دیگر نگران ارور 503 در سایت خود نباشید
احتمالا برای شما هم پیش آمده که هنگام سرزدن به سایت خود یا دیگران با صفحه سفیدی روبرو شدهاید که روی آن عبارت Service Unavailable نوشته شده است. ارور 503 یعنی در حال حاضر نمیتوان به این سایت دسترسی داشت. این ارور زمانی اتفاق میافتد که به هر دلیلی سرور یک سایت برای پاسخگویی به درخواست مرورگر کاربر نیست.
خطای 503 کمی بیشتر از سایر خطاهای سایت نگرانکننده است. چرا که متاسفانه تنها وجود یک مشکل را گزارش میدهد؛ بدون این که در مورد علت بروز آن کوچکترین توضیحی بدهد. بنابراین، گاهی ممکن است برطرفکردن آن زمانبر شود. البته اگر با این خطا و دلایل رایج بروز آن آشنا باشید، کمتر مشکل پیدا میکنید. ما در ادامه ابتدا بیشتر به خطای 503 میپردازیم. رایجترین دلایلی که باعث بروز خطای 503 میشود، مورد بررسی قرار میدهیم و در آخر هشت راهکار برای رفعکردن این خطا به شما معرفی خواهیم کرد.
ارور 503 چیست؟ معنی ارور 503 service unavailable
خطای 503 نشان میدهد که سرور وبسایت به درستی کار میکند؛ اما درحالحاضر و تا مدت زمانی نامشخص در دسترس نیست. بنابراین، نمیتواند به درخواست مرورگر رسیدگی کند. این مشکل ممکن است به دلیل افزایش بار سرور، اصلاح یا بهروزرسانی سرور اتفاق بیفتد. به ویژه در سایتهای وردپرسی که به صورت خودکار افزونهها، قالب و غیره آپدیت میشوند، احتمال خارجشدن سرور از دسترس در طی بهروزرسانی وجود دارد. معمولا مدت زمان خارجشدن سرور از دسترس بسیار کوتاه است؛ اما در مواردی که بیش از حد به طول بیانجامد دردسرآفرین میشود. چرا که در این مدت نه تنها کاربران نمیتوانند از سایت استفاده کنند؛ بلکه شما هم نمیتوانید برای عیبیابی به بخش مدیریت سایت دسترسی داشته باشید.
تصور کنید که با یک فروشگاه ساز آنلاین، سایتی فروشگاهی برای خود راهاندازی کردهاید. زمانی که کاربر آدرس یکی از صفحات سایت شما را در مرورگر خود وارد میکند، مرورگر این درخواست را به سرور سایت شما ارسال میکند. سرور سایت در کوتاهترین زمان ممکن اطلاعات مربوط به سایت شما را فراخوانی میکند تا پاسخی به مرورگر بدهد. به همراه این پاسخ، کد وضعیتی هم به عنوان گزارش وضعیت به دست مرورگر میرساند. در این مواقع، اگر سرور به هر دلیلی در دسترس نباشد، کد وضعیت 503 نمایش داده میشود که اعلام سرویس موقتاً در دسترس نیست.

دلیل ارور 503 service unavailable چیست؟ آشنایی با علت خطای 503
زمانی که با یک خطای 503 روبرو میشوید، احتمالا از خود میپرسید که چرا این خطا رخ داده است. مسلما اگر علت بروز مشکل را پیدا کنید، میتوانید خیلی سریعتر و با دردسر کمتری آن را رفع کنید؛ ولی متاسفانه در بیشتر مواقع نمیتوان جواب روشنی به این سوال داد. تعیین دلیل اصلی معمولا دشوارتر از چیزیست که تصور میشود. با این وجود بد نیست، با برخی از دلایل رایجی که معمولا باعث بروز این ارور میشوند آشنا باشید.
به ویژه که وجود این مشکل در سایت هم نارضایتی کاربران و هم گوگل را به همراه دارد. به همین دلیل از نظر سئو فروشگاهی و غیرفروشگاهی بسیار مهم است که هرچه سریعتر این خطا برطرف شود. مهمترین علتهایی که باعث بهوجودآمدن خطای 503 میشوند، عبارتند از:
- دریافت تعداد زیادی درخواست به صورت همزمان توسط سرور؛
- بروز مشکلات فنی در سرور؛
- تعمیر، نگهداری و بهروزرسانی سرور؛
- ناهمخوانی افزونهها و قالبها با سایت؛
- حمله Denial of Service (DDoS) به سرور؛
- تنظیمات نادرست DNS؛
- سرعت پایین سایت؛
- و غیره.
