
First Contentful Paint یا FCP چیست؟
سرعت بارگذاری صفحات وب یکی از فاکتورهایی است که این روزها گوگل برای رتبه بندی سایتهای مختلف در نظر میگیرد، چرا که روی بهبود تجربۀ کاربران پرمشغله و بیحوصلۀ امروز به شدت اثرگذار است. گوگل برای سنجش سرعت سایت از معیارهای مختلفی استفاده میکند که First Contentful Paint یا به اختصار FCP یکی از مهمترین آنها به شمار میرود. این معیار مهم و کاربرمحور مدت زمانی را مشخص میکند که اولین عنصر سایت بارگذاری میشود.
اگر هنوز این موضوع در نظر شما مبهم است، با این مقاله از شاپفا همراه باشید. قصد داریم در ادامه به این بپردازیم که FCP چیست، چه تاثیری روی سئو سایت دارد و چگونه میتوان آن را اندازهگیری یا بهینه کرد.
اولین نمایش محتوا یا FCP چیست؟
First Contentful Paint که به صورت اختصار FCP نامیده میشود، یکی از معیارهای مهم و کاربرمحور است که به منظور اندازهگیری سرعت بارگذاری صفحه وب استفاده میشود. این فاکتور مدت زمانی را که طول میکشد تا اولین عنصر محتوایی روی صفحه ظاهر شود، اندازهگیری میکند. برخلاف دیگر معیارهای سنجش سرعت سایت، FCP یک معیار فنی صرف نیست؛ بلکه براساس تجربۀ کاربر تعیین میشود.
برای مثال تصور کنید که شما آدرس سایت فروشگاه ساز شاپفا را در مرورگر خود وارد میکنید؛ اگر بعد از اینتر زدن مدت زمان زیادی طول بکشد تا روی صفحه یک عنصر مثل: متن، عنوان، عکس و غیره ظاهر شود، قطعا حس خوبی پیدا نمیکنید. در واقع، نه تنها شما که تمام کاربران دوست دارند که هرچه زودتر المانی روی صفحه سفید روبروی آنها دیده شود. گوگل دقیقا روی همین حس و تجربۀ خوب کاربری تاکید دارد و از این رو FCP را به عنوان معیاری برای امتیازدهی به سایتها درنظر گرفته است.
ملاک اندازهگیری first contentful paint چیست؟
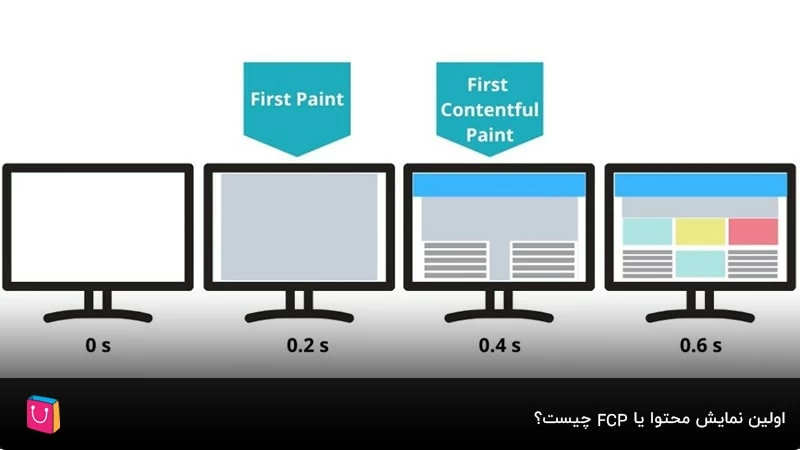
نقطۀ FCP زمانی است که روی مرورگر اولین عنصر محتوایی نمایش داده میشود. این عنصر میتواند: تصویر، پشت زمینه (غیر از صفحه سفید)، هدر، متن و غیره باشد. در بیشتر سایتها اولین عنصری که بارگذاری میشود، نوار هدر یا تصویر پس زمینه است که به عنوان نقطۀ FCP در نظر گرفته خواهد شد. برای این که بهتر متوجه شوید که نقطۀ FCP چیست، به تصویر و مثال زیر دقت کنید.

