تگ Alt و اهمیت استفاده از آن چیست؟
تگ Alt چیست ؟
تگ alt مخفف کلمه Alternative Text است که به معنای توضیح کوتاهی از عملکرد و یا عنوان یک تصویر در یک صفحه وبسایت می باشد. استفاده از تگ alt برای تصاویر وب سایت جز یکی از راههای بهینه سازی سایت و تصاویر آن است که با درج عناوین مهم در تگ alt میتوان بازدید یا ترافیکهای زیادی را جذب کرد.
متن ALT یا متن جایگزین یک امکان اضافه شده به برچسب تصاویر در HTML میباشد. این متن در داخل تصویر زمانی که عکس نمایش داده نمیشود دیده میشود. این موضوع به موتورهای جستجو در درک تصویر کمک میکند. متن جایگزین برای تصاویری که در صفحه پیدا نمیشود مفید است. استفاده از کلمات کلیدی در تگ ALT تاثیر به سزایی در سئوی سایت و محتوای شما خواهد داشت و به رشد سایت شما کمک شایانی خواهد کرد.
به همین دلیل فقط از مجموعه ای از کلمات کلیدی به جای تگ واقعی استفاده میکنند. بعضی افراد نیز این تگ را با آدرس URL سایت پر میکنند. دلیل این کار بک لینک دهی است! هنگامی که سایتهای دیگر از مطالب شما کپی پست میکنند مطمئنا هرگز به تگ ALT تصاویر توجهی نمیکنند و هنگامی که تصاویر لود نشود یک بک لینک برای سایت شما نمایش داده میشود.
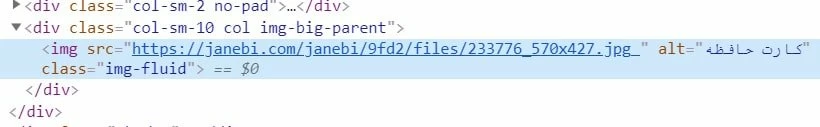
اصولا، تصاویر وبسایت برای بهتر دیده شدن توسط گوگل یا دیگر سیستم های جستجوگر به تگ Alt نیاز دارند. بعضی از تصاویری که به منظور طراحی و تزئین وبسایت استفاده میشوند، باید در بین کدهای CSS قرار گیرند نه در میان کدهای HTML . با این وجود اگر امکان این تغییر وجود ندارد، همانند تصویر زیر به راحتی میتوانید تگ Alt را خالی بگذارید تا مرورگرها و موتورهای جستجو از خواندنشان صرف نظر کنند.

تگ alt تا به امروز اهمیت بالایی داشته که گوگل، سرویس Google image را بر پایهی تگ Alt ایجاد کرده است. اگر هم شما از سیستم مدیریت محتوای وردپرس استفاده میکنید، افزونه یوآست سئو (Yoast SEO) قبل از بارگذاری محتوا به شما توصیه میکند که حداقل از یک تگ Alt استفاده کنید و بهتر است این تگ شامل کلمه کلیدی باشد. چراکه خزنده (Spider)های موتور جستجو با کمک تگ Alt راحتتر میتوانند مفهوم تصاویر را index کنند.
استفاده از کلمات کلیدی در تگهای Alt بسیار ضروری است اما تحت هیج شرایطی بیش از حد ممکن از آنها استفاده نکنید. موتورهای جستجو با شناسایی این تگ بهطور خودکار متوجه خواهند شد که شما از یک تصویر استفاده کردهاید. بنابراین نیازی به استفاده از عبارتهای یکسان نیست. اضافه نمودن تگ alt به تصویر موجب می شود که همه کاربران وب سایت به درک محتوای تصاویر آن برسند.
کد زیر نمونه تگ تصویر alt وب سایت یا وبلاگ شماست :
<img title="“image" src="“image-seo.webp”" alt="“image" />
img src : سورس عکس، مرتبط با آدرس تصویر میباشد. برای اینکه تصویری را در محتوای سایت خود قرار دهید، باید آدرس تصویر در محلی که ذخیره شده است را در این قسمت قرار دهید.
alt : این بخش مرتبط با تگ alt است. در بین علامت نقل قول، باید تگ Alt مورد نظر خود را قرار دهید.
title : این بخش در حقیقت عنوان تصویر شماست. در این بخش باید برای تصویر خود عنوان مناسب قرار دهید
متن جایگزین جز اصول یکی از اصول های طراحی وبسایت برای وبمسترها و سئوکارها به شمار میآید. به علاوه هدف اصلی تگ alt توصیف تصاویر برای کاربرانیست که قادر به مشاهده آن نیستند. این مورد شامل اسکرین ریدرها و مرورگرهاییست که از دسترسی به تصویر در آنها جلوگیری شده است. در ضمن کاربرانی که دارای قدرت بینایی زیادی نیستند نیز شامل این موضوع میشوند.
از نوشته های تصویری به هیچ عنوان استفاده نکنید، چرا که موتورهای جستجو به ویژه گوگل متاسفانه قادر به خواندن نوشتههای داخل تصاویر نیستند. در صورت استفاده از چنین کاری، حتما متن درج شده در تصویر را در بخش متن جایگزین به کار ببرید. شما باید متناسب با محتوای سایتتان از عکسهایی با کیفیت استفاده کنید و در تگهای توصیفی خود در این عکسها، کلمات کلیدی را به شکل مناسبی به کار ببرید. درصورتی که محتوای تصویرتان به جزییات زیادی میپردازد، بهتر است که از تگهای توصیفی طولانی استفاده کنید.
توصیه میکنیم بیشتر از کلمات کلیدی مرتبط با آن تصویر استفاده نمایید. متن جایگزین در واقع فرصتی برای استفاده از کلمات کلیدی و سیگنال دادن به موتورهای جستجو برای ارتباط هر چه بیشتر محتوا با کلمات کلیدیست. با اینکه اولویت اول در متن جایگزین، توصیف دقیق تصویر است، اما حداقل بک بار هم که شده از کلمه کلیدی اصلی صفحه در یکی از تصاویر استفاده نمایید.
اگر شما هم سیستم مدیریت محتوای وردپرس استفاده میکنید، میتوانید متن جایگزین را به راحتی به تصاویر خود اختصاص دهید. در وردپرس به صورت پیش فرض، نام فایل تصویر به عنوان متن جایگزین آن انتخاب می شود. اما سعی کنید برای هر تصویری که در سایت یا محتوای خود قرار میدهید بهترین توضیح را برای آن انتخاب کنید.