
با css و کاربردهای آن آشنا شوید
حتما تابهحال به ساختمانهای در حال ساخت نگاه کردهاید. در مرحلهای که ستونها، دیوارها، پنجرهها و غیره همگی ساخته شدهاند؛ اما هیچکدام ظاهر دلچسبی ندارند. این ساختمانها اگرچه استحکام و ساختار اولیه را دارند؛ اما برای سکونت جالب نیستند. باید دیوارها رنگ؛ درها و پنجرهها نصب شوند و... تا این خانه آماده شود.
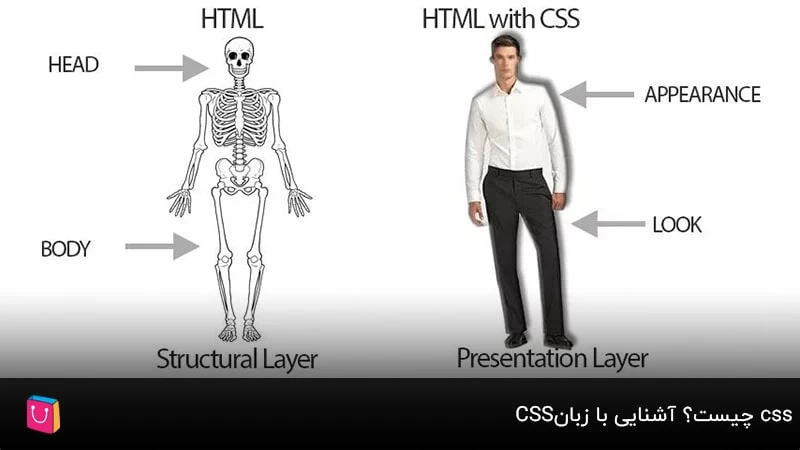
زمانیکه یک سایت هم با زبان html طراحی میشود، درست مثل یک ساختمان صفرکاری شده است. برای این که بتوان آن را زیبا و برای کاربر جذاب و قابل فهم کرد، باید به سراغ css رفت. اگر برای شما هم جالب شد که بدانید css چیست و دقیقا چه کاربردی در طراحی سایت دارد، با ما همراه باشید.
Css چیست؟ آشنایی با زبان css
Css یک زبان نشانهگذاری است که با کمک آن میتوان ظاهر صفحات ایجاد شده با html را راحتتر و سریعتر طراحی کرد. آن هم یک طراحی جذاب! با کمک زبان html تنها ساختار کلی صفحه و عناصر داخلی آن مثل: تصاویر، پاراگرافها، تیترها و غیره ایجاد میشوند. این صفحات مثل اسکلتبندی بدن انسان، خام و بدون زیبایی ظاهری هستند. اینجاست که css به کمک html میآید تا نحوه نمایش عناصر صفحه را تغییر دهد. رنگ، فونت و غیرهای برای آنها تعیین کند تا ظاهر صفحه بهطورکلی از اینرو به آنرو شود.
به همین دلیل است که زبانهای html و CSS را مکمل هم میدانند. بنابراین، برای طراحی فروشگاه اینترنتی یا سایتهای غیرفروشگاهی باید با هر دو زبان آشنا باشید. بد نیست بدانید که CSS مخفف عبارت Cascading Style Sheet و از نظر لغوی به معنی برگههای سبک آبشار است. علت این نامگذاری به نحوه اجرای کدهای این زبان برمیگردد. در ادامه نگاهی به نحوه عملکرد کدهای css خواهیم داشت.

منظور از کد آبشاری css چیست؟ نحوه اجرای CSS
اجرای دستوراتی که با زبان نشانهگذاری CSS نوشته شدهاند، از بیرونیترین عنصر html شروع شده تا به عناصر داخلیتر برسد. به همین دلیل آن را به سبک آبشاری نامگذاری کردهاند. با CSS شما در Style Sheet که یک فایل خارجی است، مشخصات عناصر صفحه را تعیین میکنید. این تغییرات به صورت پیشفرض از اولین عنصر موردنظر شروع و به ترتیب تا آخرین عنصر اعمال میشود.
بنابراین، وقتی شما رنگ متن صفحه را آبی تعیین میکنید، این تغییر بهترتیب، روی تمام پاراگرافها اعمال میشود. این قابلیت کار طراحان سایت را بسیار راحت میکند و در نتیجه به صورت غیرمستقیم روی قیمت طراحی سایت فروشگاهی اثر میگذارد. چرا که برای یک تغییر کلی نیاز ندارند که صدها خط کد برای هر کدام از صفحات بنویسند.