چگونه خطای 503 را برطرف کنیم؟ 8 راه حل برای رفع خطای 503
بروز خطای 503 همیشه هم به خاطر مشکلات سایت و سرور نیست و ممکن است از طرف سیستم یا اینترنتی باشد که با آنها قصد بازدید از سایت را دارید. پس ابتدا راهکارهای سادهتری را به کار میگیریم و سپس وقتی مطمئن شدیم که مشکل از سمت سرور است، به سراغ راهحلهای تخصصیتر خواهیم رفت.
بارگیری مجدد صفحه؛ اولین راه برای رفع خطای 503
حتما میدانید که ضعیفبودن اینترنت مشکلات بسیاری در هنگام لود سایت، آپلود عکس در گوگل و غیره به وجود میآورد. بنابراین، بد نیست که قبل از هرچیز یک بار صفحه سایت خود را رفرش کنید. با فشاردادن دکمۀ F5 یا Ctrl + F5 به سادگی صفحه سایت شما مجدد بارگذاری میشود و در بسیاری از مواقع مشکل به همین راحتی حل خواهد شد.
خالیکردن کش مرورگر؛ دومین راهکار سریع رفع خطای 503
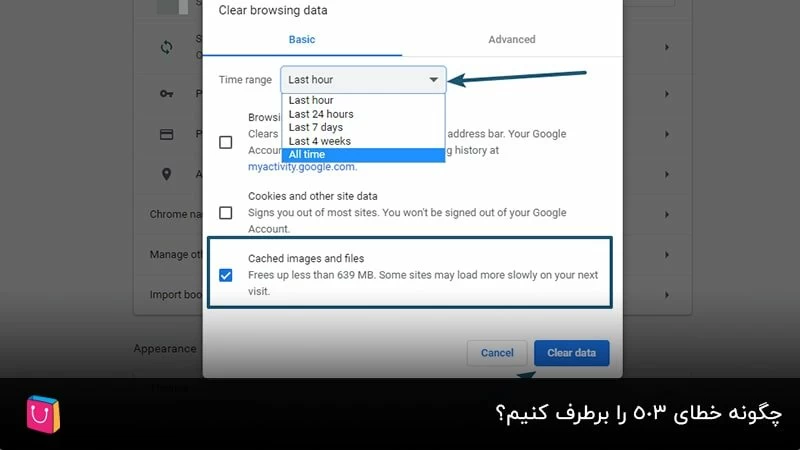
گاهی پرشدن حافظۀ پنهان مرورگر میتواند باعث بروز باگهای کوچکی در عملکرد آن شود. بنابراین، بد نیست که برای پاککردن کش مرورگر اقدام کنید. برای این کار در مرورگر کروم مراحل زیر را طی کنید:
- روی سه نقطه که در سمت راست و بالای صفحه میبینید، کلیک کنید.
- به ترتیب گزینههای گزینۀ More tools و Clear browsing data را انتخاب کنید.
- روی منوی کشویی کلیک کرده و گزینۀ آخر یعنی All time را انتخاب کنید.
- روی گزینۀ Clear data کلیک کنید.

ریاستارت مودم و سیستم؛ سومین راه برطرفکردن خطای 503
میتوانید یک بار خاموشکردن مودم و حتی سیستم خود را امتحان کنید. اگر بعد از ریاستارتکردن این دستگاهها مشکل سایت حل شد، شانس بزرگی داشتهاید. در غیر این صورت، باید خود را برای راهحلهای تخصصیتر آماده کنید.
آپدیت سایت؛ از ترفندهای رفع خطای 503
اگر از بهروزرسانی سیستم مدیریت محتوا، افزونهها، نسخه php هاست و غیره زمان زیادی میگذرد، همین حالا آنها را آپدیت کنید. نسخههای قدیمی منجر به بروز باگهایی میشوند که خطای 503 را به همراه دارد.
