
هر آنچه باید در مورد html بدانید
Html نوعی زبان است؛ اما نه یک زبان برنامهنویسی؛ بلکه زبان نشانهگذاری فوق متن. زبان استانداردی که تمام صفحات وب براساس آن طراحی میشوند. اگر این توضیحات سخت و پیچیده به نظر میرسند، نگران نباشید. در صورتیکه با ما همراه باشید، متوجه خواهید شد که HTML بسیار سادهتر از زبانهای برنامهنویسی است. پس اگر میخواهید دقیقتر بدانید که html چیست؛ چه کاربردها و معایب و مزایایی دارد، در ادامه با ما همراه باشید.
html چیست؟ آشنایی با معنی html
HTML مخفف عبارت Hyper Text Markup Language و به معنی زبان نشانهگذاری فوقمتن است. با این زبان، میتوان ساختار و بیس صفحات وب را ایجاد کرد. جالب اینجاست که تمام مرورگرهای دنیا این زبان HTML را درک میکنند. در واقع، تفاوتی ندارد که یک سایت با فروشگاه ساز، وردپرس یا غیره طراحی شده باشد، در هر حال ساختار کلی تمامی صفحات آن با قالب کدهای HTML پیادهسازی شده است.
بنابراین، برای ورود به دنیای طراحی سایت لازم است که با این زبان آشنا باشید؛ ولی این شرط کافی نیست. همانطور که اشاره کردیم، HTML تنها برای چیدمان ساختار اصلی صفحه کاربرد دارد؛ اما برای طراحی دقیقتر هر عنصر در صفحه باید از زبانهای برنامهنویسی مثل css و غیره کمک گرفت. برای مثال، با زبان نشانهگذاری ابرمتن مشخص میشود که کدام عبارت، عنوان صفحه وب است؛ اما رنگ، فونت و غیره این عبارت با کمک Css، جاوااسکریپت و غیره تعیین میشود.

تگ html چیست؟ تعریف تگ در HTML
زبان نشانهگذاری HTML از کنار هم قراردادن تگها یا برچسبها ایجاد میشود. هر عنصری که در صفحه وب دیده میشود، باید با تگ مربوطه نشانهگذاری شود. مرورگرها با کمک این تگهای استاندارد متوجه میشوند که عنصر موردنظر از چه نوعی است و چگونه باید نمایش داده شود.
از مهمترین تگهای HTML که برای ساخت سایت فروشگاهی یا غیرفروشگاهی حتما استفاده میشود، میتوان به تگهای: Doctype، html، title، body، p و غیره اشاره کرد. جالب است بدانید که از زمانی که HTML پا به دنیای اینترنت گذاشته، با وجود تمام نقصها و ضعفها بازار داغی داشته است. البته تغییرات زیادی را هم تجربه کرده است.
زبان HTML5 چیست؟ آشنایی با آخرین نسخه زبان نشانهگذاری ابرمتن
از زمان معرفی اولین نسخه زبان نشانهگذاری HTML سالهای زیادی میگذرد. در طول سالهای پس از آن نسخههای جدیدتری هم معرفی شدند. در حال حاضر HTML5 به عنوان آخرین نسخه مورد استفاده قرار میگیرد.
این نسخه پس از HTML4 معرفی شد و در آن خبری از مشکلات multimedia و گرافیک نیست. چرا که تگهای جدیدی به آن اضافه شدهاند. این تگها مثل <header> ،<article> و <footer> و غیره نقصهای HTML4 را برطرف کردند و ساختاری یکپارچهتر به سایتها بخشیدند. به این ترتیب، با html5 طراحی سایت فروشگاهی و غیرفروشگاهی آسانتر و جذابتر شد.
چرا HTMLمحبوبیت دارد؟ مزایایHTML
زبان نشانهگذاری HTML رقیب جدی دیگری ندارد و از این رو به صورت گسترده در دنیای وب مورد استفاده قرار میگیرد. البته مزایای HTML کم نیست و مزایای نسخه 5 آن بسیار بیشتر و جالبتر است. در ادامه ابتدا نگاهی کلی به مزایای این زبان خواهیم داشت و پس از آن به مزایای اچتیامال 5 بیشتر میپردازیم.