دلایل استفاده از فایل CSS چیست؟ آشنایی با کاربردهای CSS
CSS مثل یک چوبدستی جادویی برای طراحان سایت است که میتوانند با کمک آن بهراحتی سبکهای دلخواه خود را روی صفحات html پیاده کنند. امکان اضافهکردن افکتهای شگفتانگیز، انیمیشینها، گرادیانتها، واکنشگراکردن صفحات و صدها قابلیت دیگر از کاربردهای CSS است. ازهمهمهمتر، اینکه امکان طراحی همزمان چند صفحه با سبکهای یکسان هم با این زبان نشانهگذاری وجود دارد. با CSS است که میتوان یک سایت فروشگاهی، خبری، سرگرمی و غیره ساخته شده با html را به یک سایت کاربرپسند و جذاب تبدیل کرد.
از دیگر کاربردهای CSS میتوان به موارد زیر هم اشاره کرد:
- طراحی صفحات سایت به صورت واکنشگرا یا ریسپانسیو
- تعریف رنگ و سبک پسزمینهها و اعمال چند بکگراند به صورت همزمان
- تعیین محل عناصر مختلف صفحه چون: عکسها، پاراگرافها و غیره
- مشخصکردن سبک و نوع ترازبندی پارگرافها
- تعیین فونت، رنگ، برجستهبودن یا نبودن و غیره متنها
- تعریف ابعاد عناصر
- مشخصکردن حاشیه و فاصله المانهای صفحه با یکدیگر

چرا CSS محبوب است؟ آشنایی با مزایای CSS
با رویکارآمدن CSS دنیای طراحی سایت متحول شد. بعد از آن بود که روزبهروز سایتها جذابتر و کارآمدتر شدند. این تنها مزیت CSS نبود؛ این زبان نشانهگذاری مزایای دیگری هم دارد. دیگر مزایای Css چیست؟
- تصور کنید که بعد از ساخت فروشگاه اینترنتی خود تصمیم بگیرید که فونت تمام صفحات را بزرگتر کنید. بدون CSS شما باید به کدهای تکتک صفحات خود بهصورت جداگانه مراجعه کرده و این تغییر را اعمال کنید. با CSS؛ اما تنها کافی است که یک بار کدنویسی کرده و سپس آن را به صورت همزمان روی تمام صفحات سایت خود اعمال کنید. این یعنی جلوگیری از تکرار کدها و صرفهجویی واقعی در زمان و انرژی طراح سایت.
- قبل از CSS، برای چیدمان المانهای صفحه از جداول استفاده میشد که حجم بالایی داشتند. این موضوع باعث کاهش سرعت لود سایت میشد. با رویکارآمدن CSS جدولها کنار رفتند و سرعت سایتها افزایش پیدا کرد.
- با کمک CSS نه تنها میتوان عناصر صفحات سایت را زیباتر طراحی کرد؛ بلکه میتوان افکتهای متنوع و انیمیشنهایی را به صفحات افزود. بهاینترتیب، جذابیت دوچندانی به سایت بخشید.
- پیادهسازی کدهای CSS با ساختاری اصولی و منظم امکانپذیر است. بنابراین، باعث ایجاد آشفتگی در کدهای اصلی سایت نمیشود. بهعلاوه، نگهداری و تغییرکدهای آن به دلیل همین ساختار منظم به مراتب آسانتر است.
- Css یک زبان برنامهنویسی نیست، بلکه یک زبان نشانهگذاری است. این یعنی در Css خبری از کدهای پیچیده و خشک نیست. در مقابل، کدهایی بسیار نزدیک به زبان انسان دارد که یادگیری آن را آسان و شیرین کرده است.
استفاده از css چه مشکلاتی به همراه دارد؟ آشنایی با معایب CSS
تا اینجای مقاله فقط از مزایای بینظیر کدهای CSS گفتیم؛ اما معایب CSS چیست؟ درست مثل، هر زبان دیگری کدهای CSS هم محدودیتهایی دارند که عبارتند از:

-
تفاوت عملکرد در مرورگرهای مختلف؛ از معایب CSS
حتما دیدهاید که توصیه میکنند برای ورود به برخی سایتها، حتما از مرورگر خاصی استفاده کنید. دلیل این امر تفاوت عملکرد CSS در مرورگرهای مختلف است. این کدها ممکن است در برخی از مرورگرها به درستی اجرا نشوند؛ حتی اگر کش آنها پاکسازی شده باشد. همین موضوع کار طراحان وب را مشکل میکند. چرا که باید سایت خود را با مرورگرهای مختلف آزمایش کنند تا از درستی اجرای آن مطمئن شوند. به علاوه، کاربران هم به زحمت میافتند و باید برای مراجعه به سایت از مرورگر خاصی استفاده کنند.