فرض بگیرید شما برای ثبت مکان در نشان، آدرس سایت نشان را در مرورگر خود وارد میکنید. به محض این که اینتر را میزنید، مرورگر برای لود سایت به سرور درخواست ارسال میکند و صفحۀ سفیدی روبروی شما ظاهر میشود. بعد از مدت زمان کوتاهی که بسته به سرعت سایت و سرور متفاوت است و با اصطلاحPaint First مشخص میشود، اولین تغییر روی صفحه ظاهر میشود. بعد از آن اولین عنصر سایت در نقطۀ FCP نمایش داده میشود. معیارFCP مدت زمان بین اینتر زدن تا ظاهر شدن اولین نشانههای سایت را اندازهگیری میکند.
FCP چه تاثیری روی سئو سایت دارد؟ FCP از فاکتورهای مهم سئو
معیار First Contentful Paint به دو دلیل یکی از مهمترین فاکتورهای سئو سایت فروشگاهی و غیرفروشگاهی به شمار میرود و امتیاز بالایی در تعیین عملکرد سایت دارد. اول این که روی سرعت بارگذاری صفحات وب اثر میگذارد و در نتیجه بهینه سازی آن باعث افزایش رتبه بندی سرعت سایت خواهد شد. به علاوه، این فاکتور روی تجربۀ کاربری هم به شدت تاثیرگذار است.
اگر FCP سایت بهینه باشد و اولین نشانههای سایت خیلی زود ظاهر شوند، کاربر احساس میکند که درخواستش در حال انجام است و به زودی کل سایت بارگذاری خواهد شد. در مقابل، اگر مدت زمان FCP زیاد باشد، کاربر تصور میکند که سایت دچار مشکل شده یا خیلی کند است. حتی احتمال دارد که منتظر نماند و از سایت خارج شود. به این ترتیب نرخ پرش سایت هم افزایش پیدا میکند. حالا این سوال مطرح میشود که مقدار بهینه FCP باید چقدر باشد؟
مقدار بهینه FCP چقدر است؟ استاندارد FCP در قوانین سئو گوگل
براساس قوانین سئو گوگل، در صورتی مقدار FCP یک سایت بهینه است که کمتر از یک ثانیه، یعنی 934 میلیثانیه باشد. چنین سایتی قطعا میتواند در حد اپلیکیشن نیتیو بهترین تجربۀ کاربری را در مخاطبان خود ایجاد کند. با این حال، اگر FCP سایتی بین 934 تا 1205 میلیثانیه هم باشد، از نظر گوگل قابل قبول است.
گوگل برای سایتهایی که FCP آنها بین 1205 تا 1600 میلیثانیه هم باشد، امتیازات متوسط در نظر میگیرد و توصیه میکند که برای بهینهسازی آن حتما اقداماتی را در نظر بگیرند؛ اما گوگل وضعیت سایتهایی که FCP بیش از 1600 میلیثانیه دارند، بسیار ضعیف اعلام میکند و به صورت جدی اخطار میدهد که اصطلاحاتی را برای بهبود وضعیت سایت خود انجام دهند.

چگونه First Contentful Paint سایت را به دست آوریم؟ ابزارهای تست سرعت سایت برای سنجش FCP
بعد از این که دانستید FCP چیست و چرا مهم است، باید به سراغ این فاکتور در سایت خود بروید. البته بهتر است مدتی بعد از ساخت سایت یا راه اندازی فروشگاه اینترنتی رایگان خود برای این کار اقدام کنید. به این منظور، میتوانید از ابزارهای مختلف زیر کمک بگیرید:
- PageSpeed Insights
- User Experience Report در مرورگر کروم
- Speed Reportدر سرچ کنسول گوگل
- کتابخانه جاوا اسکریپت Web Vitals
این ابزارها مقدار دقیق FCP سایت شما را براساس دادههای واقعی اندازهگیری میکنند. شما میتوانید از ابزارهای دیگری چون Lighthose و Chrome DevTools هم کمک بگیرید که به صورت آزمایشگاهی این معیار را در سایت میسنجند.