- HTML به یک استاندارد تبدیل شده است و در تمام صفحات مورد استفاده قرار میگیرد. این موضوع باعث شده که منابع زیادی برای آن تعریف شده باشد.
- اجرای این زبان نشانهگذاری در انواع مرورگرها به صورت محلی یا Native است.
- HTML، متن باز، رایگان و شفاف است. بنابراین، به راحتی میتوان آن را یاد گرفت و مورد استفاده قرار داد. البته رایگانبودن آن روی قیمت سایت فروشگاهی، خبری و غیره چندانی تاثیری ندارد.
- HTML با دیگر زبانهای برنامهنویسی چون: PHP ، Node.js و .... هم سازگاری دارد و در صورت ترکیب با آنها مشکلی ایجاد نمیکند.
- این زبان نشانهگذاری حجم چندانی ندارد و در نتیجه روی سرعت سایت اثر منفی نمیگذارد.
مزایای HTML 5 چیست؟ آشنایی با تفاوت html و html5
آخرین نسخه زبان نشانهگذاری HTML در مقایسه با نسلهای قبلی پیشرفت بسیار زیادی داشته است. بنابراین، مزایای منحصربهفردی هم دارد که در ادامه به آنها اشاره خواهیم کرد:
- با اضافهشدن تگهای گرافیکی به HTML5 امکان استفاده از تصاویر گرافیکی متحرک، بازیهای آنلاین و آفلاین، ویدیوهای تعاملی و غیره در صفحات سایتها فراهم شده است.
- HTML5 حتی از نسلهای قبلی خود سادهتر، واضحتر و منسجمتر است. بنابراین، فهم و خواندن کدهای آن بسیار راحت است. همین موضوع باعث میشود که یادگیری آن به مراتب آسانتر و شیرینتر باشد.
- طراحی صفحات وب در تمام بخشها از جمله حاشیهها با کمک HTML5 امکانپذیر است. این قابلیتها را به لطف اضافهشدن تگهایی چون سربرگ (Headers)، پانویس (Footer)، محدوده (Area) و بخش (Section)به وجود آمدهاند.

مشکلات استفاده از html چیست؟ معایب HTML
در کنار تمام مزایایی که برای این زبان نشانهگذاری توضیح دادیم، قطعا استفاده از این زبان به صورت کلی محدودیتها و معایبی هم دارد که در ادامه به آنها اشاره خواهیم کرد.
- HTML یک زبان مستقل نیست. این زبان تنها برای صفحات وب ایستا و ساختاربخشی به آنها کاربرد دارد. بنابراین، نیاز است که در کنار آن از زبانهای دیگری مثل PHP، جاوااسکریپت و غیره هم استفاده کرد.
- با اچتیامال نمیتوان چندین صفحه را با هم طراحی کرد؛ حتی اگر یکسان باشند. متاسفانه، نیاز است که برای هر صفحه به صورت مجزا زمان گذاشت.
- برخی از مرورگرها، به ویژه نسخههای قدیمیتر گاهی دیر یا خیلی سخت با تگهای جدید HTML سازگار میشوند.
- برای ساخت سادهترین صفحات با HTML باید کدنویسیهای طولانی انجام داد.
فراموش نکنید که برای افزایش امنیت سایتهایی که با html ایجاد میشوند، باید حتما از ssl استفاده کرد. (آیا میدانید که ssl چیست؟)
موارد استفاده زبان از html چیست؟ آشنایی با مهمترین کاربردهای html
تا اینجای مقاله ما تنها به کاربرد اصلی زبان html پرداختیم که همان تولید و توسعه صفحات وب است؛ اما دیگر کاربردهای html چیست؟
ایجاد سند وب؛ اصلیترین کاربرد html
برای ساخت اسناد وب از html استفاده میشود. تگهای این برنامه کمک میکنند تا ساختار اسناد وب شکل بگیرد. از جمله تگهایی که برای یک سند وب مورد استفاده قرار میگیرد، میتوان به موارد زیر اشاره کرد:
Head: تگ Head که از مهمترین قسمتهای یک سند وب محسوب میشود، اطلاعات مهمی را در مورد عناصر صفحه در اختیار مرورگرها قرار میدهد. اطلاعاتی مثل: عنوان صفحه، کلمات کلیدی و غیره که برای سئو سایت نقش حیاتی دارند.
