مسیر بهینه سازی یک سایت برای موتورهای جستجو یا همان سئوی معروف، بسیار سخت و گاه گیجکننده است. گوگل، پادشاه مقتدر دنیای وب، در عین تمام سختگیریهایی که برای رتبه دادن به سایتهای مختلف به خرج میدهد؛ لطفهای بزرگی هم به مدیران سایتها و متخصصان سئو میکند. او برای هموار کردن این مسیر، ابزارهای مختلفی را چون: گوگل آنالیتیکس، گوگل سرچ کنسول و غیره به رایگان در اختیار وبمستران قرار میدهد. یکی از این ابزارهای کارآمد که چون یک فانوس دریایی، راهنمای مسیر مدیران سایتها میشود، گوگل لایت هوس است.
با گوگل لایت هوس میتوانید سایت خود را از دید گوگل زیر ذرهبین قرار دهید و از نظر تجربه کاربری، سئو، عملکرد، امنیت و غیره آن را محک بزنید. نقاط ضعفش را کشف و آن را بهینه کنید. اگر یک سایت دارید، متخصص سئو یا طراح هستید؛ لازم است بدانید گوگل لایت هوس چیست، چه کمکی به وبسایتها میکند، چه کاربردی دارد و چگونه باید از آن بهره برد. پس حتما سیر تا پیاز گوگل لایت هوس را در شاپفا بخوانید.
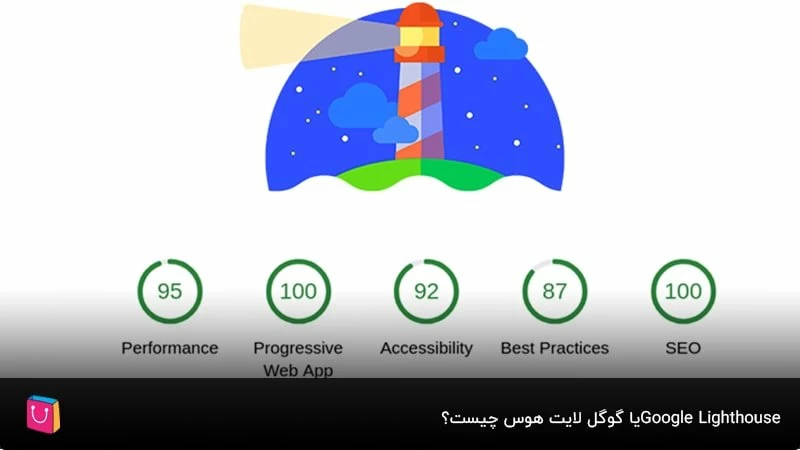
Google Lighthouse یا گوگل لایت هوس چیست؟
گوگل لایت هوس ابزار کارآمدی است که کیفیت سایتها را با معیارهای مختلف مورد سنجش قرار میدهد. این ابزار که به صورت رایگان در دسترس همگان قرار دارد، وبسایتها را زیر ذرهبین قرار میدهد؛ نقاط ضعف و قدرت آنها را شناسایی میکند و نتیجه این بررسیهای خود را در قالب یک گزارش کامل به همراه پیشنهاداتی برای حل مشکلات در اختیار وبمستران، مدیران سایتها و غیره ارائه میدهد. Google Lighthouse، برای ارزیابی وبسایتها صدها فاکتور ریز و جزیی را ملاک قرار میدهد که همۀ آنها را در 5 شاخص اصلی زیر دستهبندی کرده است:
- اجرا (Performance)
- تجربه برتر (Best Practices)
- دسترسیپذیری (Accessibility)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (PWA)
در این مقاله تک تک این شاخصها و برخی از زیرفاکتورهای هر کدام را توضیح خواهیم داد. توصیه میکنیم اگر برای ساخت فروشگاه آنلاین یا سایت خود اقدام کردهاید، همین الان وارد آدرس آن شوید تا گام به گام آن را در لایت هاوس مورد بررسی قرار دهیم. اگر هم مدیر سایتی نیستید، میتوانید یک وبسایت را در نظر بگیرید و تا کمک آن با ابزار لایت هوس گوگل آشنا شوید.