تکنیکهای بهینهسازی FCP چیست؟ راه های بهبود سئو سایت
اگر با یکی از ابزارهای بالا، FCP سایت خود را اندازهگیری کردید و نتیجه ناامیدکننده بود، نگران نباشید. در ادامه راهکارهایی برای بهینه سازی آن پیشنهاد خواهیم کرد.
-
کاهش مدت زمان پاسخگویی سرور؛ راهکار افزایش سرعت سایت
زمانی که در مرورگر آدرس یک سایت را وارد میکنید، درخواست آن برای سرور ارسال میشود. هرچه مدت زمان پاسخگویی سرور در ارسال اولین بایت داده کمتر باشد، نقطۀ FCP در مدت زمان کوتاهترین ظاهر میشود. مدت زمان پاسخگویی سرور با اصطلاح TTFB در سئو شناخته میشود و مخفف عبارت Time to First Byte است. از مهمترین عواملی که میتوانند روی زمان پاسخگویی سرور اثر مثبت بگذارد و آن را افزایش دهند، میتوان به موارد زیر اشاره کرد:
- به روز رسانی قالب سایت
- آپدیت کردن افزونه های نصب شده روی سایت
- استفاده از هاست سریع و با کیفیت
- فعال سازی caching یا کش مرورگر
- ارائه محتوا از طریق CDN
- و غیره.

-
حذف Render Blocking Resources ؛ راهکار افزایش سرعت سایت بدون افزونه
زمانی که مرورگر بارگذاری یک صفحه را شروع میکند، کدهای HTML صفحه، خط به خط از بالا تا پایین اجرا میشوند. در این میان اگر جاوا اسکریپت، فایلهای CSS و سایر منابع قرار داشته باشند، مرورگر قبل از این که بتواند یک عنصر محتوایی را بارگذاری کند، باید این منابع را اجرا کند. مشکل این جاست که معمولا مدت زمان اجرای این منابع طولانی است.
به علاوه، حاوی محتوای سایت نیستند و بیشتر برای ساختاربخشی و قالب بندی سایت کاربرد دارند. به این ترتیب باعث مسدود شدن رندر و افزایش FCP میشوند.
این اسکریپتها یا منابع اگر در ابتدای صفحه قرار دارند، باید deffer یا کلا حذف شوند. در سایتهای وردپرسی، افزونۀ WP Rocket برای مدیریت این منابع مسدودکننده به کار میآید.
-
بارگذاری متن با فونت پیش فرض؛ بهترین راه برای کاهش FCP
محتوای متنی سایت، حجم بسیاری کم و فقط در حد چند بایت دارد؛ اما در بسیاری از سایتها بارگذاری آن بیش از اندازه طول میکشد، چرا که باید در انتظار بارگذاری فایل فونت بماند. این اوصاف احتمال میتوانید حدس بزنید که بهترین راه برای کاهش FCP چیست؟ کافی است به مرورگر اعلام کنید که متن شما را بلافاصله با فونت پیش فرض سیستم بارگذاری کند. سپس بعد از بارگیری، فونت مشخص شده را روی آن اجرا کند.
-
فشرده سازی HTML، CSS و جاوا اسکریپت؛ روشی برای بهبود سئوی سایت
یکی دیگر از روشهای کاهش First Contentful Paint، فشردهسازی HTML، CSS و جاوا اسکریپت است. حذف کاراکترهای اضافی مثل فاصله بدون این که آسیبی به عملکرد این بخشها وارد کند، باعث کاهش حجم بارگذاری صفحه و افزایش سرعت صفحه خواهد شد. به علاوه، تقسیم وInline کردن کدهای CSS و جاوا اسکریپت هم تاثیر به سزایی در افزایش سرعت بارگذاری صفحه میگذارد.

