
از صفر تا صد CLS و تاثیر آن بر سئو سایت
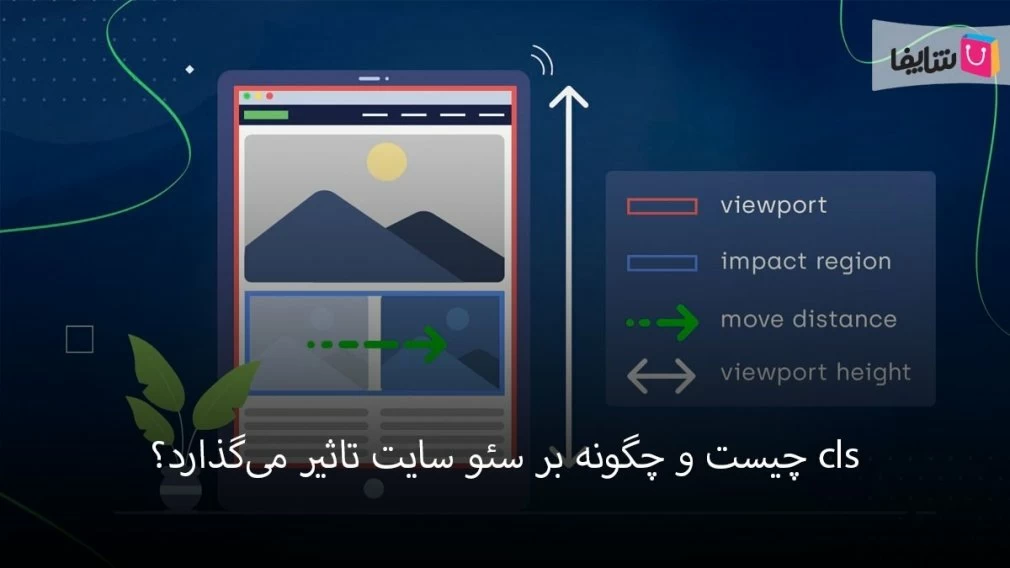
آیا میدانید cls چیست و چگونه بر سئو سایت تاثیر میگذارد؟ امروزه رباتهای گوگل برای رتبهبندی سایتها از معیارهای مختلفی استفاده میکنند. یکی از این معیارها که با تجربه کاربری در سایت مرتبط است، CLS یا تغییر چیدمان تجمعی نام دارد.
در این مقاله قصد داریم اطلاعات جامعی درباره CLS و تاثیر آن بر سئو در اختیارتان قرار دهیم. مطالعه این مطلب فقط 5 دقیقه از زمانتان را میگیرد؛ اما به شما قول میدهیم که پس از خواندن آن با یکی از مهمترین معیارهای گوگل برای رتبهبندی نتایج آشنا شده و رتبه سایتتان را دگرگون خواهید کرد.
cls چیست؟ به چیدمان صفحههای سایت ثبات بدهید!
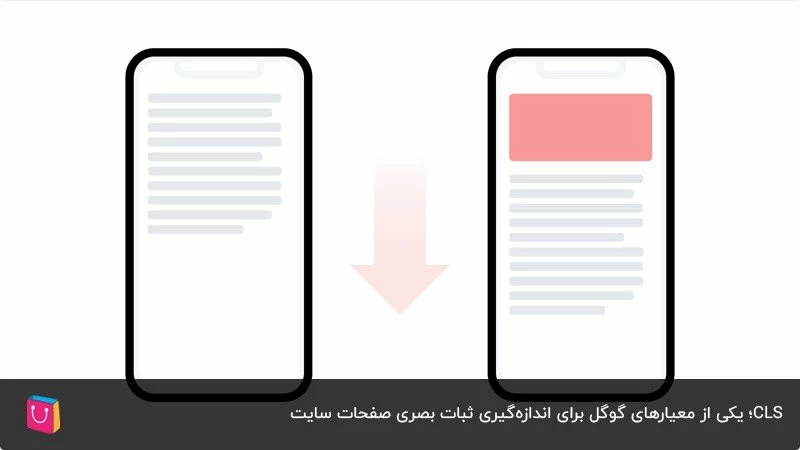
تصور کنید که قصد کلیک کردن روی یک دکمه در سایت را دارید و ناگهان آن دکمه از جای خود حرکت کرده و شما روی دکمه دیگری کلیک میکنید! قطعا تجربه آزاردهندهای خواهد بود و شاید شما دیگر هیچوقت وارد آن سایت نشوید! این مثال بهخوبی نشان میدهد که یک چیدمان ناپایدار سایت، تاثیر منفی و مخربی روی تجربه کاربری مخاطبان خواهد داشت؛ بنابراین در هنگام ساخت سایت ساز فروشگاهی باید توجه ویژهای به معیار CLS داشته باشید.