غیرفعالکردن موقت افزونهها؛ روشی برای رفع ارور 503
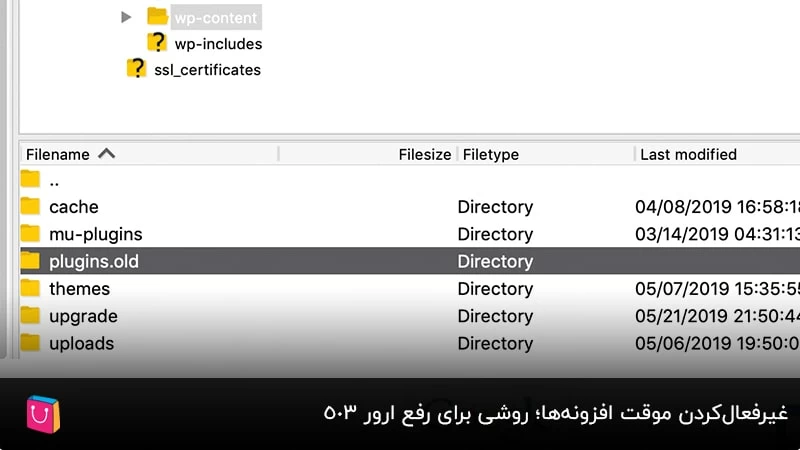
برای کاملشدن لیست امکانات سایت فروشگاهی یا غیرفروشگاهی افزونههای متعددی را روی سایت خود نصب کردهاید؟ در سایتهای وردپرسی یا حتی جوملا نصب یا بهروزرسانی افزونههای متفرقه و زیاد باعث بروز مشکلاتی میشود که خطای 503 یکی از آنهاست. بنابراین، باید سری به افزونههای سایت خود بزنید و آنها را غیرفعال کنید. به ویژه اگر به تازگی افزونه جدیدی را نصب کردهاید. در صورتی که به هاست خود دسترسی دارید، میتوانید از طریق کنترل پنل همه افزونههای سایت خود را با طیکردن مراحل زیر غیرفعال کنید:
- وارد file manager شوید.
- سپس به ترتیب، دایرکتوری wp-content و پس از آن پوشه plugins را انتخاب کنید.
- حالا روی این پوشه راست کلیک کرده و با گزینۀ rename نام آن را تغییر دهید. برای مثال plugins.old را انتخاب کنید تا پوشه گم نشود.
- حالا کافی است که دوباره سایت خود را باز کنید. اگر سایت بدون ارور 503 اجرا شد، پس مشخص میشود که یکی از افزونهها باعث بروز مشکل شده است. باید یکی یکی پلاگینهای سایت خود را غیرفعال کنید تا به افزونه مشکلدار برسید. برای این کار میتوانید در پوشه plugins، یکی یکی نام فولدر افزونهها را تغییر دهید و مراحل را تکرار کنید.
- در مقابل، اگر با وجود غیرفعالکردن افزونهها همچنان با ارور 503 مواجه شدید، باید به سراغ راهکارهای بعدی بروید. قبل از آن فراموش نکنید که دوباره نام پوشه plugins را به حالت اولیه برگردانید تا برای سایتتان مشکلی به وجود نیاید.

غیرفعالسازی قالب سایت؛ راهی برای پیدا کردن دلیل خطای 503
گاهی کدنویسی اشتباه یا سنگینبودن قالب سایت باعث بروز خطای 503 میشود. برای این که مطمئن شوید مشکل از قالب سایت شما نیست، باید آن را به صورت موقت غیرفعال کنید. مراحلی که برای غیرفعالکردن تم سایت باید پشت سر بگذارید، بسته به سیستمی که استفاده میکنید، متفاوت است. اگر نگاهی به آموزش طراحی سایت فروشگاهی داشته باشید، حتما در اینباره اطلاعاتی به دست میآورید. برای مثال، در وردپرس اگر قالب پیشفرضی روی سایت موجود است، میتوانید در کنترل پنل هاست و به روش زیر قالب را غیرفعال کنید:
- مسیر File Manager /public_html/wp-content/themes را طی کنید.
- سپس روی پوشه قالب فعلی سایت خود راست کلیک کرده و با گزینۀ rename نام آن را تغییر دهید. با این کار قالب پیشفرض فعال میشود.
- یک بار دیگر سایت را باز کنید.
- اگر همچنان با خطای 503 روبرو شدید که دوباره پوشه را به نام قبلی آن برگردانید و به سراغ راهکار بعدی بروید. درغیراینصورت، مشکل از قالب سایت است و باید آن را عوض کنید.
در نظر داشته باشید که در صورت نبودن قالب پیشفرض، غیرفعالکردن قالب اصلی با این روش ممکن نیست و منجر به خطا میشود.
کاهش بار سایت؛ از راههای برطرفکردن خطای 503
علت دیگری که باعث بروز ارور 503 در سایت میشود، کندی سرعت لود آن است. بنابراین، بهتر است برای پیشگیری از بروز مجدد خطا یا رفع آن ترفندهایی را برای افزایش سرعت سایت خود به کار گیرید. برای مثال:
- در صورتی که افزونههای اضافی و غیرضروری روی سایت خود نصب دارید، آنها را حذف کنید.
- از اجرای تغییرات گرافیکی زیاد و سنگین روی سایت خودداری کنید.
