
چگونه سرعت سایت خود را با ابزار GTmetrix افزایش دهیم؟
سرعت سایت یکی از مهمترین فاکتورهای سئو به شمار میرود. علاوه بر این، هنگامی که کاربر وارد سایت میشود، اگر سایت در مدت زمان کوتاهی بارگذاری شود کاربر در سایت میماند و در غیر این صورت سایت را ترک میکند. بنابراین بهینه بودن سرعت سایت علاوه بر این که میتواند رتبه سایت شما را در موتورهای جستجو بهبود ببخشد، میتواند ماندن کاربر در سایت و در نهایت نرخ تبدیل را هم تا حد زیادی افزایش دهد. یکی از ابزارهای بسیار پرطرفدار و پرکاربرد که با استفاده از آن میتوانید سرعت بارگذاری سایت خود را افزایش دهید، ابزار GTmetrix است. در این مقاله قصد داریم این ابزار و امکانات آن را به صورت کامل بررسی کنیم و در نهایت، آموزش افزایش سرعت بارگذاری سایت با استفاده از این ابزار را هم به شما آموزش دهیم. پس اگر سایتی دارید که میخواهید سرعت بارگذاری سایت خود را افزایش دهید، در این مقاله ما را همراهی کنید.
ابزار GTmetirx چیست و چه امکاناتی در اختیار کاربران قرار می دهد؟
ابزار GTmetrix یکی از ابزارهای کاربردی برای افزایش سرعت سایت است که با استفاده از آن میتوانید سایت خود را بهبود ببخشید. این ابزار قابلیتهای زیادی در اختیار کاربران قرار میدهد که مهمترین آن آنالیز عملکرد و سرعت بارگذاری سایت است. یکی از اهداف مهم برای افزایش سرعت بارگذاری سایت، افزایش رتبه سایت در موتورهای جستجو است که سرعت سایت تاثیر زیادی در آن دارد. در واقع تا زمانی که نتوانید سرعت سایت خود را بهینه سازی کنید، نمیتوانید به رتبههای بالا در موتورهای جستجو فکر کنید! زیرا یکی از فاکتورهای بسیار مهم سایت، سرعت بارگذاری آن است که تاثیر زیادی در رتبه بندی موتورهای جستجو دارد. از طرف دیگر، اگر کاربری وارد سایت شود و سایت در مدت زمان کوتاهی (تنها چند ثانیه) بارگذاری نشود سایت را ترک میکند. این مسئله دو ایراد اساسی دارد:

یک) کاربر به سراغ رقیب شما میرود! فرض کنید یک محتوای بسیار ارزشمند تولید کردهاید و مطمئن هستید که برای کاربران کاربرد دارد. حال اگر کاربر وارد سایت شود و سایت شما نتواند در مدت زمان کوتاهی به کاربر نمایش داده شود، کاربر سایت را ترک کرده و وارد سایت رقیبان میشود. در این صورت گوگل رفتار کاربر را بررسی میکند و متوجه میشود که کاربر سایت رقیب را ترجیح داده است. در این صورت سایت رقیب در رتبه بالاتر از سایت شما نمایش داده میشود و نرخ کلیک شما تا حد زیادی کاهش پیدا میکند.
دو) گوگل سایت شما را در رتبه بالا نمایش نخواهد داد! اگر سایت شما سرعت بارگذاری پایینی داشته باشد، به این معنی است که یکی از فاکتورهای بسیار مهم گوگل که همان سرعت بارگذاری سایت است را رعایت نکردهاید! در این صورت به مرور زمان رتبه سایت را کاهش میدهد و تا جایی که از صفحه اول گوگل حذف خواهید شد.
با توجه به این دو دلیل افزایش سرعت بارگذاری سایت اهمیت بسیار زیادی دارد و نمیتوان از آن چشم پوشی کرد.