Title: این تگ داخل تگ هد صفحه تعریف میشود و عنوان اصلی صفحه را مشخص میکند. به همین دلیل نه تنها برای کاربر؛ بلکه برای رباتهای موتور جستجوگر هم اهمیت دارد.
body: این تگ تمام عناصر یک صفحه از سایت را در برمیگیرد. عناصری که روی صفحه نمایش داده میشوند.

پیمایش اینترنتی؛ از کاربردهای اچتیامال
از دیگر کاربردهای بسیار مهم زبان نشانهگذاری HTML، ناوبری اینترنتی است. حتما با Hypertext آشنایی دارید. ابرمتنها یا Hypertext متنیهایی درون صفحه هستند که به صفحات دیگر سایت یا حتی سایر سایتها در سطح وب پیوند داده شدهاند. پس اگر کاربری روی Hypertext کلیک کند، به صفحه دیگری منتقل خواهد شد. HTML بهترین انتخاب برای ساخت ناوبری اینترنتی است.
استفاده از تصاویر ریسپانسیو؛ از مهمترین کاربردهای html
یکی از ویژگیهای یک سایت خوب واکنشگرا یا ریسپانسیو بودن عکسها و عناصر آن است. اگر تصویری این قابلیت را داشته باشد، در هنگام اجرا متناسب با ابعاد صفحه نمایش کاربر تغییر اندازه میدهد. برای مثال، اگر کاربر در گوشی خود صفحه وب را مشاهده میکند، عکس در ابعادی کوچکتر به او نمایش داده میشود. در مقابل، همین تصویر در صفحه لپتاپ کاربر دیگری که به سایت مراجعه کرده است، به صورت خودکار در ابعاد بزرگتری پیادهسازی میشود. این ویژگی، مدیریت نحوه نمایش تصویر برای کاربر با کمک html امکانپذیر است.
گسترش بازیها؛ از مهمترین کاربردهای html
احتمالا اگر از کارشناسان بپرسید که بهترین کاربرد html چیست؟ بسیاری از آنها به توسعه بازیهای آنلاین و آفلاین اشاره میکنند. با معرفی HTML 5.0 ساخت و توسعه بازیها در صفحات وب به راحتی امکانپذیر شد. البته قبل از روی کار آمدن این نسخه از HTML هم با کمک Flash و Silverlight بازیها پیادهسازی میشدند؛ اما با محدودیتهای بیشتری همراه بودند.
ذخیرهسازی سمت یوزر؛ از دیگر کاربردهای زبان نشانهگذاری ابرمتن
ذخیرهکردن دادههای مرورگر هم از دیگر کاربردهای HTML محسوب میشود. این امکان در HTML5 با کمک localStorage و IndexDB فراهم شده است. localStorage تنها جداول را ذخیرهسازی میکند. در صورتی IndexDB پایگاه دادهای گستردهتر و پرکاربردتر است.

پشتیبانی از ورود داده؛ موارد استفاده از html
با کمک HTML میتوان سطح ورود دادهها را پشتیبانی کرد. این کار با مجموعهای از APIها امکانپذیر خواهد شد. به این ترتیب، همزمان با آپدیتشدن مرورگرها براساس استانداردهای آخرین نسخه از این زبان، کارشناسان هم میتوانند با اضافهکردن نشانهها و تگهای جدید به تگهای قبلی صفحات خود را بهبود ببخشند.
امکان مدیریت آفلاین؛ از جالبترین کاربردهای html
از آنجایی که در HTML میتوان دادهها را در مرورگر ذخیره کرد، مدیریت آفلاین سایت هم امکانپذیر است.
