
هر آنچه باید در مورد تفاوتهای UI و UX بدانید
ui و ux چیست؟ اجازه دهید با یک مثال شروع کنیم. آیا تابهحال پیش آمده که کفشی را فقط برای زیبایی، رنگ، طرح و غیره آن خریده؛ اما بعدا بهخاطر اینکه پایتان را اذیت میکرده، پشیمان شده باشید؟ شاید هم برعکس، کفشی را که ظاهر چندان دلچسبی نداشته، فقط بهخاطر راحتبودن انتخاب کردهاید.
در این مثال، زیبایی ظاهری کفش را میتوان همان ui دانست. Ux هم احساسی است که شما از پوشیدن کفش تجربه میکنید. حتما شما هم با ما همعقیده هستید که بهترین انتخاب، خرید کفشی است که هم از نظر ظاهری (ui) و هم از نظر تجربه کاربری (ux) مناسب باشد. حالا که بعد از خواندن این مثال ذهنتان آماده شد، با ما در ادامه همراه باشید تا مفهوم دقیقتر ui و ux را با هم بررسی کنیم و نگاهی به تفاوتهای ظریف این دو مفهوم داشته باشیم.
Ux چیست؟ آشنایی با مفهوم user experience
تجربه کاربری (UX) به نحوه تعامل کاربران با یک محصول (در اینجا وبسایت) و احساسی که از این تعامل بهدست میآورند، اشاره دارد. به عنوان مثال، اگر سایت خود را با بهترین نرم افزار فروشگاه ساز طراحی کرده باشید و ایجاد یک حساب کاربری در سایت شما برای کاربران به راحتی امکانپذیر باشد، یعنی سایت شما در این بخش تجربه کاربری خوبی را خلق میکند. حالا تصور کنید که برای خرید یک محصول در سایت، کاربران شما مجبور باشند چندین مرحله را پشت سر بگذارند تا بلاخره محصول به سبد خرید اضافه شود. این نمونهای از UX نامناسب است.
طیکردن مراحل مختلف اصلا برای کاربران خوشایند نیست. حتی ممکن است که تعداد زیادی از آنها در میان این مسیر پشیمان شده و از سایت خارج شوند. پس هرچه کاربران بتوانند راحتتر و بهتر از سایت شما استفاده کنند و زودتر به هدف خود برسند، تجربه کاربری بهتری خواهند داشت. این تجربه حس خوبی در آنها ایجاد میکند. حسی که نه تنها باعث میشود راحتتر اعتماد کرده و از شما خرید کنند؛ بلکه آنها را به تکرار این تجربه هم ترغیب میکند.

Ui چیست؟ آشنایی با مفهوم User Interface
UI یا رابط کاربری را میتوان زیرمجموعه UX دانست؛ چرا که به خلق یک تجربه کاربری خوب کمک زیادی میکند. منظور از رابط کاربری، هر چیزی است که کاربران هنگام استفاده از یک محصول میبینند، لمس میکنند و با آن تعامل دارند. برای مثال، اگر محصول را همان سایت در نظر بگیریم، تمام المانهای صفحه از کلیدها، رنگها، منوها، تایپوگرافیها و غیره گرفته تا متنها و تیترها همگی جزی از رابط کاربری به شمار میروند. جالب است بدانید که شکل ظاهری، رنگ، اندازه و غیره این المانها روی تصمیمات کاربران شما اثر مستقیمی میگذارند.
دوباره مثال میزنیم. اگر رنگ دکمۀ خرید در یک سایت با رنگ پسزمینه مخالف و مثلا قرمز باشد، احتمال کلیک کاربر روی آن بیشتر از زمانی است که یک رنگ خنثی یا بسیار مشابه پسزمینه را برای آن انتخاب کنید. این یعنی UI از آنچه تصور میکنید، مهمتر است، چرا که کاربر را ترغیب میکند تا روی گزینهها مدنظر شما کلیک کرده و مسیری را طی کند که شما میخواهید. پس برای مدیریت سایت فروشگاهی یا غیرفروشگاهی خود باید بدانید که طراحی تکتک المانها از نظر روانی روی اقدامات کاربران شما چه تاثیری میگذارند.