ابزار GTmetrix چه امکاناتی برای افزایش سرعت سایت در اختیار شما قرار میدهد؟
شاید سوال شما هم باشد که این ابزار چه مزایایی دارد که میتواند در افزایش سرعت بارگذاری سایت به شما کمک کند! در این بخش به بررسی امکانات و قابلیتهای این ابزار می پردازیم:
1.تجزیه و تحلیل سایت
اولین و مهم ترین قابلیتی که این سایت در اختیار شما قرار می دهد، امکان آنالیز کامل سایت است. کافی است آدرس سایت خود را در این ابزار قرار دهید تا تمام بخش های سایت را به صورت کامل آنالیز کند. یکی از بخش های مهمی که این ابزار آنالیز می کند، بخش کدنویسی سایت است. گاهی اوقات کد های سایت شما بهینه هستند اما فشرده سازی نشده اند که تاثیر زیادی در سرعت بارگذاری سایت دارد. این ابزار تمام این موارد را برای شما لیست می کند و به راحتی می توانید سرعت سایت خود را افزایش دهید. همچنین این قابلیت به افزایش سئوی سایت هم کمک می کند؛ به عنوان مثال با استفاده از این قابلیت می توانید تصاویر سایت خود را که بهینه سازی نشده اند، بهینه سازی کنید و این مسئله در افزایش رتبه سئو هم تاثیر زیادی دارد.
2.نمایش خطا ها و راه کار رفع آن
یکی دیگر از قابلیت های کاربردی این ابزار، نمایش خطاهای سایت است. این ابزار دو عنوان Error و Warning در اختیار شما قرار می دهد که با رفع این خطا ها و هشدار ها می توانید سایت خود را بهینه سازی کنید. قابلیت بسیار مهم این ابزار این است که راه کار رفع آن خطا ها را هم در اختیار شما قرار می دهد که ارزش بسیار زیادی دارد! در واقع شما با استفاده از این ابزار سایت خود را آنالیز میکنید و با توجه به راه حلهای ارائه شده توسط این ابزار، به راحتی میتوانید مشکلات سایت خود را رفع کنید.
3.کمک به افزایش سرعت بارگذاری سایت
با استفاده از دو قابلیت قبلی سرعت بارگذاری سایت شما هم کاهش پیدا میکند و به راحتی میتوانید سایت را با سرعت بالایی در اختیار کاربران قرار دهید. هر چقدر سرعت بارگذاری سایت شما بالاتر باشد، کاربران بیشتری در سایت میمانند و میتوانید ترافیک و در نهایت، درآمد سایت خود را افزایش دهید.
4.امکان مقایسه سایت شما با سایتهای رقیب
یکی از مواردی که برای کسبوکارهای اینترنتی ارزش زیادی دارد، مقایسه سایت با رقیبان است! مدیران سایتها به دنبال این هستند که ببینند سایتهای رقیب چه کارهایی انجام دادهاند و سرعت بارگذاری سایت آنها چقدر با سایت خودشان تفاوت دارد. این ابزار قابلیت بسیار خوبی در اختیار شما قرار داده است که با استفاده از آن میتوانید متوجه شوید که سایت رقیبان چقدر با سایت شما تفاوت دارد. اگر سایت آنها بهتر باشد، با رفع خطاها به راحتی میتوانید از آن سایت سبقت بگیرید و سرعت بارگذاری سایت خود را نسبت به سایت رقیب بیشتر کنید.
5.قابلیت ایجاد شاخصهای اختصاصی برای سایت خود
یکی دیگر از قابلیتهای بسیار ارزشمند این ابزار، امکان تعریف شاخصهای اختصاصی برای سایت خود است. در واقع میتوانید علاوه بر فاکتورهایی که خود این ابزار مشخص میکند، شاخصهای دیگری هم تعریف کنید. به عنوان مثال میتوانید مشخص کنید که حجم تصاویر شما چقدر باشد و جی تی متریکس سایت را با آن بررسی کند.
6.امکان ایجاد تستهای زمان بندی شده برای افزایش دائم سرعت بارگذاری سایت
گاهی اوقات سرعت بارگذاری سایت پس از مدتی کاهش مییابد و دلیل آن هم تغییراتی بوده که در سایت صورت گرفته است! مثلاً اگر در صفحه اصلی سایت خود امکان یا تصاویر جدیدی اضافه کنید، احتمالاً سرعت بارگذاری سایت شما تغییر میکند. در این صورت باید مجدداً تست کنید و ایراد سایت خود را برطرف کنید. یکی از قابلیتهای بسیار کاربردی GTmetrix امکان ایجاد زمانبندی برای تست کردن سایت است. مثلاً شما میتوانید مشخص کنید که سایت شما به صورت هفتگی بررسی شود و جی تی متریکس گزارش مربوط به آن را برایتان ارسال کند. در صورت وجود خطا یا ایرادی در سایت می توانید آن را برطرف کنید.