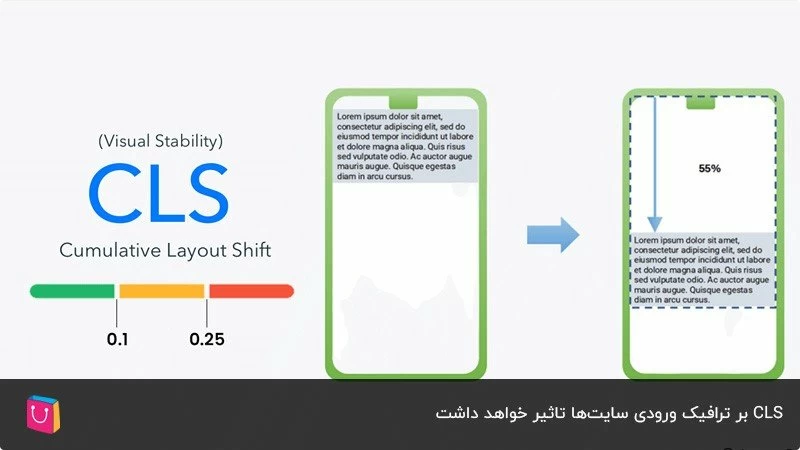
Cumulative Layout Shift یکی از معیارهای اصلی گوگل برای اندازهگیری ثبات بصری صفحات یک سایت است. درواقع هر زمانی که چیدمان یک عنصر قابلمشاهده در صفحه تغییر کند، CLS اتفاق میافتد. بهطورکلی، هرچقدر که میزان تغییر چیدمان تجمعی کمتر باشد، تجربه کاربری مخاطبان دلچسبتر و بهتر خواهد بود.

بهترین امتیاز برای CLS چقدر است؟
شما باید همه تلاش خود را بکنید که تجربه کاربری مخاطبان سایتتان را بهبود ببخشید. بهترین امتیاز یا نمره برای CLS عدد 0.1 یا کمتر از آن است. بهطورکلی، امتیازهای گوگل برای تغییر چیدمان تجمعی به صورت زیر است:
- 0.1 یا کمتر: CLS بهینه و مناسب برای صفحات سایت
- بین 0.1 تا 0.25: صفحه نیازمند بهینهسازی
- بالاتر از 0.25: CLS ضعیف
معمولا کارشناسان سئو تلاش میکنند که همواره CLS را پایینتر 0.1 نگه دارند. این کار به مدیریت محصولات سایت و بهبود تجربه کاربری کمک فراوانی میکند. اما به نظر شما معیار تغییر چیدمان تجمعی چه تاثیری روی سئو سایت دارد؟

CLS چه تاثیری روی سئو سایت دارد؟
اکنون که متوجه شدیم CLS چیست، باید با تاثیر آن روی سئو آشنا شویم. CLS در سال 2021 میلادی به یکی از معیارهای اصلی گوگل برای رتبهبندی نتایج تبدیل شد. این معیار بر نرخ بازدید و ترافیک ورودی سایتها تاثیر قابلتوجهی میگذارد. درواقع هرچقدر ارور CLS در صفحههای سایت شما بیشتر باشد، تجربه کاربری منفی شده و مخاطبان کمتری به وبسایتتان وارد میشوند. البته به احتمال فراوان کاربران قدیمیتان نیز پس از مشاهده پرشهای فراوان و تغییر چیدمان المانهای سایت،بهتدریج کمتر خواهند شد؛ بنابراین برای جلوگیری از کاهش رتبه صفحات سایت خود در گوگل، در هنگام راه اندازی فروشگاه اینترنتی به معیار مهم CLS نیز توجه داشته باشید.

چگونه ارور CLS را کاهش دهیم؟ نحوه بهینه سازی تغییر چیدمان تجمعی
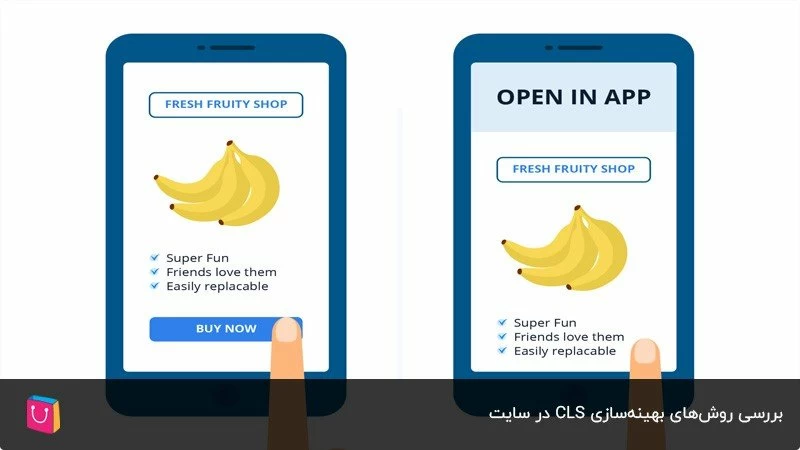
معمولا کارشناسانی که میدانند CLS چیست، با نحوه کاهش آن نیز بهخوبی آشنا هستند. امروزه ترفندهای متعددی برای بهینهسازی CLS وجود دارند که برخی از آنها را در ادامه با یکدیگر بررسی میکنیم:
استفاده از CMS مناسب؛ قبل از بروز مشکل منبع آن را بیابید!
