بهترین فونت های فارسی برای وبسایت را انتخاب کنید
انتخاب فونت مناسب و جذاب یکی از مهمترین گامهایی است که در هنگام طراحی سایت باید با دقت و وسواس زیادی بردارید. متاسفانه برخی از طراحان سایت زیاد اهمیتی به فونت سایت خود نمیدهند یا برای انتخاب آن تنها به سلایق شخصی خود اکتفا میکنند. در صورتی که، فونت سایت بر روی UI یا همان تجربه کاربری اثر مستقیمی میگذارد و انتخاب اشتباه آن باعث فراری دادن مخاطب خواهد شد.
فراموش نکنید که هرچه هم محتوای متنی ارزشمندی در صفحات سایت خود قرار داده باشید، باز هم در نگاه اول مخاطب چشماش به فونت شما میافتد و براساس آن تصمیم میگیرد که متن را بخواند یا صفحه را ترک کند. پس اگر شما هم به دنبال جذب مخاطبان بیشتر و اثرگذاری روی آنها هستید، حتما یکی از فونتهای لیست زیر را برای وبسایت خود انتخاب کنید.
لیست بهترین فونت های فارسی برای سایت
جالب است بدانید که این لیست براساس آمار محبوبترین فونتها در وب فارسی نوشته شده است. شما میتوانید براساس سلیقه خود یکی از آنها را انتخاب کرده و به کمک آن مخاطبانتان را جذب کنید.
1. فونت ایران سنس
مطابق با آمار بیش از 54 درصد از سایتهای ایرانی راه پیدا کرده به مرحله نهایی جشنواره وب و موبایل در سال 1398 از فونت ایران سنس استفاده میکردهاند.
این فونت در صدر لیست بهترین فونت های فارسی برای سایت قرار دارد و اولین فونتی است که در سال 1393 به صورت غیررایگان در اینترنت عرضه شد. فونت ایران سنس به طور کلی برای استفاده در انواع سایتها از جمله فروشگاههای اینترنتی، سایتهای خبری و شرکتی مناسب است. به ویژه که اعداد فارسی را هم به زیبایی نمایش میدهد. شما میتوانید از میان 6 وزن مختلف آن، مناسبترینها را برای عنوان اصلی یا همان H1، عنوانهای فرعی و متن انتخاب کنید. در بیشتر سایتها نوع regular آن را برای متنهای خود مورداستفاده قرار میدهند.

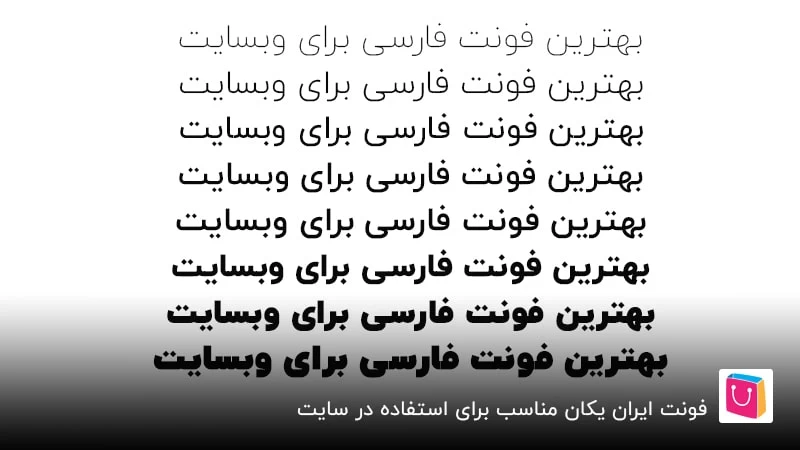
2. فوت ایران یکان
درصد بالایی از سایتهای ایرانی که به مرحله نهایی جشنواره وب و موبایل در سال 1394 راه پیدا کرده بودند، فونت ایران یکان رای برای سایت خود مورد استفاده قرار داده بودند. البته در طی سالهای بعد که فونت ایران سنس بیشتر شناخته شد، ایران یکان در رتبه دوم فونتهای محبوب قرار گرفت. اگرچه هنوز هم بسیاری از وبسایتهای معروف مثل جانبی، دیجیکالا، شیپور، روبیکا و غیره از این فونت برای متنهای خود استفاده میکنند.
این فونت زیبا در 8 وزن مختلف و برای اعداد فارسی هم طراحی شده است. شما میتوانید مناسبترین آن را برای قسمتهای مختلف متن سایت یا اپلیکیشن خود انتخاب کنید.