7.ارائه گزارشهای کامل و امکان دانلود آنها به صورت پی دی اف
ابزار GTmetrix علاوه بر این که سایت شما را بررسی میکند، گزارش نهایی را هم به شما نمایش میدهد. گزارشهای این ابزار کامل است و میتوانید از آن برای نمایش به مشتریان خود هم استفاده کنید؛ بسیاری از افرادی که در زمینه افزایش سرعت بارگذاری سایت استفاده میکنند، از گزارشهای این ابزار برای ارائه گزارش به مشتریان خود استفاده میکنند. در نهایت، شما میتوانید گزارش را به صورت PDF دانلود کنید و سایت خود را نسبت به گذشته مقایسه کنید.
8.ارائه توصیههای مهم برای بهبود سئو سایت
یکی دیگر از مزایای استفاده از ابزار GTmetrix امکان بهبود سئو سایت است! شما به راحتی میتوانید توصیههایی که این سایت برای بهبود سئو ارائه میکند، رتبه سایت خود را افزایش دهید. لازم است بدانید که این سایت فاکتورهای گوگل و یاهو را به صورت هم زمان بررسی میکند؛ فاکتورهای گوگل و یاهو در برخی فاکتورها تفاوتهایی دارند که با استفاده از این ابزار میتوانید سایت خود را برای هر دو موتور جستجو بهینه سازی کنید.
با توجه به 8 موردی که در بالا بررسی کردیم، احتمالاً شما هم برای استفاده از این ابزار ترغیب شدهاید تا سرعت سایت خود را افزایش دهید. در ادامه به آموزش افزایش سرعت سایت با ابزار GTmetrix میپردازیم.
آموزش افزایش سرعت سایت با استفاده از ابزار GTmetrix
برای افزایش سرعت سایت با GTmetrix ابتدا باید وارد سایت این ابزار شوید. در صفحه اول این سایت یک کادر برای وارد کردن آدرس وجود دارد. آدرس سایت خود را در این بخش وارد کنید و بر روی آیکن جستجو کلیک کنید:

پس از وارد کردن آدرس سایت خود، باید چند ثانیه منتظر بمانید تا گزارش آنالیز به شما نمایش داده شود. مدت زمان نمایش این گزارش به شلوغی سایت و تست سایر سایت ها بستگی دارد:

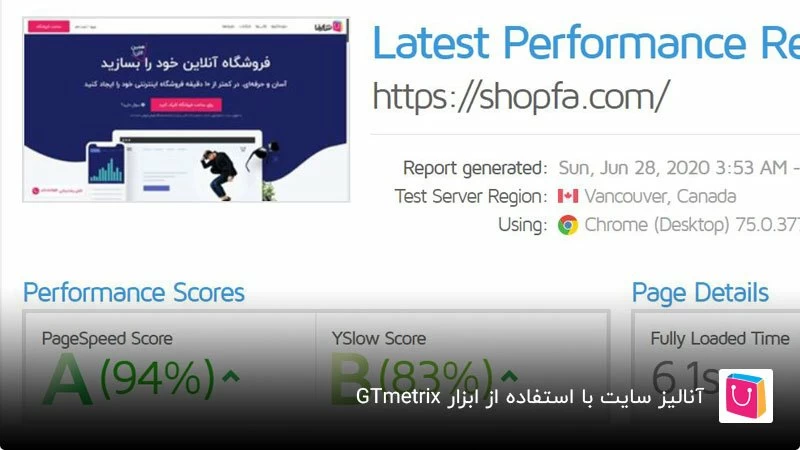
پس از پایان آنالیز سایت صفحهای مانند صفحه زیر به شما نمایش داده میشود که اطلاعات کلی سایت را شامل میشود:

بخش Performance Scores
در این بخش یک امتیاز کلی به شما ارائه میشود که میتوانید امتیاز سایت خود را بدانید! این امتیاز میانگین تمام امتیازهایی است که از فاکتورهای این ابزار دریافت کردهاید.