کاربردهای لایت هوس چیست؟
به طور کلی گوگل لایت هوس درست مثل یک چراغ دریایی عمل میکند. در مسیر پرپیچ و خم بهینه سازی و سئو سایت، گاهی حتی بهترین متخصصان و مدیران سایتها هم دچار سردرگمی میشوند. گوگل لایت هوس میتواند سایت آنها را با فاکتورهایی گوگل بسنجد و گزارش کند که کجای مسیر سئو به بیراهه رفتهاند و در چه مواردی راه را به درستی تشخیص دادهاند.
به این ترتیب، مدیران سایتها میتوانند اشتباهات خود را جبران کنند؛ نقاط قوت سایت را بهبود بیشتری ببخشند و در نهایت بتوانند سایت بهینهتری داشته باشند. برای این که کاربردهای ابزار google Lighthouse را بهتر متوجه شوید، نیاز است که با بخشها و فاکتورهای مختلف آن آشنا شوید و نحوه استفاده از آنها را یاد بگیرید. پس برویم تا با روشهای اجرای گوگل لایت آشنا شویم.
آموزش نصب و دانلود گوگل لایت؛ یکی از روش های تست سایت
میتوانید به کمک یکی از چهار روش زیر به گوگل لایت هاوس دسترسی پیدا کنید. روش اول و دوم تخصصی هستند؛ اما دو روش آخر آسانترند و کار با آنها مثل ساخت فروشگاه فایل نیاز به تخصص چندانی ندارد. در ادامه مراحل هر کدام را بررسی میکنیم.
روش اول: برنامه نویسی ماژول برای اجرای گوگل لایت هوس:
در صورتی که با کد نویسی آشنایی کافی دارید، میتوانید از طریق ماژولهای برنامه نویسی به این ابزار متصل شوید. خوبی این روش این است که امکان تنظیم گزارشات، زمانبندی دریافت آنها و نظارت خودکار را پیدا خواهید کرد. چون استفاده از این روش بسیار تخصصی است، در این مقاله آن را باز نمیکنیم.
روش دوم: کمک گرفتن از رابط کاربری وب سایت
میتوانید از ابزارهای کمکی یا یک رابط کاربری وب (UI)استفاده کنید. ابزارهایی با امکانات پیشرفته طراحی شدهاند که گزارشات گوگل لایت هوس را دریافت کرده و پس از آنالیز آنها را در شکلهای متفاوتی به شما ارائه میدهند. foo.software یکی از این ابزارهای کارآمد است. این ابزار به صورت خودکار و در زمانهایی که شما مشخص میکنید، از Lighthouse گزارش دریافت کرده و به شما نمایش میدهد.
روش سوم: استفاده از ابزار Google Lighthouse با Devtools؛ کلید f12 در کروم
می توانید از قابلیت DevTools مرورگر کروم استفاده کنید. برای این کار کافی است که آدرس یکی از صفحات سایت خود را در مرورگر کروم باز کنید. حالا کلید اف ۱۲ را روی کیبورد فشار دهید تا صفحه developer tools باز شود. اگر عمل نکرد، باید کلیدهای Control+Shift+I را در لپ تاپهای ویندوزی و Command+Option+I را در لپ تاپهای مک فشار دهید.
از میان سر برگهای بالایی پنجرۀ باز شده، تب Audits را انتخاب کنید تا چشمتان به جمال گوگل لایت هوس روشن شود.
روش چهارم: بارگذاری گوگل لایت هوس با افزونه lighthouse
افزونه lighthouse را هم میتوانید خیلی آسان به مرورگر خود اضافه کنید. کافی است که سری به وب استور گوگل به آدرس: chrome.google.com/webstore بزنید و بعد از جستجوی افزونه، آن را به chrome اضافه کنید. در نظر داشته باشید که ابزار گوگل لایت open source است. از این رو ممکن است نسخههای افزونه آن با نسخهای که در developer tools میبینید، اندکی تفاوت داشته باشند.

آموزش کار با گوگل لایت هوس؛ مراحل اجرای Lighthouse چیست ؟
برای اجرای گوگل لایت هوس ابتدا باید:
- صفحهای از سایت خود را در مرورگر کروم باز کنید.
- سپس اگر افزونه lighthouse را نصب کردید، در قسمت افزونهها در گوشۀ بالا و سمت راست مرورگر، روی آیکون آن کلیک کرده و سپس گزینۀ Generate report را برای شروع فرایند تست سایت انتخاب کنید. در غیر این صورت، مطابق با مراحلی که آموزش دادیم، داک Devtools را باز کنید و برای شروع آنالیز سایت روی Run Audit یا Analyze page load کلیک کنید.