(آیا میدانید که کش مرورگر چیست؟)
-
وجود نسخههای مختلف؛ مشکلات استفاده از CSS
CSS نسخههای مختلفی دارد. با اینکه برخی از این نسخهها منسوخ شدهاند؛ اما درحالحاضر از سه نسخهcss1 تا css3 استفاده میشود. این موضوع طراحان سایت و مرورگرها را سردرگم میکند که باید کدامیک را معیار قرار دهند.
-
متن بازبودن؛ از معایب CSS
یک دیگر از معایبCSS، متن بازبودن آن است که میتواند امنیت سایت را زیرسوال ببرد. هر فردی که به وبسایت دسترسی داشته باشد، میتواند تغییراتی در کدهای CSS ایجاد کند. به این ترتیب، امکان اعمال عمدی یا سهوی تغییرات در سایت وجود دارد. تغییراتی که گاهی مشکلاتی جدی برای سایت به وجود میآورند.
-
تنظیم عناصر عمودی؛ از محدودیتهای CSS
با Css میتوان به راحتی عناصر افقی را مدیریت کرد و آنها را در هر قسمت دلخواه از صفحه قرار داد؛ ولی متاسفانه تنظیم عناصر عمودی بسیار سخت است.
-
محدودیت در طراحی صفحات پویا؛ از معایب CSS
کنترل بلوکها، حاشیهها، ابعاد فرمها و غیره در صفحات با Css چندان که باید، امکانپذیر نیست. همین موضوع باعث شده که طراحی صفحات پویا با css بهراحتی طراحی صفحات ایستا نباشد.
چگونه یک فایل CSS بسازیم؟ روش ساخت فایل CSS
حالا که دانستید CSS چیست، بد نیست نگاهی ابتدایی به نحوه ساخت یک فایل و ساختار این فایلها داشته باشید. برای ساخت فایلهای css در شروع نیاز به ابزار و نرمافزار خاصی ندارید و میتوانید تنها با کمک برنامه notepad فایل خود را ایجاد کنید. البته در آینده برای طراحی تخصصی بهتر است که از برنامههای جایگزینی مثل:phpstorm یا visual studio cod استفاده کنید. زمانیکه در برنامه notepad کدهای خود را نوشتید، کافی است که آن را با پسوند .cssذخیره کنید.
به همین راحتی فایل شما آماده میشود. البته داستان به همینجا ختم نمیشود، باید فایل را به روشهای که در ادامه مقاله توضیح خواهیم داد، روی صفحات HTML پیادهسازی کنید. قبل از آن بهتر است که نگاهی به ساختار کدنویسی در CSS داشته باشید.

منظور از ساختار کد css چیست؟ آشنایی با کدهای CSS
با این که زبان نشانهگذاری CSS، آسان است؛ اما مسلما مهارت پیداکردن در کدنویسی با آن نیاز به تمرین زیاد دارد. در ادامه به صورت مختصر شما را با ساختار کلی کدهای CSS آشنا میکنیم. این کدها از دو بخش کلی زیر تشکیل میشوند:
- انتخاب کننده (Selector)
در قسمت Selector مشخص میکنید که با این کد قصد دارید سبک و استایل کدامیک از عناصر صفحه را تعیین کنید. باید تگ مربوط به پاراگراف، فاوایکون، تصویر، تیتر یا غیره موردنظر خود را در این بخش بنویسید.
(اگر قصد ورود به دنیای طراحی سایت را دارید، باید بدانید که favicon چیست.)
- بلاک اعلان (Declaration)
Declaration بعد از Selector میآید و توضیح میدهید که چه سبکی باید روی عنصر مشخصشده اعمال شود. بخش Declaration باید در بین دو علامت {} قرار بگیرد و خود دارای دو قسمت است. قسمت اول Property است و به ویژگی عنصر اشاره میکند. بخش دوم Property valueاست و مقدار ویژگی را مشخص خواهد کرد.
برای مثال به کد زیر دقت کنید. در این کد در بخش Selector عنوان اصلی صفحه (h1) مشخص شده است. سپس در بخش Declaration تعیین شده که ویژگی سایز فونت این عنوانT باید برابر با مقدار 45 باشد. بنابراین، سایز فونت Property و 45 پیکسل Property value است.

