر بنویسید:

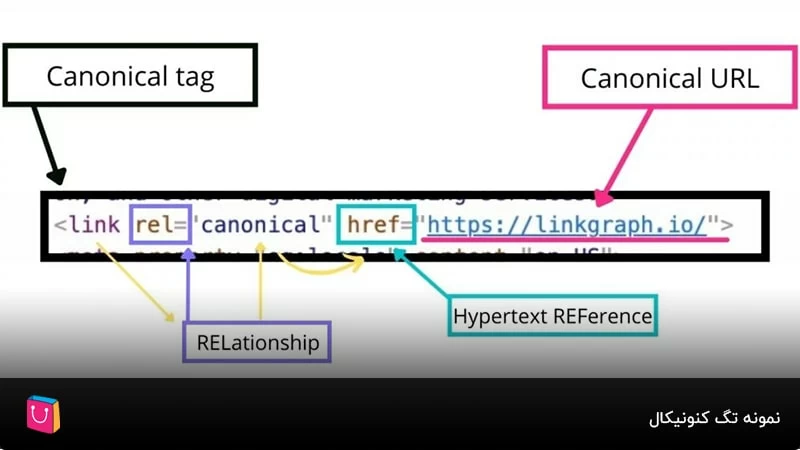
همانطور که در تصویر مشاهده میکنید، قسمت اول این کد یعنی بخش link rel=’canonical’ برای رباتهای گوگل مشخص میکند که این صفحه کنونیکال محسوب میشود و ارزش آن به صفحه اصلی منتقل شده است. در قسمت دوم کد و بعد از href= هم آدرس صفحه اصلی نوشته میشود؛ اما چگونه باید این کد را در سایت قرار داد؟ روشهای مختلفی برای این کار وجود دارند که در ادامه به آنها خواهیم پرداخت.
-
اضافه کردن تگ کنونیکال در سایت با گوگل تگ منیجر
گوگل تگ منیجر یکی از بهترین ابزارهای بازاریابی فروشگاه اینترنتی است. با کمک این ابزار رایگان میتوانید تمام تگهای سایت خود از جمله کنونیکال را مدیریت کنید.
-
استفاده از تگهای canonical در هدر سایت
آسانترین روش برای اضافه کردن تگ canonical ، افزودن آن به هدر سایت است. در این روش تگ rel=canonical مطابق با الگوی زیر در قسمت <head>صفحات تکراری قرار میگیرد.
<link rel="canonical" href="https://example.com/canonical-page/" />
فراموش نکنید که باید بعد از href= آدرس صفحه اصلی خود را بنویسید و این تگ را در تمام صفحات تکراری کپی کنید.
-
تعریف کد canonical با کمک افزونه در وردپرس
اگر سایت خود را با یک CMS یا سیستم مدیریت محتوا مثل وردپرس طراحی کرده باشید، نیازی به وارد کردن دستی تگ نیست و معمولا به صورت خودکار یا با استفاده از افزونهها میتوانید تگ canonical را به صفحات خود اضافه کنید. برای مثال در وردپرس میتوانید از افزونههای رایگان و معروف RankMath و Yoast SEO کمک بگیرید.
با نصب این افزونهها، تگهای خود ارجاع به صورت خودکار ایجاد میشوند؛ ولی اگر نیاز داشته باشید که به صورت دستی هم تگی را اضافه کنید، کافی است که حالت ویرایش صفحه مورد نظر خود را باز کنید. سپس از منوی yoast یا RankMath وارد تبAdvanced یا پیشرفته شوید. حالا باید در بخش canonical URL آدرس صفحه اصلی را وارد و بعد از آن صفحه را بهروزرسانی کنید.
-
قرار دادن تگ canonical در هدر HTTP
تگهای کنونیکال را در بخش هدر HTTP صفحه وب هم میتوان اضافه کرد. این روش به ویژه در زمانیهایی که صفحه شما دارای بخش head نباشد، کارساز است. برای مثال زمانی که قصد دارید نسخههای غیر html مثل pdf یا سایر اسناد را در قالب صفحات وب خود باز کنید. در این صورت برای پیاده سازی تگ مربوطه باید فایل سایت.htaccess را خود باز کرده و تکه کد زیر را به آن اضافه کنید:
<Files "file-to-canonicalize.pdf">
Header add Link "< http://www.website.com/canonical-page/>; rel=\"canonical\""
</Files>
-
تعریف تگ کنونیکال با نقشه سایت
تمام URL های فهرست شده در نقشه سایت یا site map از نظر گوگل به صورت پیش فرض صفحات کنونیکال و اصلی هستند. بنابراین با حذف URLهای غیرکنونیکال از نقشه سایت هم میتوانید به صورت غیرمستقیم توجه گوگل را فقط به صفحات مهم سایت خود معطوف کنید. در نظر داشته باشید که این روش اصولی و صددرصدی نیست؛ اما در مواقع ضروری کارساز است.
-
استفاده از ریدایرکت 301 به جای تگ canonical
زمانی که از تگ canonical استفاده میکنید، صفحات مشابه همچنان قابل دسترس هستند؛ اما با ریدایرکت 301 تمام ترافیک صفحات تکراری به صفحه اصلی منتقل میشود و صفحات ریدایرکت شده دیگر از دسترس کاربران خارج خواهند شد. میتوانید از این ریدایرکت هم در زمانهایی که یک صفحه از سایت با آدرسهای متفاوت مثل: example.com ؛ example.com/index.php یا example.com/home/ ایجاد شده است، استفاده کنید.

ساخت سایت با شاپفا اولین گام برای سئو محصولات فروشگاهی
در این مقاله به صورت کامل تگ کنونیکال، کاربردها و روشهای پیادهسازی آن در سایت را مورد بررسی قرار دادیم. استفاده از تگ کنونیکال یکی از فاکتورهایی است که به بهبود رتبه سئو سایت شما کمک زیادی میکند. بدون شک میدانید که هرچه سئو سایت خود را بیشتر بهبود ببخشید، شانس دیده شدن و فروش بالاتری پیدا میکنید.
پس اگر هنوز سایت فروشگاهی خود را راهاندازی نکردهاید، حتما نگاهی به قالبهای شاپفا داشته باشید که همگی مطابق با استانداردهای سئو کدنویسی شدهاند و کمک میکنند تا راحتتر به رتبههای برتر در نتایج جستجو دست پیدا کنید. همچنین، در شاپفا تگ کنولیکال استاندارد به صورت اتوماتیک برای هر صفحه ساخته میشود و اگر شما نیاز داشته باشید تگ کنونیکال دیگری را جایگزین کنید، میتوانید از بخش ویرایش محصول یا صفحه، لینک کنولیکال مورد نظر خود را اضافه کنید. برای دریافت اطلاعات بیشتر در مورد خدمات شاپفا میتوانید با شماره 67954-021 تماس بگیرید یا سوالات و نظرات خود را در بخش دیدگاهها بنویسید تا در اولین فرصت پاسخگویی شما عزیزان باشیم.