PageSpeed Score: در این بخش امتیاز سایت شما از نظر فاکتورهای گوگل در اختیار شما قرار میگیرد.
YSlow Score: در این بخش امتیاز سایت شما از نظر فاکتورهای یاهو در اختیار شما قرار میگیرد.
بخش Page Details
در این بخش اطلاعات مربوط به سایت شما در اختیارتان قرار میگیرد و میتوانید متوجه شوید که سایت شما چقدر بهینه سازی شده است.
Fully Loaded Time: در این بخش مدت زمان بارگذاری سایت بر اساس ثانیه به شما نمایش داده میشود که هر چقدر کمتر باشد، بهتر است.
Total Page Size: در این بخش حجم کلی سایت به شما نمایش داده میشود که بر اساس مگابایت به شما نمایش داده میشود که هر چقدر کمتر باشد، بهتر است.
Requests: در این بخش تعداد درخواستهایی که مرورگر کاربر باید برای سرور ارسال کند تا اطلاعات را فراخوانی کند، نمایش داده میشود. این عدد هم هر چقدر کمتر باشد، بهتر است.
رنگهای مربوط به امتیاز هر بخش
در این بخشها برای هر فاکتور رنگهایی به شما نمایش داده میشود که اطلاعات آن به صورت زیر است:
رنگ خاکستری: این رنگ به این معنی است که این فاکتور در سایت شما رعایت نشده است و باید آن را تنظیم کنید.
رنگ قرمز: این رنگ به این معنی است که در سایت شما این فاکتور انجام شده است اما کاملاً نیازمند بهبود است.
رنگ نارنجی: این رنگ به این معنی است که این فاکتور در سایت شما رعایت شده اما کاملاً ناقص است.
رنگ سبز کم رنگ: این رنگ به این معنی است که این فاکتور در سایت شما تا حد قابل قبولی انجام شده است اما میتواند بهتر باشد.
رنگ سبز پر رنگ: این رنگ به این معنی است که این فاکتور در سایت شما کاملاً رعایت شده است و نیازمند هیچ گونه بهبودی نیست.
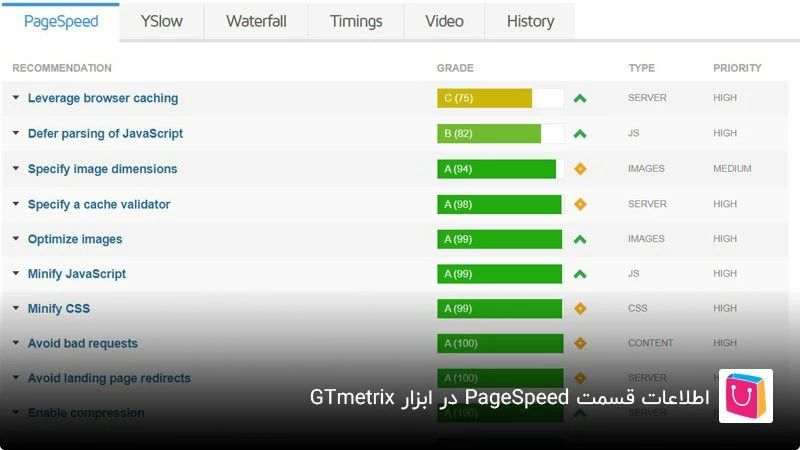
اطلاعات قسمت PageSpeed
این ابزار تمام فاکتورهای گوگل را بررسی میکند و با توجه به میزان بهینه بودن سرعت سایت شما، در این بخش نمرهای بین 0 تا 100 ارائه میکند. هر چقدر نمره شما به 100 نزدیکتر باشد، سایت شما بهینهتر است. این اطلاعات عبارتند از:

Leverage browser caching: این فاکتور برای این است که سیستم Cache سایت شما چقدر بهینه است. در واقع این گزینه برای کش فایلهای ثابت مثل لوگوی سایت است که تغییری در آن انجام نمیشود! این مورد را با استفاده از پلاگینها یا فایل htaccess برطرف کنید.