- در نظر داشته باشید که در صورت نیاز به اعمال تنظیمات بیشتر قبل از شروع به تست سایت، در افزونه باید قسمت Option را باز کنید و در Devtools هم میتوانید به راحتی با انتخاب گزینهها، فرایند تست را شخصی سازی کنید؛ اما گزینههای تنظیمات گوگل لایت هوس چیست؟ این موارد قابل انتخاب همان شاخصهای تست هستند و شامل موارد Performance، Accessibility، Best Practices، SEO و PWA میشوند. به علاوه، در داک Devtools امکان انتخاب بین نسخه موبایل و دسکتاپ هم فراهم شده است که میتوانید یکی را به دلخواه انتخاب کنید.
- بعد از چند دقیقه که گوگل لایت هوس گزارش سایت را در یک پنجرۀ جدید به شما نمایش میدهد.
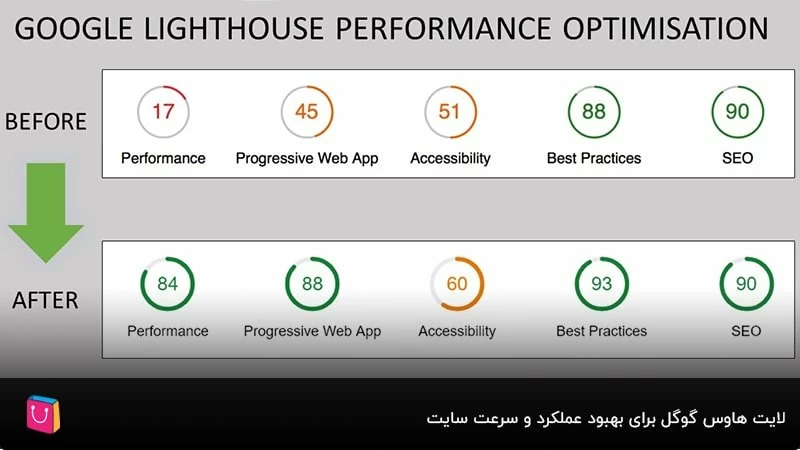
همانطور که مشاهده میکنید، Google Lighthouse برای هر کدام از شاخصهای خود یک دایره در نظر گرفته که میزان انطباق سایت شما را براساس این شاخصها و برحسب درصد در مرکز این دایرهها نوشته است. به علاوه، رنگ این دایرهها هم میتواند نشاندهندۀ وضعیت سایت باشد. دایرههای سبز رنگ نشانگر انطباق بالا و وضعیت عالی؛ زرد رنگ نشانگر حد متوسط و قرمز نشان دهندۀ ضعیف بودن سایت براساس معیارهای این ابزار است. داستان به اینجا ختم نمیشود. اگر روی هر کدام از این بخشهای گزارش کلیک کنید، صدها فاکتور ریز مشاهده خواهید کرد که باید با دقت بالا تک به تک آنها را تحلیل کنید. نگران نباشید، ما همچنان همراهتان هستیم.