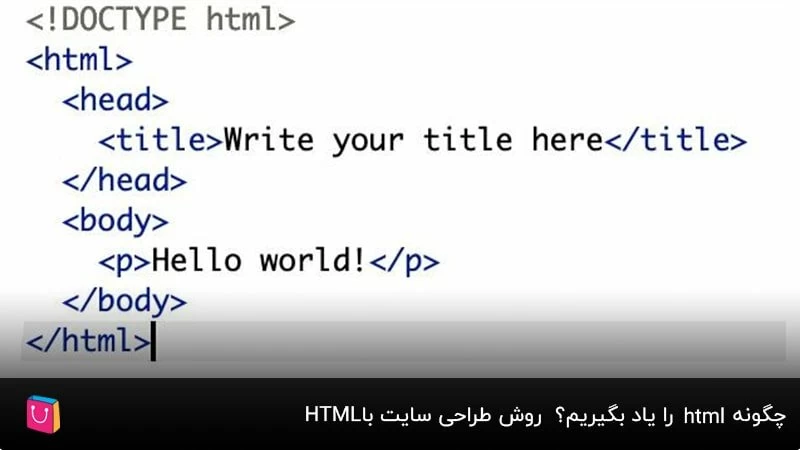
چگونه html را یاد بگیریم؟ روش طراحی سایت با HTML
Html زبان آسانی است و باکمی تمرین و دقت میتوانید آن را یاد بگیرید. برای مثال ما در ادامه آموزش استفاده از چند تگ html را برای طراحی یک صفحه ساده مرور خواهیم کرد.
برای شروع کافی است که برنامه notepad را در سیستم خود باز کنید. البته برای طراحی حرفهایتر باید به سراغ Adobe Dreamweaver و غیره بروید.
حالا باید اصلیترین تگهای HTML را که در تمام صفحات تکرار میشوند، بنویسید. در ادامه بررسی میکنیم که اصلیترین تگهای html چیست. قبل از آن در نظر داشته باشید که باید این تگها را داخل علامت <> تایپ کنید. این علامت به مرورگر نشان میدهد که تگ موردنظر شروع شده است. معمولا بیشتر تگها باید با یک دستور بسته هم شوند. برای این کار باید از علامت < /> استفاده کنید. بنابراین، در یک صفحه ابتدا تگهای اصلی را که شامل موارد زیر میشوند، به ترتیب در صفحه تایپ کنید.
- تگ doctype html: در ابتدای صفحه این تگ را با علامت <!DOCTYPE html> باز کنید تا نسخه HTML صفحه را مشخص کند. این تگ نیازی به بستن ندارد. پس به سراغ تگ بعد بروید.
- تگHTML: این تگ هم به مرورگر اعلام میکند که ساختار کلی صفحه با HTML پیادهسازی شده است. پس آن را با علامت <html> باز کنید و با </html> ببندید. نکته مهم این است که سایر تگها را باید درون این تگ بنویسید.
- تگhead: داخل این تگ هم باید اطلاعات مهمی را قرار دهید تا مرورگر و موتورهای جستجوگر بتوانند به درستی صفحه شما را تفسیر کنند. البته عنوان اصلی صفحه و سایر توضیحات موردنیاز هم در این تگ قرار میگیرند. این تگ را هم با علامت <head> باز میکنید و با </head> ببندید.
- تگbody: محتواهایی که قصد دارید روی صفحه نمایش کاربر دیده شوند، باید درون این تگ قرار بگیرند.

حالا میتوانید با کمک سایر تگها مثل <title>، <p> و غیره تیترهای صفحه، پارگرافها و سایر عناصر صفحه خود را تعریف کنید.
در انتها فایل Notepad را با پسوند htm یا html ذخیره کنید.
شاپفا، راهی سادهتر برای طراحی سایت
حتما شما هم متوجه شدید که زبان نشانهگذاری HTML آسان است؛ اما یادگیری آن به زمان و تمرین فراوان نیاز دارد. بنابراین، اگر به دنبال راهی آسانتر و سریعتر برای طراحی سایت فروشگاهی هستید، میتوانید از فروشگاهساز شاپفا کمک بگیرید. با شاپفا، بدون هیچ تخصصی و تنها با چند کلیک میتوانید سایتهای حرفهای طراحی کنید. برای بهدست آوردن اطلاعات بیشتر دربارۀ این پلتفمر با شمارۀ 67954-021 تماس بگیرید.
در این مقاله خواندید که html چیست و چه معایب، مزایا و کاربردهایی دارد. همچنین، نگاهی به مهمترین تگها و نحوه نوشتن آنها داشتید. در آخر، اگر سوال یا نظری درباره این مطالب دارید، با ما در بخش دیدگاهها مطرح کنید.












