
Favicon چیست؟ و چه اهمیتی دارد؟
Favicon از دو بخش تشکیل شده است. بخش اول یعنی fav مخفف کلمه favorites به معنای محبوب و بخش دوم نیز icon و به معنای آیکون است. پس معنای کلمه فاوآیکون یعنی آیکون محبوب که در هنگام باز کردن یک وبسایت در کنار عنوان آن مشاهده می شود. در این مقاله به اهمیت این آیکون کوچک و همینطور نحوه ساخت آن اشاره میکنیم.
چرا باید از Favicon استفاده کرد؟
شاید بتوان اصلی ترین استفاده این آیکون را زیبایی سایت و متمایز نمودن آن نسبت به سایرین عنوان کرد؛ مخصوصا در زمانی که تبهای مختلفی در مرورگر باز است این فاوایکون است که میتواند به سادگی و تنها با یک نگاه کاربر سایت ها را از یکدیگر متمایز کند. صابحان سایت باید favicon را به گونهای طراحی کنند که به لوگو و رنگ برند بسیار نزدیک باشد و هرعکس با یک نگاه متوجه شود که این favicon مختص به کدام برند و سایت است. با توجه به کوچک بودن این آیکون در بسیاری از موارد نمی توان خود لوگو سایت را به عنوان favicon در نظر گرفت و بسیاری از افراد از حرفی که نام سایت با آن شروع می شود و رنگ برند خود برای این کار استفاده می کنند.
نکات طراحی favicon
در طراحی facicon باید بسیار دقت به خرج داد. همینطور که در قسمت قبلی گفته شد باید طراحی به گونه ای باشد که مخاطب با یک نگاه بداند این فاوایکون برای کدام سایت است. طراحی همچنین باید به نحوی باشد که به برند و رنگ برند بسیار نزدیک بوده و شبیه به یکدیگر باشند.
فاوآیکون به وبسایت شما اعتبار میبخشد و با زمان گذاشتن و توجه بیشتر به فاوایکون میتوانید اعتبار بیشتری را در بین مخاطبان کسب کنید. شاید در ظاهر فاوایکون کاری بسیار کوچک به نظر بیاید ولی در واقع حرکتی بسیار مهم است و می تواند در محبوبیت برند شما بسیار حائز اهمیت باشد. بعضی از افراد از facicon های پیش فرض طراحی شده برای سایت خود استفاده می کنند که این حرکت بسیار اشتباه بوده و به جایگاه سایت لطمه زیادی وارد می کند. پس حتما برای فاوآیکون خود زمان بگذارید و در طراحی هرچه بهتر آن بکوشید.
یک فاوآیکون زیبا به مخاطبین شما میگوید که طراح برای طراحی وبسایت وقت گذاشته است و نظر شمارا بیشتر جلب میکند.
دقت داشته باشید که ابعاد در نظر گرفته شده برای فاوآیکون باید 16*16 یا 32*32 یا 64*64 پیکسل باشد و با فرمت ico ذخیره شود.

به عنوان مثال به طراحی فاوآیکون شاپفا دقت کنید. در نهایت سادگی به راحتی شاپفا را از سایر برندها متمایز کرده و شما با یک نگاه کوچک میتوانید دریابید که این نشان شاپفا است. و نه تنها در کنار عنوان سایت بلکه در هرجای دیگر از وب که این نشان و لوگو را ببینید ناخودآگاه به یاد شاپفا خواهید افتاد.
آموزش قرار دادن فاوآیکون در سایت
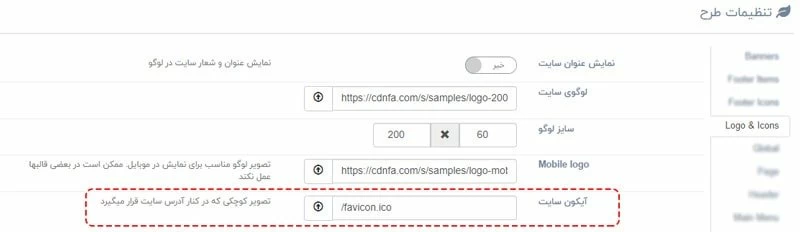
برای قرار دادن facicon در فروشگاه خود در شاپفا کافیه که در بخش نمای سایت به بخش تنظیمات طرح رفته و در بخش Logo & Icon میتوانید آیکون سایت خود را بارگذاری کنید. توجه کنید سایز favicon رو در اندازه 32 پیکسل در 32 پیکسل آپلود نمیایید. مطابق با تصویر زیر:

اهمیت favicon در سئو و بهینه سازی
بسیاری از سایت های آنالیز کننده سئو فروشگاه استفاده کردن یا نکردن از فاوآیکون را به عنوان یک امتیاز مثبت یا منفی در نظر گرفتهاند. شاید نتوان تاثیر مستقیمی از استفاده کردن favicon در سئو درنظر گرفت اما همانقدر که این آیکون منجر به راحتی استفاده کاربران از سایت خواهد شد مسلما برای گوگل و سایر موتورهای جستجو نیز حائز اهمیت است. چرا که همواره گوگل تاکید خود را روی کاربران سایت ها داشته است و هر آن چه که منجر به آسانی کارکرد مخاطبان با سایت ها شود و رضایت آن ها را جلب کند منجر به جلب رضایت گوگل نیز خواهد شد.
همچنین آمارها نشان می دهد وبسایت هایی که از فاوایکون استفاده می کنند در مقایسه با سایت هایی که استفاده نمی کنند شانس بیشتری برای ذخیره کردن صفحاتشان توسط کاربران دارند و این سایت ها بیشتر به عنوان بوکمارک در مرورگرهای کاربران استفاده می شوند.
نتیجه گیری:
اگر سایت شما فاقد favicon است بهتر است همین حالا و پس از مطالعه این مقاله دست به کار شده و در سریعترین زمان ممکن یک فاوایکون زیبا که نشان دهنده برند سایت شما باشد طراحی کرده و استفاده کنید. و همچنین اگر از favicon استفاده می کنید حتما به نکات طراحی گفته شده در این مقاله توجه کرده و با آیکون سایت خود مقایسه کنید و در صورت نیاز در سریعترین زمان ممکن نسبت به عوض کردن favicon سایت خود اقدام نمایید.