- اگر در صفحات سایت شما کامنتهای زیادی گذاشته میشود، حتما آنها را صفحهبندی کنید.
- پیش از بارگذاری تصاویر در سایت خود از ترفندهای کم کردن حجم عکس کمک بگیرید.
- کش سایت خود را فعال کنید.
- پایگاه داده و قالب سایت خود را بهینه کنید.
- و ...

مصرف بیشازحد منابع هاست؛ از دلایل ایجاد ارور 503
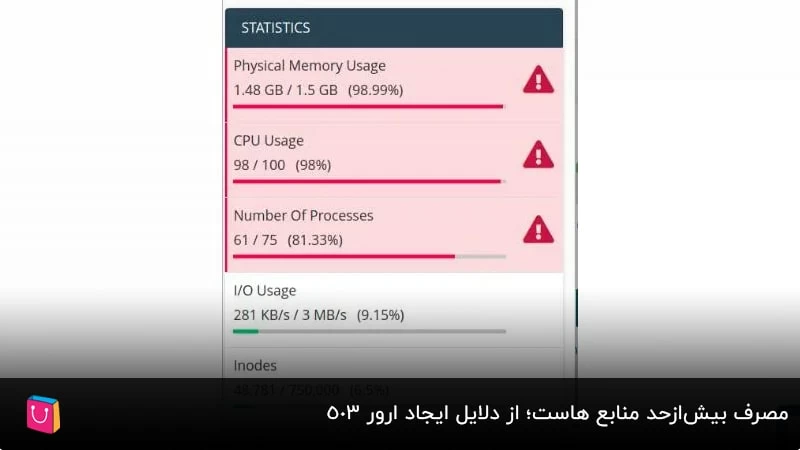
گاهی علت خطای 503 کمبود منابع سرور است. اگر میزان بازدید سایت شما بیش از ظرفیت منابع هاست باشد، مسلما سرور با مشکل مواجه میشود. برای این که منابع هاست خود را بررسی کنید، میتوانید وارد هاست شده و در قسمت STATISTICS میزان مصرف منابع را مورد بررسی قرار دهید. اگر مصرف CPU، RAM و غیره بیش از حد باشد، در این بخش با رنگ قرمز مشخص میشود.
کمبود منابع هاست میتواند دلایل مختلفی داشته باشد:
- پلن هاستی که برای سایت انتخاب کردید، به طور کلی ظرفیت پایینی دارد. در این صورت، مرتب با خطای 503 مواجه میشوید و باید پلن هاست را ارتقا دهید.
- در زمان اجرای کمپینهای تبلیغاتی و تخفیفات ممکن است تعداد بازدیدکنندگان سایت به صورت ناگهانی افزایش پیدا کنند. با افزایش این ترافیک، سرور نمیتواند به تمام درخواستها پاسخ دهد و در نتیجه خطای 503 رخ میدهد.
- اگر سایت شما ترافیک بسیار بالایی ندارد و با مشکل کمبود منابع مواجه میشوید، احتمالا سایت موردحمله ddos قرار گرفته است. در این حمله که به عنوان یکی از روشهای کلاه سیاه سئو توسط سایت رقیب مورداستفاده قرار میگیرد، صدها ربات به عنوان کاربر به سایت شما مراجعه میکنند. بهاینترتیب، کاملا غیرمنتظره ترافیک سایت را افزایش میدهند تا سرور را از دسترس خارج کنند. بنابراین، اگر به میزان بازدید سایت خود مشکوک هستید، حتما با پشتیبانی هاست خود تماس بگیرید.

شاپفا؛ پلتفرمی مطمئن برای ساخت سایت فروشگاهی
در این مقاله ارور 503 و دلایل بروز آن را توضیح دادیم. بهعلاوه، 8 ترفند برای برطرفکردن این خطا پیشنهاد کردیم. اگر با وجود این راهحلها هنوز نتوانستید مشکل سایت خود را رفع کنید، بهتر است که با پشتیبان هاست سایت تماس بگیرید. احتمالا شما را برای حل مشکل راهنمایی میکنند.
اگر سایت فروشگاهی خود را با فروشگاهساز شاپفا راهاندازی کردهاید، مثل همیشه کافی است که با تیم پشتیبان تماس بگیرید. تیم شاپفا در تمامی مراحل از طراحی تا راهاندازی در کنار کاربران است تا بتوانند بدون نیاز به هیچ تخصصی سایت فروشگاهی خود را ایجاد کنند و از آن کسب درآمد داشته باشند. راستی شما راهکار دیگری برای رفع خطای 503 سراغ ندارید؟ تجربیات و سوالات خود را با ما هم در میان بگذارید.