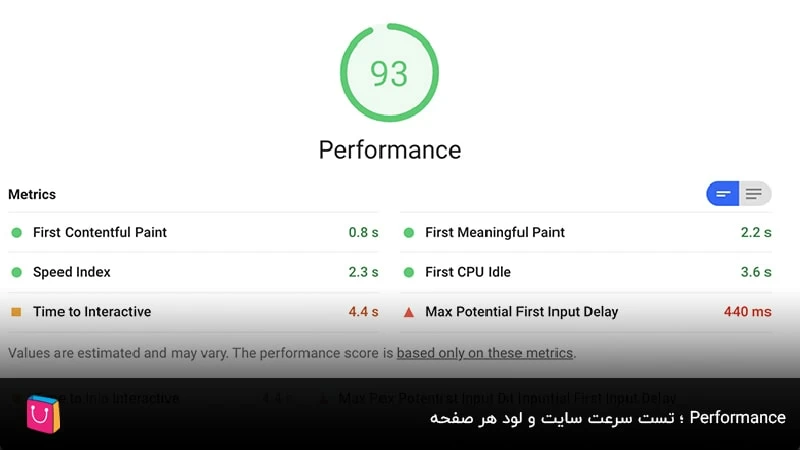
بخش اول: Performance؛ تست سرعت سایت و لود هر صفحه
حتماً می دانید که سرعت بارگذاری یک صفحه و مراحل آن یکی از معیارهای گوگل برای رتبه بندی وبسایتها است و از این رو بسیاری از وبمستران به دنبال راههای افزایش سرعت سایت خود هستند. در این بخش از گزارش لایت هوس، نتیجه سنجش سرعت و روند لود یک صفحه با فاکتورهای متفاوتی نمایش داده میشود. این فاکتورها عبارتند از:
FCP: این فاکتور مخفف First Contentful Paint و به معنی اولین عنصر محتوا است. FCP فاصله زمانی بین باز کردن یک آدرس در مرورگر تا ظاهر شدن اولین المان (تصویر، عکس یا غیره) در صفحه را برحسب ثانیه اندازهگیری میکند. تجربه نشان داده است که اگر FCP یک صفحه بین 0 تا 2ثانیه باشد، گوگل لایت هاوس امتیازی بین 75 تا 100 به آن اختصاص میدهد که این امتیاز با ضریب 3 در تعیین شاخص Performance احتساب میشود.

FMP : این فاکتور مخفف First Meaningful Paint و به دنبال سنجش اولین ترسیم عنصر معنادار در صفحه است. به این معنی که مدت زمان بین باز کردن یک سایت تا ظاهر شدن مهمترین محتوای معنادار صفحه را برحسب ثانیه اندازهگیری میکند. مهمترین محتوای معنادار در صفحات مختلف متفاوت تعیین میشود. برای مثال در صفحات وبلاگ، عنوان و متن مقاله به عنوان محتوای اصلی در نظر گرفته میشوند.
TTI: Time to Interactive مدت زمانی را میسنجد که تعامل کاربر با کل صفحه امکانپذیر میشود. یعنی مدت زمانی که طول میکشد تا کلیک کردن کاربر روی هر دکمه، منو و غیره عمل کند. این فاکتور هم برحسب ثانیه اندازهگیری میشود و به صورت ایدهآل باید بین 0 تا 5.2 ثانیه باشد. TTF را میتوان موثرترین و مهمترین فاکتور در سنجش شاخص Performance دانست، چرا که با ضریب 5 حساب میشود.
FCI: اولین استراحت پردازنده یا First CPU idle هم یکی دیگر از فاکتورهای جالب این ابزار محسوب میشود؛ اما منظور از FCI در گوگل لایت هوس چیست؟ این فاکتور مدت زمانی را اندازهگیری میکند که اولین محتوا در صفحه برای کاربر تعاملپذیر شود. یعنی حداقل زمانی که باید بگذرد تا کلیک کردن کاربر روی یک منوی بازشونده جواب بدهد. مقدار بهینه FCI بین 0 تا 4.7 ثانیه است و با ضریب 2 در نظر گرفته میشود.
EIL: این فاکتور مخفف Estimated Input Latency و به معنی زمان ورودی تخمینی است. این فاکتور فاصله بین لحظهای را اندازهگیری میکند که کاربر انتظار تعاملی شدن صفحه را دارد تا لحظهای که در عمل صفحه تعاملی میشود. اگر EIL بیش از 50 میلیثانیه باشد، کاربر از صفحه ناامید میشود.
Speed Index: ایندکس سرعت فاکتور دیگری است که میانگین سرعت بارگذاری صفحه را از اولین لحظۀ شروع لود صفحه تا زمانی که تمام المانها نمایش داده میشوند، اندازهگیری میکند. این فاکتور در حالت بهینه باید زیر 4.3 ثانیه باشد و اهمیت زیادی در تعیین شاخص Performance دارد، چرا که با ضریب 4 محاسبه خواهد شد.