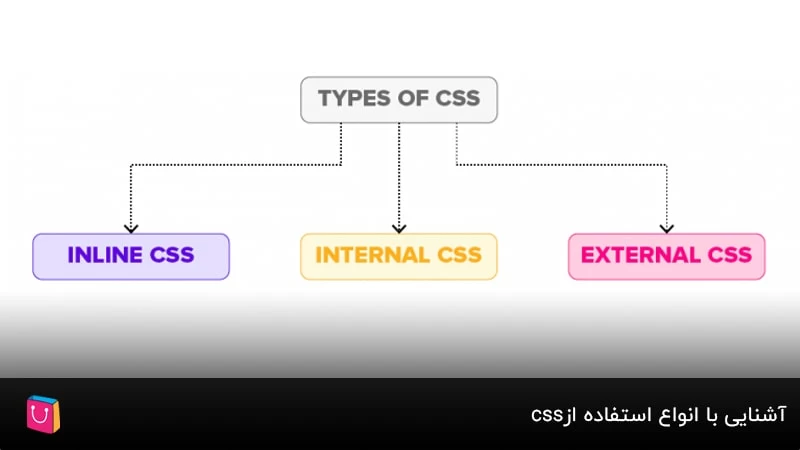
نحوه افزودن کدهای CSS به صفحات html؛ آشنایی با انواع استفاده از css
اگر با زبان HTML آشنایی داشته باشید، میدانید با کدهای این زبان ساختار کلی صفحات وب شکل میگیرد. عناصر صفحه هم با کمک تگهای این زبان تعریف میشوند. از طرف دیگر Css یک زبان مستقل نیست و کدهای آن باید در html پیادهسازی شوند؛ اما چگونه؟ برای پیادهسازی این کدها میتوان از سه روش مختلف زیر استفاده کرد:
Inline؛ روش استفاده از css
آیا میدانید، نامناسبترین روش استفاده از Css چیست؟ در این inline کدهای CSS همگی در میان تگهای html قرار میگیرند. این موضوع با زیادشدن صفحات سایت و کدها باعث بیش از حد طولانیشدن کدها و ایجاد آشفتگی در فایل خواهد شد. بنابراین، استفاده از این روش خیلی توصیه نمیشود.
Internal ؛ از روشهای تعریف css در html
در این روش از تگstyle کمک گرفته میشود. تمام کدهای css داخل <style></style> نوشته خواهد شد. استفاده از این روش مواقعی مناسب است که قصد داشته باشید سبک خاصی را تنها برای یکی از صفحات سایت تعریف کنید.
External؛ از بهترین انواع css
بسیاری از طراحان سایت معتقدند که External بهترین روش برای پیادهسازی کدهای css است. در این روش، تمام کدهای css در یک فایل مجزا نوشته میشوند. این فایل با پسوند .css ذخیره خواهد شد. سپس در کدهای html صفحات موردنظر این فایل فراخوانی میشود. برای فراخوانی در بخش head از تگ link استفاده میشود که حاوی آدرس فایل css است.

شاپفا؛ روشی آسانتر برای طراحی سایت فروشگاهی
Css چیست؟ در این مطلب خواندید که css یک زبان نشانهگذاری متن برای طراحی صفحات وب است. همچنین، با کاربردها، معایب و مزایای این زبان هم آشنا شدید. نگاهی هم به نحوه ساخت فایل Css و ساختار کدهای آن داشتید. با وجود اینکه زبان Css یادگیری آسانی دارد؛ اما بهدستآوردن مهارت در آن کار آسانی نیست. بهعلاوه، با یادگیری css بهتنهایی نمیتوان یک سایت طراحی کرد و باید در کنار آن با سایر مفاهیم طراحی سایت مثل html هم آشنا بود.
بنابراین، اگر برای طراحی سایت فروشگاهی خود قصد یادگیری این زبان را دارید، یک روش آسانتر را انتخاب کنید. پیشنهاد میکنیم که از فروشگاهسازی مثل شاپفا کمک بگیرید. با کمک این پلتفرم میتوانید بدون نیاز به هیچ تخصصی یک سایت کاملا حرفهای برای خود طراحی کنید و به درآمد برسید. اگر تمایل دارید که در مورد شاپفا، امکانات و خدماتش بیشتر بدانید، میتوانید با شمارۀ: 67954-021 تماس بگیرید. همچنین، اگر سوال یا نظری در مورد مطالب این مقاله دارید، حتما با ما به اشتراک بگذارید.