3. فونت وزیر
اگر در میان بهترین فونت های فارسی برای وب سایت به دنبال یک فونت رایگان هستید، نگاهی دقیقتر به فونت وزیر داشته باشید. این فونت را که در 6 وزن مختلف طراحی شده است، میتوان در اینترنت به صورت رایگان دانلود کرد.
جالب است بدانید که این فونت در نسخههای مختلفی عرضه شده که در هر آپدیت بهبود پیدا کرده است. این فونت خوانا از اعداد فارسی هم پشتیبانی میکند. ما هم در سایت شاپفا به دلیل جذابیت بالا از این فونت استفاده میکنیم.
4. فونت شبنم
دومین فونت رایگان و زیبایی که میتوانید در طراحی سایت خود استفاده کنید، فونت شبنم است. این فونت را میتوان فرزند فونت وزیر دانست، چرا که بر مبنای آن طراحی شده است.
فونت شبنم هم 5 وزن مختلف ضخیم، متوسط، معمولی، سبک و نازک دارد که میتوانید متناسب با ساختار سایت خود آنها را برای عناوین و متن مورد استفاده قرار دهید.
5. فونت دانا
اگر به دنبال فونتی خاص و جدید میگردید که سایت خود را از دیگران متمایز کنید، روی انتخاب فونت دانا بیشتر فکر کنید. این فونت فارسی هندسی 10 وزن مختلف دارد و از خطها و دایرهها شکل گرفته است.

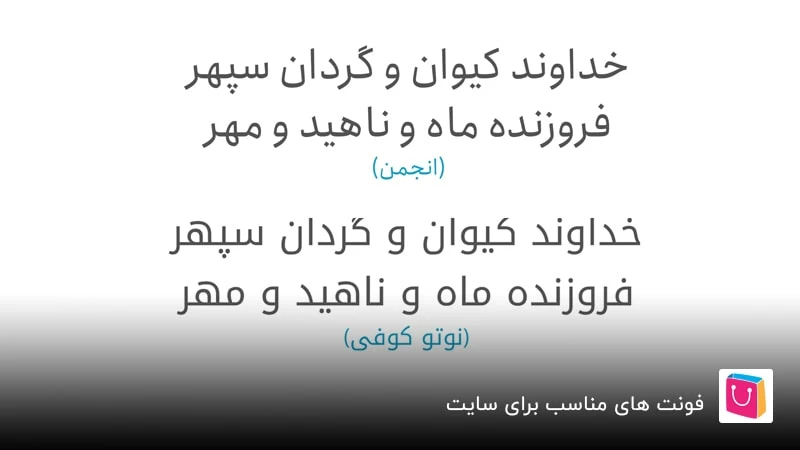
6. فونت انجمن
فونت انجمن یکی از جدیدترین فونتهای مناسب برای وبسایتهاست که در سال 1398 توسط انجمن صنفی طراحان گرافیک با درنظر گرفتن تمام جوانب طراحی شد. این فونت حرفهای با سبک خاص، خوانایی بالا و جذابیت زیاد خیلی زود توانست توجه بسیاری از طراحان سایت را به خود جلب کند.
به ویژه برای سایتهای روانشناسی، انگیزشی و فرهنگی یک گزینه ایدهآل است. حتی از این فونت برای طراحی بنرها هم زیاد استفاده میشود. فونت انجمن را میتوانید در 11 وزن مختلف تهیه کنید. از ویژگیهای برجسته فونت انجمن این است که از حروف انگلیسی و اعداد فارسی هم پشتیبانی میکند.
7. فونت ایران سنس دست نویس
یکی دیگر از بهترین فونت های فارسی برای وبسایت، ایران سنس دست نویس است. همان طور که از نام این فونت پیداست، شکل و شمایلی شبیه به ایران سنس دارد؛ اما نسخه دست نویس آن است. همین موضوع باعث شده که ساختاری متفاوت از ایران سنس پیدا کند و صمیمیتر و دوستانهتر به نظر برسد. برای همین در سایتهایی که موضوع طنز دارند، زیاد مورد استفاده قرار میگیرد. این فونت خاص هم دارای سه وزن لایت، نرمال و بولد است.
8. فونت نوتو کوفی
فونت نوتو کوفی یکی از سه فونت رایگانی است که گوگل طراحی کرده و در اختیار کاربران عرب زبان خود قرار داده است. این فونتها شامل: نوتو نسخ عربیک، نوتو سنس و نوتو کوفی میشوند و از زبان فارسی هم پشتیبانی میکنند.
به همین دلیل ساختار فونت نوتو کوفی کاملا متفاوت از سایر فونتهاست و میتواند ظاهری خاص به سایت شما ببخشد.