راهکارهای لایت هاوس گوگل برای بهبود عملکرد و سرعت سایت:
Lighthouse در گزارشاتی که ارائه میدهد، برای مشکلات تشخیص داده، راهکارهایی هم پیشنهاد میکند. برخی از این راهکارها مثل مدیر محصولات سایت در شاپفا، بسیار ساده هستند و به راحتی پیادهسازی میشوند و برخی دیگر نیاز به تخصص و مهارت دارند. مهمترین این راهکارها عبارتند از:
- اعمال فشرده سازی متنها
- غیرفعال یا فشرده سازی CSSهایاضافه
- جلوگیری از ریدایرکتها
- پرهیز از به کارگیری عکسهای بسیار بزرگ
- فشرده کردن جاوا اسکریپت و کم زمان اجرای آنها
- کاهش مدت زمان لود محتوای اصلی
- تنظیم اندازه تصاویر و فشرده سازی حجم آنها
- جایگزینی ویدیوها به جای تصاویر گیف پرحجم
- فعال کردن اتصال زودهنگام
- کاهش تعداد درخواستهای ضروری
- و ...

بخش دوم: Accessibility: تست قابلیت دسترسی
گوگل معتقد است که وبسایتها باید برای همه گروه کاربران قابل استفاده باشند. یعنی افرادی هم که ناتوانی جسمی دارند، باید بتوانند از محتوای این سایتها استفاده کنند. گوگل لایت هوس، وبسایت را از نظر میزان دسترسی این گروه از کاربران، میزان عملکرد المانهای صفحه و غیره مورد سنجش قرار میدهد. برای مثال بررسی میکند که آیا تگ alt برای تصاویر ایجاد شده است؟ و غیره.
بخش سوم: Best Practices؛ تست برترین تجربه کاربری
گزارشی که در این بخش مشاهده میکنید، حاصل انجام 16 تست روی سایت است؛ اما معیار این آزمونهای گوگل لایت هوس چیست؟ به طور کلی هر پارامتری در سایت که باعث بهبود تجربه کاربری میشود، مورد آزمایش قرار میگیرد که البته بیشتر آنها روی امنیت سایت تمرکز دارند. از جمله مواردی که در گزارش این بخش مشاهده میشوند، عبارتند از:
- استفاد از دادههای نامعتبر ساختاریافته؛
- نامشخص بودن ساختار صفحه؛
- نمایش عکسها در ابعادهای نامتناسب؛
- استفاده از دستور Uses document.write؛
- فعال نبودن پروتکل امن HTTPS روی وبسایت؛
- و غیره.
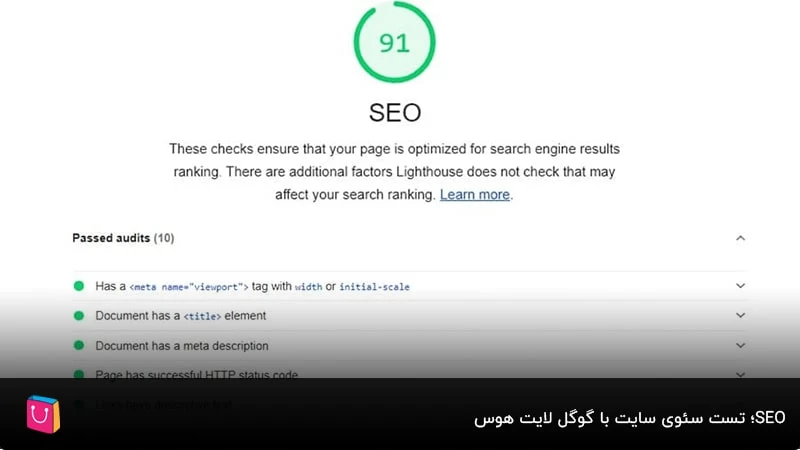
بخش چهارم: SEO؛ تست سئوی سایت
در این بخش از گزارش لایت هاوس گوگل، میزان انطباق سایت با استانداردهای SEO سنجیده و اعلام میشود. این ابزار سایت شما را براساس فاکتورهای مختلفی مورد ارزیابی قرار میدهد که به برخی از آنها در ادامه اشاره خواهیم کرد. فقط در نظر داشته باشید که در گزارش Google Lighthouse به منظور بهینه سازی بیشتر سایت برای موتورهای جستجو یا همان سئو پیشنهاداتی هم به شما ارائه میشود.