شما میتوانید با استفاده از سیستمهای مدیریت محتوای پیشرفته مانند وردپرس، قبل از راهاندازی سایت مشکلات مربوط به CMS را بیابید. ابزار Google Lighthouse نیز در این راه به کارشناسان سئو و برنامهنویسان کمک فراوانی میکند. توجه داشته باشید که یک کارشناسان خبره سئو باید با معیارهای گوگل برای رتبهبندی نتایج بهخوبی آشنا باشد. برای مثال، یک متخصص علاوهبر مفهوم تغییر چیدمان تجمعی، باید بداند که ssl چیست و تاثیر این معیار بر سئو چه خواهد بود.
تعیین سایز تصاویر و فیلمها؛ ابعاد عکسها از قبل مشخص کنید
اگر در هنگام استفاده از تصاویر، ابعاد آنها را در کدها مشخص نکرده باشید، احتمالا با خطای Specify image dimensions مواجه میشوید. رفع این مشکل بسیار ساده است؛ شما باید اندازه و حجم عکسها و فیلمهای خود را از قبل مشخص کرده باشید. این خطا را میتوانید در سایت GTmetrix بیابید و بهراحتی برای رفع آن اقدام کنید. توجه داشته باشید که ابعاد عکس و فیلم حتی در شبکههای اجتماعی نیز اهمیت فراوانی دارد و روی سوشیال سیگنال سایتتان تاثیر خواهد گذاشت.

بهینهسازی تبلیغات بنری داخل صفحه؛ بهترین راه برای کاهش CLS
امروزه تبلیغات بنری موجود در برخی از سایتها آزاردهنده شدهاند. معمولا این تبلیغات سرعت لود شدن صفحه را کاهش داده و میزان CLS را نیز از حالت بهینه خارج میکنند. بهطورکلی، کدهای تبلیغاتی که با اسکریپت انجام میشوند، باعث پرش سایت شده و روی CLS تاثیر مخربی خواهند داشت. برای رفع این مشکل، بنرهای خود را در قسمتهای خلوت صفحه یا کدها را در انتهای سایت قرار دهید. امروزه فروشگاهسازهایی مانند پرستا شاپ بهخوبی این موضوع را درک کردهاند و تبلیغات بنری را بهصورت بهینهشده در سایت قرار میدهند.
تنظیمات بهینه فونت را فراموش نکنید!
امروزه ثابت شده است که استفاده FOIT برای بارگذاری فونت و متن سرعت لود شدن صفحه را کاهش میدهد. به همین دلیل، پیشنهاد میکنید که برای قرار دادن فونت در صفحات از حالت FOUT استفاده کنید. این حالت باعث نمایش سریع محتوا میشود و میزان CLS را نیز کاهش میدهد. پیشنهاد میکنیم که این کار را توسط یک متخصص خبره سئو یا برنامهنویس انجام دهید.
استفاده کمتر از انیمیشن؛ راهکاری برای کاهش نرخ CLS
امروزه استفاده از انیمیشن در طراحی صفحات سایت رونق فراوانی پیدا کرده است. این موضوع، مخصوصا اگر حجم انیمیشنها سنگین باشد، میزان CLS را افزایش خواهد داد. برای رفع این مشکل پیشنهاد میکنیم که انیمیشنهای سایتتان را با کمترین حجم و سایز در صفحه قرار دهید. در نهایت، پیشنهاد میکنیم که طراحی و راهاندازی سایتهای فروشگاهی خود را به یک شرکت متخصص و خبره در این زمینه بسپارید که بهخوبی بداند Cumulative layout shift چیست و چه تاثیری رو سئو سایتها خواهد داشت.
فروشگاهساز شاپفا؛ سکوی پرتاب کسبوکارها با ساخت سایت فروشگاهی بهینه!
در این مقاله پاسخ «سوال cls چیست» را بهطور کامل بررسی کردیم. شاپفا اهمیت این معیار در سئو سایت را بهخوبی درک کرده و فروشگاههای اینترنتی را به بهترین شکل ممکن طراحی میکند. فروشگاهساز شاپفا عملیات طراحی، ساخت و راهاندازی سایتهای فروشگاهی را در کمترین زمان و با بهترین قیمتها برای مشتریان عزیز خود انجام میدهد. با شاپفا کسبوکارتان را رونق ببخشید و خود را از سایر رقبا در بازار متمایز کنید.