9. فونت فرهنگ
یکی دیگر از بهترین فونت های فارسی برای وبسایت فونت فرهنگ است که نه تنها حروف فارسی، بلکه حروف انگلیسی، عربی، کردی و اردو را هم پشتیبانی میکند. این فونت به تازگی و در دو نسخه farhang و farhang sharp معرفی شده است. فونت فرهنگ 9 وزن مختلف را در اختیار کاربر قرار میدهد که میتوانید هر کدام را در بخشی از سایت خود مورد استفاده قرار دهید. بد نیست بدانید که فونت فرهنگ را در اغلب سایتها برای طراحی دکمههای دعوت به اقدام یا CTA استفاده میکنند.
10. فونت ایران شارپ
اگر شما هم از آن دسته کاربرانی هستید که به استفاده از فونتهای زر، نازنین، لوتوس و میترا عادت دارید و به دنبال فونتی با ساختاری مشابه میگردید، فونت ایران شارپ را امتحان کنید. این فونت معاصر با حفظ ساختار اولیه به منظور بهینه سازی فونتهای قدیمی طراحی شده است. این فونت 5 وزن مختلف دارد که با یکدیگر همپوشانی 100 درصدی دارند. به این معنی که اگر وزن این فونت را تغییر دهید، در پاراگراف بندیها هیچ تغییری نخواهید دید. فونت ایران شارپ قابلیت فارسی سازی اعداد را هم دارد.

بهترین فونت انگلیسی برای وبسایت
اگر یک سایت چند زبانه دارید، باید فونتهای مناسبی را برای دیگر زبانها هم انتخاب کنید. در نظر داشته باشید که اگر تنها با یک کلیک توسط کاربر و به صورت پیش فرض فونت از زبانی به زبان دیگر تغییر پیدا کند، احتمالا طراحی سایت بهم میریزد. پس باید با همان وسواسی که فونت فارسی را انتخاب میکنید، یک فونت مناسب برای هر کدام از زبانهای سایت خود پیدا کنید.
موارد زیر پرکاربردترین فونتهای انگلیسی هستند که در بسیاری از سایتها مورد استفاده قرار میگیرند:
- Circular
- Galano Grotesque
- GT Walsheim
- Calson
- Plantin
- Filson
- Lasiver
- Equip
تغییر فونت پیش فرض سایت
بعد از اینکه یکی از بهترین فونت های فارسی برای وبسایت را انتخاب کردید، نوبت به اجرای آن میرسد. اگر سایت خود را کدنویسی کردید یا این کار را به یک برنامهنویس سپردهاید، باید فونت موردنظر را با کدها اعمال کنید که احتمالا با دردسرهایی همراه خواهد بود.
اگر هم سایت خود را با یکی از سیستمهای مدیریت محتوا مثل وردپرس طراحی کردهاید، باید ابتدا فایل فونت را در پوشه هاست قرار دهید و سپس آدرس دقیق پوشه را در CSS جایگذاری کنید و به این ترتیب فونت خود را تغییر دهید.
در حالت سوم اگر سایت فروشگاهی خود را با شاپفا راهاندازی کردهاید، تنها به چند کلیک ساده برای تغییر فونت پیش فرض نیاز خواهید داشت. بسیاری از این فونتهای پیش فرض از قبل توسط شاپفا خریداری و به صورت رایگان روی قالبهای سایت شما پیاده سازی شدهاند. میتوانید یکی از آنها را انتخاب کرده و جایگزین کنید. اگر هم فونت خاصی مدنظر دارید، میتوانید به راحتی آن را روی سایت خود اعمال کنید. کافی است که با بخش پشتیبان شاپفا تماس بگیرید تا به صورت کاملا رایگان شما را راهنمایی کنند.

بهترین فونت فارسی برای طراحی سایت به نظر شما کدام است؟
در این مقاله 10 فونت فارسی را که بیشترین کاربرد و محبوبیت را دارند، به شما معرفی کردهایم. فراموش نکنید که در تمامی این فونتها خوانا بودن که مهمترین ملاک انتخاب یک فونت برای وبسایت است، در نظر گرفته شده است.
شما در میان این فونتها کدامیک را برای سایت خود انتخاب میکنید؟ در بخش نظرات نام سایت خود و نوع فونت انتخاب شده را بنویسید تا دیگر کاربران بتوانند نمونههای اجرا شده فونتهای مختلف را ببینند و انتخاب بهتری داشته باشند.
راستی اگر برای طراحی لوگوی سایت خود هنوز دست به کار نشدهاید، مقالۀ «20 سایت برتر در زمینه طراحی لوگو رایگان» را حتما بخوانید.