- نوشتن عنوان مناسب برای هر صفحه از وبسایت؛
- نوشتن توضیحات متا کاربردی برای هر صفحه؛
- طراحی ریسپانسیو صفحات؛
- انتخاب فونت و اندازه قلم مناسب برای قسمتهای مختلف صفحه؛
- انتخاب انکرتکست مناسب برای لینکهای صفحه؛
- به کار بردن تگ کنونیکال در صفحات با محتوای مشابه؛
- مشخص شدن صفحات نوایندکس شده؛
- تنظیم صحیح فایل txt ؛
- اخطار استفاده از محتواهای غیراستاندارد؛
- و غیره.

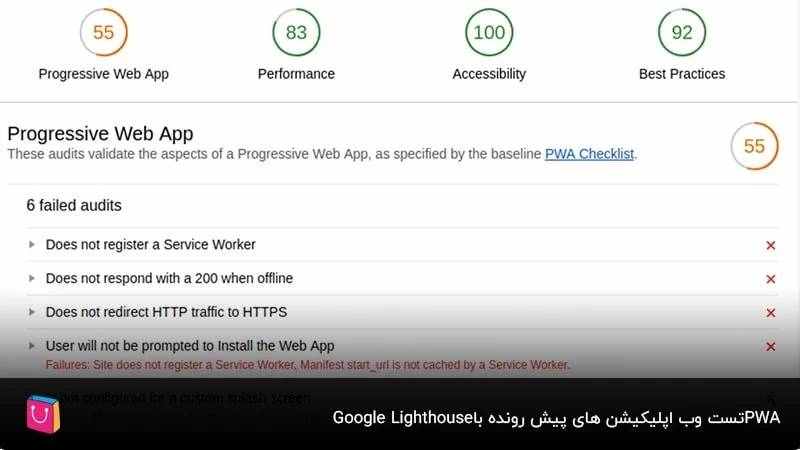
بخش پنجم: PWA: تست وب اپلیکیشن های پیش رونده
منظور از اپلیکیشن پیش رونده، نسخهای از برنامههاست که داخل مرورگرها قابل استفاده هستند. در واقع به جای نصب این اپلیکیشنها روی موبایل، میتوان آنها را با هر دستگاهی که دارای مرورگر وب است، اجرا کرد. پیشبینی میشود که آیندهای درخشانی در انتظار این نوع اپلیکیشنهاست. فلسفه وجودیLighthouse هم به بررسی عملکرد این وب اپلیکیشنها برمیگردد و این بخش از ابتدای انتشار ابزار گوگل لایت هوس وجود داشته است.
لایت هوس گوگل، اپلیکیشنهای پیش رونده را از نظر فاکتورهایی مثل: سرعت، عملکرد، قابلیت نصب، میزان بهینه بودن، میزان کارآمدی سایت در حالت آفلاین و غیره مورد آزمایش قرار میدهد و نتایج آنها را در این بخش از گزارش خود میگنجاند.

دریافت تاییدیه گوگل لایت هوس با ساخت سایت اصولی
در این مقاله بعد از این که دانستیم گوگل لایت هوس چیست و چه بخشهایی دارد. با کاربردها، روش نصب و استفادۀ آن هم آشنا شدیم. گوگل لایت هوس وبسایت شما را براساس شاخصهای متعددی مورد بررسی قرار میدهد و میزان بهینه بودن آن را میسنجد. براساس پیشنهادات این ابزار رایگان شما میتوانید رتبه سایت خود را در گوگل بهبود ببخشید.
بد نیست بدانید که سایتهایی که در بستر فروشگاه ساز شاپفا راهاندازی میشوند، به دلیل داشتن کدهای بهینه و ساختاری اصولی بسیار راحتتر مورد تایید گوگل و ابزارهای آن مثل لایت هوس قرار میگیرند. پس توصیه میکنیم اگر هنوز فروشگاه اینترنتی خود را طراحی نکردهاید، حتما نگاهی به قالبها و امکانات منحصربهفرد شاپفا داشته باشید.
بعضی از متخصصان سئو معتقدند که برخی از اشکالاتی که گوگل لایت هوس از سایت آنها میگیرد، پایه و اساس چندانی ندارند. برای مثال، این ابزار به تصویرهای سایت که با فرمتی غیر از WebP بارگذاری شده باشند، ایراد میگیرد. در صورتی که این فرمت هنوز کاربرد فراوانی ندارد. نظر شما در مورد این ابزار و گزارشات آن چیست؟ آیا ایراداتی را که از سایت شما گرفته است، قبول دارید؟ نظرات و سوالات خود را با ما در میان بگذارید.