طراحی تجربه کاربری شامل چه مواردی میشود؟ وظایف طراح تجربه کاربری
طراحی تجربه کاربری روی احساس کاربر در هنگام استفاده از محصول تمرکز دارد و به این فکر میکند که چگونه کاربر میتواند راحتتر به اهداف خود برسد. به همین دلیل، طراح UX کاربران هدف را شناسایی میکنند، مشکلات و دغدغههای آنها را زیر ذرهبین قرار میدهند. کل سفر مشتری را از زمانی که با برند یا سایت آشنا میشود تا انتها در نظر میگیرد. اینکه کاربر در این مسیر چه قدمهایی برمیدارد؟ بهدنبال رسیدن به چه هدفی است و غیره همگی را بررسی میکند.
برای این طراح مهم است که مسیر پیشروی کاربر تا جای ممکن ساده، کوتاه و بدون مشکل باشد. به عنوان مثال طراح ux بررسی میکند که آیا بعد هنگام خرید در مرحلۀ پرداخت مشکلی یا پیچیدگی خاصی وجود ندارد؟ آیا کاربر میتواند با کمک فیلترها، محصول موردنظر خود را زودتر پیدا کند؟ در نهایت، با توجه به این فاکتورها یک طرح اولیه برای ساخت سایت ارائه میدهد. برخی از مهمترین مواردی که در طراحی تجربه کاربری در نظر گرفته میشود، عبارتند از:
- کاربردیبودن محتوای سایت؛
- معتبربودن اطلاعات سایت؛
- آسانبودن استفاده از سایت و تعامل با گزینههای آن؛
- طراحی رابط کاربری؛
- و غیره.
طراحی رابط کاربری شامل چه مواردی میشود؟ وظایف طراح وظایف طراح رابط کاربری
بعد از این که طرح اولیه توسط UX Designer آماده شد، طراح رابط کاربری وارد عمل میشود تا آن را زنده کند. این طراح تمام جنبههای بصری سفر کاربر را بررسی میکند. تمام صفحات، محتواها، گزینهها، منوها و غیره را که کاربر با آنها مواجه میشود، زیر ذرهبین قرار میدهد. سپس بهگونهای این المانها را طراحی میکند که برای کاربر زیبا و جذاب باشند. در نظر داشته باشید که Designer UI گرافیست نیست و این دو وظایف متفاوتی دارند.
برای مثال طراح رابط کاربری با درنظرگرفتن ترکیب رنگها، کنتراستی بین المانها و پسزمینه ایجاد میکنند تا باعث افزایش خوانایی متنها شود. ابعاد دکمههای مهم صفحه مثل: ثبت سفارش، تماس و غیره را با وسواس انتخاب میکند تا بیشتر مخاطب را به اقدام وسوسه کند. باید بدانید که حتی بخشهای کوچک و بهظاهر بیاهمیتی مثل لینکها هم روی ظاهر و کاربرپسندبودن سایت اثر میگذارند. به همین دلیل است که استفاده از کوتاهکننده لینک را ضروری میدانند. آیا میدانید که کوتاه کننده لینک چیست؟

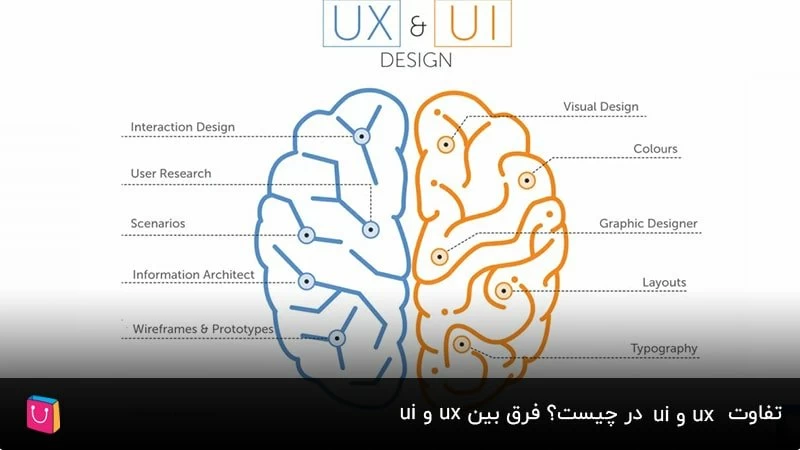
تفاوت ui و ux در چیست؟ فرق بین ui و ux