-
حذف CSS اضافی؛ راهکار بهبود رتبه و سئو سایت
اگر کدی در صفحه خود دارید که مورد استفاده قرار نمیگیرد، باید حذف شود. در این صورت است که سرعت لود سایت شما در مرورگر افزایش پیدا خواهد کرد. برای این کار میتوانید از برگۀ Coverage در Chrome DevTools کمک بگیرید. در این بخش میتوانید بخشهایی از CSS را مشاهده کنید که در صفحه بارگیری شده؛ اما مورد استفاده قرار نمیگیرند.
-
کاهش تعداد المان های dom؛ تکنیک بالا بردن رنکینگ سایت در گوگل
در بسیاری از مواقع برای تحت تاثیر قرار دادن کاربران، بیش از اندازه صفحات سایت خود را شلوغ میکنیم. در صورتی که اضافه کردن بیش از اندازۀ عناصر DOM باعث افزایش حجم صفحه و بالا رفتن زمان FCP میشود.
چرا FCP مهم است؟ دلایل اهمیت سرعت سایت و فاکتورهای آن
سرعت سایت شاخصی است که نمیتوان آن را با تنها با یک معیار مورد سنجش قرار داد. کاربران برای این که یک صفحه از وب را سریع یا کند بدانند، فاکتورهای متعددی را در ذهن خود متصور میکنند. برخی اولین واکنشی که مرورگر نشان میدهد یا همان نقطه Paint First را در نظر میگیرند که هنوز به جز یک رنگ سفید هیچ چیز روی صفحه دیده نمیشود. برخی دیگر هم تا زمانی که یک صفحه با تمام عناصر و به صورت کامل لود نشده، منتظر میمانند که قطعا زمان میبرد.
بنابراین، FCP را میتوان بهترین و استانداردترین نقطه برای اندازهگیری سرعت سایت براساس تجربۀ کاربر دانست. به ویژه که برای رسیدن به این نقطه باید کدهای HTML و منابع JavaScript و CSS و غیره اجرا شده باشند. به همین دلایل است که گوگل به اولین عنصر محتوایی اهمیت فراوانی میدهد.

با شاپفا نگران سرعت سایت خود نباشید
در این مقاله دانستید که FCP چیست و چه تاثیری مهمی روی بهبود سئو سایت دارد. هم چنین با روشهای اندازهگیری و بهینه سازی این معیار حیاتی آشنا شدید. باز هم تاکید میکنیم که First Contentful Paint مهم است و باعث بهبود UX سایت شما میشود. به علاوه، روی سرعت صفحات وب هم تاثیر به سزایی میگذارد که از نظر گوگل به عنوان یکی از مهمترین معیارهای تعیین رتبه سایت به شمار میرود.
باید بدانید که فاکتورهای بسیاری سرعت سایت شما را تحت تاثیر قرار میدهند که یکی از مهمترین آنها بستری است که سایت خود را روی آن پیاده سازی میکنید. بنابراین پیشنهاد میکنیم، اگر به فکر راه اندازی یک سایت سریع و اصولی هستید، حتما نگاهی به خدمات فروشگاه ساز شاپفا داشته باشید. تمام سایتهایی که با شاپفا راه اندازی میشوند، به دلیل داشتن کدها و ساختاری بهینه از نظر سرعت، تجربۀ کاربری و دیگر فاکتورهای سئو مورد تایید گوگل هستند.
راستی شما برای افزایش سرعت سایت و کاهش FCP چه راهکارهایی را به کار گرفتهاید؟ تجربیات، نظرات و سوالات خود را در مورد این مقاله با ما در بخش نظرات به اشتراک بگذارید.