Defer parsing of JavaScript: این فاکتور مربوط به بارگذاری هم زمان فایلهای جاوا اسکریپت است که اگر هم زمان بارگذاری شوند، سرعت کاهش پیدا میکند. بهتر است فایلهای جاوا اسکریپت در فوتر بارگذاری شوند تا سرعت سایت تا حد زیادی افزایش پیدا کند.
Specify image dimensions: این فاکتور مربوط به متا تگ character set است که برای زبانها یمختلف متفاوت است. مثلاً ما برای زبان فارسی از utf-8 استفاده میکنیم! بر اساس گفته GTmetrix نیازی به استفاده از این فاکتور نیست؛ زیرا سایتها معمولاً یک زبان خاص دارند و نیازی به تغییر این متا تگ نیست.
Specify a cache validator: این فاکتور مربوط به کش سایت است و زمانی نمایش داده میشود که فایلها به درستی کش نشده باشند.
Optimize images: این فاکتور برای بهینه سازی تصاویر است که به شما نمایش میدهد تصاویر شما چقدر بهینه هستند! اگر تصاویری بهینه نباشد، در این بخش لینک آنها به همراه نسخه بهینه سازی شده نمایش داده میشود که میتوانید جایگزین کنید.
Minify JavaScript: این گزینه مربوط به فشرده سازی فایلهای جاوا اسکریپت است که هر چقدر بهینهتر باشند، نمره بالاتری دریافت میکنید.
Minify CSS: این گزینه هم مربوط به فشرده سازی فایلهای css سایت شما است که هر چقدر فشردهتر باشند، نمره بالاتری دریافت میکنید.
Avoid bad requests: این فاکتور مربوط به زمانی است که درخواستهای اشتباهی به سرور ارسال شود! مثلاً اگر یک فایل CSS استفاده کردهاید اما آدرس آن را اشتباه وارد کرده باشید، خطای مربوط به آن در این بخش نمایش داده میشود که میتوانید لینک آن را جایگزین کنید.
Avoid landing page redirects: این فاکتور مربوط به خطای لینکهای صفحات فرود شما است که اگر ایرادی داشته باشد، در این بخش میتوانید لینکهای اشتباه را ببینید.
Enable compression: این فاکتور مربوط به فشرده سازی سایت است که اگر فعال نکرده باشید، در این بخش خطاهای مربوط به آن نمایش داده میشود.
Enable Keep-Alive: این فاکتور مربوط به بارگذاری فایلهای سایت به صورت یک جا است! در واقع با استفاده از این قابلیت میتوانید تمامی فایلها را تنها با یک درخواست فراخوانی کنید. فرض کنید بخواهید تمامی فایلهای خود را به صورت جداگانه فراخوانی که در این صورت درخواستهای ارسالی به سرور زیادی میشود و نتیجه آن، افزایش زمان بارگذاری سایت است.
Inline small CSS: این فاکتور مربوط به CSS های اینلاین و همچنین فایلهایی است که از سرورهای دیگر بارگذاری میشود. برای رفع این مورد میتوانید فایلهای مختلف را در سرور سایت خود قرار دهید تا نمره 100 بگیرید.
Inline small JavaScript: این فاکتور هم مانند مورد قبلی، مربوط به JavaScript هایی است که از سرور دیگری بارگذاری میشود. برای رفع این مورد میتوانید فایلهای مختلف را در سرور سایت خود قرار دهید تا نمره 100 بگیرید.
Minimize redirects: در سایت فایلهای مختلفی وجود دارند که بارگذاری میشوند و این فاکتور مربوط به تعداد فایلهای خارجی سایت است. هر چقدر لینکهای شما متفاوتتر باشند، تعداد درخواست سرور بالا میرود و نمره شما کمتر میشود.
Minimize request size: این فاکتور مربوط به تعداد درخواستهای ارسالی به سرور است که از طریق کوکی و قرار دادن فایلها در هدر (در صورتی که هدر سبک باشد) رفع میشود.