حالا که به صورت دقیق دانستید که ui و ux چیست، باید به سراغ اصل مطلب برویم. همانطور که خواندید ui و ux مفاهیم جداگانهای هستند؛ اما به دلیل ارتباط نزدیکی که دارند، با یکدیگر اشتباه گرفته میشوند. میتوان اینطور گفت که رابط کاربری یکی از مهمترین زیرمجموعههای UX است، چرا که بخشی از محصول را پوشش میدهد که کاربر بیشترین تعامل و ارتباط را با آن دارد. در سایت کاربران ابتدا با طراحی صفحه سایت، کلیدها، رنگها، تصاویر، متنها و غیره روبرو میشوند. اگر این طراحیها از نظر آنها دلچسب باشد، در سایت باقی میمانند؛ در غیر این صورت سایت را ترک میکنند. این موضوعی است که روی سئو فروشگاه اینترنتی اثر بهسزایی میگذارد.
تجربه کاربری؛ اما مفهوم کلیتر است و شامل هرچیزی میشود که کاربر از اولین لحظه ورودش به سایت تا آخر تجربه میکند. برای اینکه بهتر متوجه شوید، یک رستوران را تصور کنید. در این رستوران میتوانید UI را بشقاب، دیزاین غذا، دستمال سفره و غیره در نظر بگیرید. عناصری که آنها را عینا مشاهده کرده و مستقیما لمس میکنید. این وسایل بهگونهای انتخاب میشوند که برای مشتری جذاب و زیبا باشند. در مقابل، UX هم میتواند نورپردازی، موسیقی زنده و خدماتی باشد که پرسنل ارائه میدهند. این عناصر بهطورکلی یک حس و تجربه خوب از حضور شما در رستوران ایجاد میکنند. با این هدف که شما مشتری همیشگی رستوران شوید.

نقش Ui و Ux در طراحی سایت چیست؟ تاثیر رابط کاربری و تجربه کاربری روی سئو
UI و UX میتوانند برای ساخت هر محصولی از دیجیتالی گرفته تا خوراکی مورد استفاده قرار بگیرند. توجه به این دو کمک میکند تا محصولاتی کاربرپسند طراحی شوند که مسلما در بازار بیشتر از آنها استقبال میشود. در طراحی سایت UI و UX نقش پررنگتری دارند. یک طراحی UI قوی باعث میشود کاربرانی که به سایت مراجعه میکنند، دیرتر از سایت خارج شوند. تا انتهای صفحه را بررسی کنند و سری به صفحات دیگر سایت هم بزنند. بهعلاوه، ناخودآگاه کاربران را ترغیب میکند که روی دکمههای خرید، تماس و غیره کلیک کنند. تمام این موارد که باعث جلب رضایت مشتری میشود، گوگل را هم از سایت شما راضی میکند.
طراحی UX هم روی تصمیمات کاربر و گوگل اثر مثبتی میگذارد. اگر سایت خود را با در نظر گرفتن UX طراحی کنید، کاربر به سادگی میتواند در سایت شما بهدنبال موضوعات و محصولات موردعلاقهای خود بگردد، صفحات مختلف را مشاهده و محصولات را مقایسه کند و.... حس خوبی که کاربر از بودن در سایت به دست میآورد، باعث میشود ساعتها در سایت شما پرسه بزند. بهعلاوه، این تجربه او را به یک مشتری وفادار تبدیل میکند. یعنی مشتری که برای خریدهای بعدی به جای سرزدن به سایتهای دیگر، مستقیما به سراغ فروشگاه شما میآید. از همه مهمتر، این مشتری حتما شما را هم به دوستان خود معرفی خواهد کرد. تمام این موارد نشان میدهد که درست مثل سوشیال سیگنال، Ui و Ux باعث بهبود رتبه سئو سایت شما میشوند.
طراحی رابط کاربری یا طراحی تجربه کاربری؛ UI یا UX کدامیک مهمترند؟
تا اینجا دانستیم که ui و ux چیست؛ اما در آموزش ساخت سایت فروشگاهی کدامیک مهمترند؟ برای طراحی سایت باید به کدامیک اهمیت بیشتری داد؟ در جواب باید بگوییم که هردوی این فاکتورها اهمیت بسیار زیادی دارند. همان مثال کفش را که در ابتدای مقاله به آن اشاره کردیم، به یاد دارید؟ کفشهایی زیبایی که قدمزدن با آنها پا را اذیت میکند، نمونهای از UI عالی؛ اما UX ضعیف است. در مقابل، کفشهای طبی نهچندان جذابی که بسیار راحت هستند، نمونهای از UX عالی و رابط کاربری ضعیف به شمار میروند. هیچکدام از این کفشها کامل نیستند و احتمالا فروش چندانی ندارند.
برای طراحی سایت هم این موضوع صدق میکند. برای داشتن یک سایت موفق و عالی باید هم روی UX و هم UI تمرکز کرد. تصور کنید سایتی که کاملا برای کاربران کاربردی است و نیازهای آنها را برطرف میکند؛ اما سایز یا رنگ متن نامناسبی دارد. تا آنجایی که خواندن محتوای صفحات آن دشوار است. در این سایت UX بهخوبی اجرا شده؛ اما بهدلیل بیتوجهی به UI همچنان استقبالی از سایت نمیشود. از طرف دیگر، حتما شما هم از سایتهایی با طراحی زیبا بازدید کردهاید. سایتهایی که علیرغم گرافیک فوقالعاده، گیجکننده هستند و شما بهسختی میتوانید در آنها دکمه ثبت سفارش، ثبت نام و غیره را پیدا کنید. این سایتها با طراحی UI عالی اگرچه در نگاه اول عالی به نظر میرسند؛ اما خیلی زود کاربر را فراری میدهند. بنابراین، وقتی صحبت از طراحی سایت یا محصول به میان میآید، باید هم UI و هم UX را جدی گرفت.

شاپفا، آسانترین روش برای طراحی یک سایت براساس UI و UX
برای این که یک سایت کاربرپسند داشته باشید، باید با UI و UX آشنا شوید. در این مقاله دانستید که ui و ux چیست و چه تاثیری مثبتی روی کاربر و سئو سایت دارند. بهعلاوه، نگاهی به تفاوتهایی که این دو مفهوم داشتید. ساخت یک سایت براساس UI و UX کار راحتی نیست و نیاز به تخصص یا کمکگرفتن از متخصصان دارد. با این وجود، اگر بهدنبال راهی آسان و سریع برای طراحی یک سایت کاربرپسند هستید، حتما نگاهی به قالبهای فروشگاهساز شاپفا داشته باشید. تمامی المانها در این قالبها براساس UI و UX پیادهسازی شدهاند و شما باید تنها عکسها و متنهای خود را داخل آنها جایگذاری کنید.
این کار بهراحتی و تنها با چند کلیک امکانپذیر است. به علاوه، کارشناسان شاپفا هم در این مسیر همراه شما هستند. تجربه کاربری و رابط کاربری مفاهیم مبهمی به نظر میرسند. ما سعی کردیم در این مطلب با مثالهای کاربردی شما را بهتر با این دو مفهوم مهم آشنا کنیم. اگر شما هم مثالی از UI و UX در ذهن دارید که این مفاهیم را سادهتر میکند، حتما بنویسید. در بخش نظرات منتظر خواندن نظرات و مثالهای شما هستیم.