Put CSS in the document head: این فاکتور به شما میگوید که فایلهای سی اس اس را در هدر سایت خود قرار دهید تا سرعت بارگذاری سایت شما افزایش پیدا کند. از قرار دادن فایلهای CSS در بخش اصلی سایت (Body) خودداری کنید.
Serve resources from a consistent URL: این فاکتور برای نمایش منابع از یک آدرس مشخص و درست است. اگر آدرسی اشتباه باشد، آن را میتوانید در این بخش مشاهده کنید و با تغییر آدرس این خطا را رفع کنید.
Serve scaled images: این خطا هم مربوط به بهینه سازی سایز تصاویر است! برخی از سایتها از تصاویر بزرگ استفاده میکنند و سپس آن را با CSS برش میزنند. برای رفع این خطا کافی است تصاویر را با سایز درست استفاده کنید تا نمره بالایی دریافت کنید.
Combine images using CSS sprites: این قابلیت مربوط به استفاده از تصاویر مختلف تنها در یک عکس است. شما به راحتی میتوانید تصاویر مورد نیاز را در یک فایل قرار دهید و با استفاده از قابلیت CSS sprites از ناحیه خاصی از تصاویر استفاده کنید. این روش تعداد درخواستهای ارسالی را کاهش دهید.
Avoid CSS @import: این فاکتور مربوط به استفاده از قابلیت @import در CSS است که اگر به صورت درست استفاده نکرده باشید، میتوانید خطاهای مربوط به آن را در این بخش مشاهده و رفع کنید.
Prefer asynchronous resources: این فاکتور برای بارگذاری برخی فایلها در فوتر است. اگر تمام فایلهای شما در هدر باشد، با توجه به این که یک سایت ابتدا از هدر شروع به بارگذاری میکند، سرعت بارگذاری سایت شما بسیار کم میشود. بهتر است فایلهای جاوا اسکریپت خود را که سنگینتر از فایلهای CSS است، در فوتر بارگذاری کنید. این کار با استفاده از تگ <script> امکان پذیر است.
Specify a character set early: این کد هم مربوط به متاتگ character set که در زبانهای مختلف متفاوت است. به گفته GTmetrix بهتر است از این پارامتر با توجه به این که زبان سایت یکسان است، استفاده نکنید.
Avoid a character set in the meta tag: این مورد هم مربوط به فاکتور بالا است که اگر رعایت کرده باشید، از این مورد هم نمره بالایی خواهید گرفت.
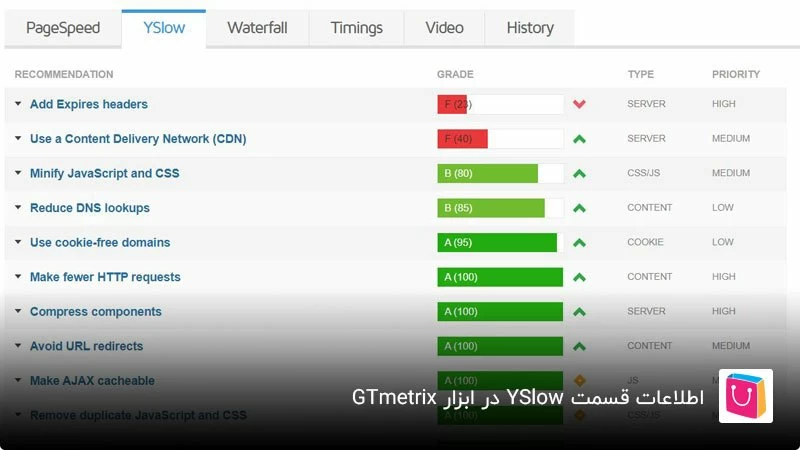
اطلاعات قسمت YSlow
علاوه بر بررسی فاکتورهای گوگل، این ابزار فاکتورهای یاهو را هم به شما نمایش میدهد و با توجه به میزان بهینه بودن سایت از نظر فاکتورهای یاهو، نمرهای بین 0 تا 100 به شما نمایش میدهد. هر چقدر نمره شما به 100 نزدیکتر باشد، سایت شما بهینهتر است. این اطلاعات عبارتند از:

Add Expires headers: این فاکتور مربوط به فایلهای کش شده است؛ به جای آن که فایلها از سرور بارگذاری شوند، از فایلهای کش شده در مرورگر کاربر فراخوانی میشود. در سایتها فایلهایی وجود دارند که نمیتوان آنها را کش کرد؛ به عنوان مثال اگر از گوگل آنالیتیکس استفاده میکنید، نمره کامل نمیگیرید اما با توجه به این که نمیتوان آن را رفع کرد، مشکلی ندارد.
Use a Content Delivery Network (CDN): اگر از CDN استفاده نکنید، نمیتوانید نمره خوبی از این بگیرید. CDN به شما کمک میکند تا فایلهای سایت خود را از طریق نزدیکترین سرور به کاربر نمایش دهید.
Minify JavaScript and CSS: این گزینه مربوط به فشرده سازی فایلهای CSS و جاوا اسکریپت است که اگر فشرده سازی نشده باشد، نمیتوانید نمره خوبی بگیرید. برای رفع این مشکل باید فایلهای این دو مورد را فشرده سازی کنید تا سایت سریعتر بارگذاری شود.
Reduce DNS lookups: اگر از چندین دامنه و زیر دامنه در سایت خود استفاده کنید، با این خطا روبرو میشوید. این مورد مربوط به زمان بارگذاری سایت با توجه به فراخوانی DNS است که اگر زیاد طول بکشد، نمره شما کم میشود. برای رفع این مشکل دامنههای مجزا سایت خود را محدودتر کنید تا بتوانید رتبه خوبی بگیرید.
Use cookie-free domains: این فاکتور مربوط به زمانی است که فایلهای شما زیاد باشد! در این صورت میتوانید فایلهای مدیای سایت خود نظیر عکس و فیلم را از طریق یک زیر دامنه مجزا بارگذاری کنید تا سرعت سایت شما بیشتر شود.
Make fewer HTTP requests: این فاکتور مربوط به تعدا درخواستهای HTTP است. اگر با نمره کمی روبرو شدید، کافی است درخواستهای سایت خود را کاهش دهید؛ مثلاً میتوانید فایلهای CSS یا جاوا اسکریپت خود را به جای چند فایل مجزا، در یک فایل قرار دهید.
Compress components: این مورد همان فشرده سازی سایت است که اگر از فشرده سازی Gzip استفاده کنید، به راحتی میتوانید نمره بالایی بگیرید.
Avoid URL redirects: این مورد مربوط به لینکهای اشتباهی است که به عنوان ریدایرکت استفاده کرده اید! در این بخش میتوانید لینکهای اشتباه خود را مشاهده و آنها را تصحیح کنید.
Make AJAX cacheable: در این بخش میتوانید کش شدن فایلهای Ajax خود را ببینید و در صورت وجود مشکل، در این بخش نمایش داده میشود تا آن را رفع کنید.
Remove duplicate JavaScript and CSS: گاهی اوقات فایلهای شما از دو آدرس مختلف بارگذاری میشود که حتی اگر آن دو فایل یکی باشند، با این خطا روبرو میشوید. این فاکتور به شما کمک میکند تا فایلهای تکراری را پاک کنید؛ بدون آن که مشکلی در سایت شما بوجود بیاید.
Avoid AlphaImageLoader filter: در مرورگر اکسپلورر خطایی وجود دارد که اگه فایلهای png در صفحه وجود داشته باشند، با خطایی مواجه میشوید که اگر این فایلها بارگذاری نشده باشند سایر بخشهای سایت هم بارگذاری نمیشوند. این مشکل باعث افزایش سرعت بارگذاری سایت است که این فاکتور به شما کمک میکند تا بتوانید آن را رفع کنید.
Avoid HTTP 404 (Not Found) error: این فاکتور به شما کمک میکند تا بتوانید صفحات 404 سایت خود را رفع کنید. این مورد در سئو تاثیر بسیار زیادی دارد؛ در صورتی که صفحات 404 شما زیاد باشد، گوگل رتبه سایت شما را کاهش میدهد.
Reduce the number of DOM elements: در صورتی که از اسناد مختلفی در سایت خود استفاده کرده باشید، سرعت سایت کاهش پیدا میکند که این فاکتور به شما کمک میکند تا این مسئله را برطرف کنید.
Use GET for AJAX requests: این خطا هنگامی به کاربر نشان داده میشود که از تکنولوژی Ajax برای بارگذاری صفحات سایت استفاده کرده باشد! در این صورت باید بر روی متد GET قرار دهید؛ بسیاری از سایتها روی حالت POST قرار میدهند که باعث کمتر شدن نمره شما در این بخش میشود.
Avoid CSS expressions: این مورد مربوط به مرورگر اکسپلورر میشود که هنگام استفاده از CSS expressions نمایش داده میشود. اگر از این متد استفاده میکنید، نه تنها سرعت بارگذاری سایت خود را کاهش دادهاید بلکه ممکن است در آینده با مشکل و خطر مواجه شوید. پیشنهاد میکنیم این قابلیت را غیرفعال کنید!
Reduce cookie size: این فاکتور برای بررسی حجم کوکیهای شما است که اگر حجم کوکیها زیاد باشد، با این خطا روبرو میشوید. با استفاده از متدهای کدنویسی میتوانید این مشکل را برطرف کنید.
Make favicon small and cacheable: این فاکتور برای کش کردن فاو آیکن استفاده میشود! با توجه به این که تصویر فاو آیکن تغییر نمیکند، بهتر است آن را کش کنید تا در سرعت بارگذاری سایت شما تاثیر داشته باشد. همچنین حجم آن را کم کنید تا سرعت سایت شما افزایش پیدا کند.
Configure entity tags (ETags): هدر ETag یا Entity Tag برچسب هویتی سایت شما است که تغییرات را به کاربر نمایش میدهد. با استفاده از این تگ میتوانید به مرورگر کاربر اعلام کنید که تغییری در سایت صورت گرفته است یا خیر! اگر تغییری صورت گرفته باشد، کش کاربر هم بروز رسانی میشود. اگر تغییری انجام شده باشد، مرورگر به جای بارگذاری از کش، از سرور بارگذاری میکند.
Make JavaScript and CSS external: اگر آدرس فایلهای شما از دامنه دیگری بارگذاری شود، زمان بارگذاری سایت را با توجه به فراخوانی از سایتی دیگر سرعت بارگذاری سایت کاهش پیدا میکند. این فاکتور به شما میگوید که فایلهای خود را به هاست و دامین خود منتقل کنید تا بتوانید سرعت سایت خود را افزایش دهید.
اطلاعات قسمت Waterfall
در این بخش میتوانید نمودارهای آبشاری مربوط به بارگذاری سایت خود را ببینید! در واقع در این قسمت تمام اجزای سایت شما به همراه حجم و مدت زمان بارگذاری آن نمایش داده میشود که میتوانید میزان بهینه بودن بخشهای مختلف سایت خود را شناسایی کنید.
اطلاعات قسمت Timings
در این بخش میتوانید زمان بارگذاری بخشهای مختلف را بر اساس اولویت مشاهده کنید؛ البته برای استفاده از این بخش باید در سایت لاگین شده باشید.
اطلاعات قسمت Video
در این بخش میتوانید ویدئوی مربوط به بارگذاری سایت خود را مشاهده کنید. این ویدئو به شما نحوه بارگذاری سایت را نمایش میدهد که می توانید متوجه شوید کدام بخشها زودتر یا دیرتر از سایر بخشها بارگذاری میشود. برای استفاده از این بخش هم باید وارد سایت شده باشید تا اطلاعات آن را مشاهده کنید.
اطلاعات قسمت History
در این بخش میتوانید اطلاعات مربوط به تستهای قبلی سایت خود را مشاهده کنید. مثلاً اگر هفته قبل تست سرعت از سایت خود گرفته باشید، می توانید در این قسمت آن را هم مشاهده کنید و با گزارش فعلی مقایسه کنید.
نتیجهگیری
اگر مدیریت یک سایت و کسبوکار اینترنتی را بر عهده دارید، باید بدانید که سرعت بارگذاری اهمیت زیادی دارد. در این مقاله به بررسی کامل آموزش کار با ابزار GTmetrix برای افزایش سرعت بارگذاری سایت پرداختیم.












