هر آن چه لازم است درباره اسکیما بدانید
با این که گوگل بسیار باهوش است؛ اما در هر صورت رباتی بیشتر نیست و از هوش مصنوعی برای تحلیل اطلاعات درون میلیونها سایت استفاده میکند. این یعنی که مثل یک انسان نمیتواند در یک نگاه همهچیز را در سایت مرور و آنالیز کند؛ حتی ممکن است برخی موارد مهم از چشمش برای همیشه دور بمانند.
اسکیماها بهترین راهنماهایی هستند که میتوانند موارد مهم را به رباتهای گوگل گوشزد کنند و به این ترتیب باعث افزایش سرعت تحلیل اطلاعات سایت توسط آنها شوند. به همین دلیل است که روز به روز استفاده از اسکیماها رایجتر میشود. اگر میخواهید در مورد این که نشانه گذاری اسکیما چیست، چه کاربردهایی دارد و چگونه میتوان از آن در سایت استفاده کرد، بیشتر بدانید با ما همراه باشید.
Schema Markup یا نشانه گذاری اسکیما چیست؟
اسکیما چند خط کد است که برای راهنمایی رباتهای خزنده گوگل در میان کدهای یک صفحه از سایت قرار میگیرد. به این ترتیب اصطلاحا بخشی از سایت توسط Schema نشانه گذاری یا Markup میشود. اسکیماها به صورت قراردادی و توسط سایت Schema.org تعریف شدهاند و از این رو به محض این که رباتهای گوگل آنها را میبینند، میتوانند خیلی سریع اطلاعاتشان را استخراج کنند.
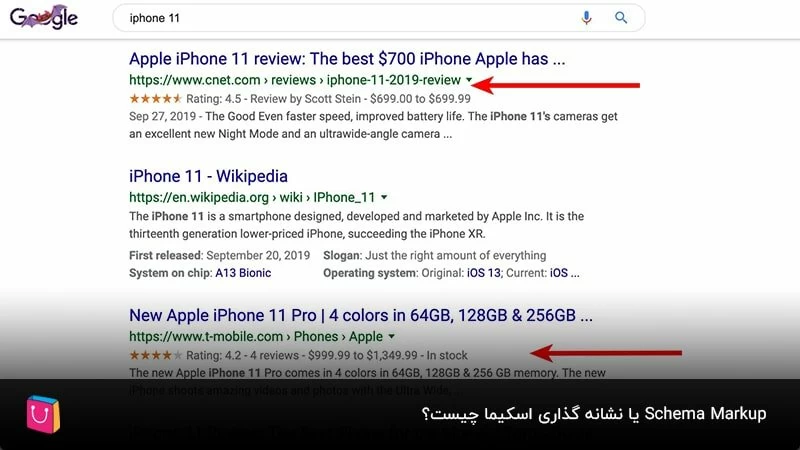
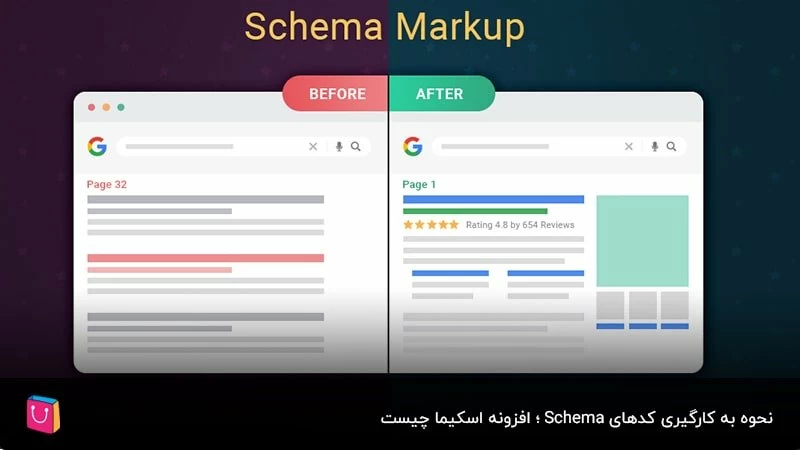
برای مثال تصور کنید صفحه محصولی با فروشگاه ساز طراحی کردهاید. در این صفحه علاوه بر متن و عکس محصول، اعداد مختلفی هم قرار دادهاید. از جمله: ابعاد، قیمت، تعداد نظرات و غیره. رباتهای گوگل برای این که بتوانند این اعداد را تفکیک کرده و متوجه معنی هر کدام شوند، زمان زیادی را باید صرف کنند. به همین دلیل احتمالا از تحلیل آنها صرف نظر میکنند. در صورتی که اگر اعداد مهم را در کدهای قراردادی اسکیما قرار دهید، گوگل خیلی زود و راحتتر متوجه مفهوم تمام آنها خواهد شد. به علاوه، همانطور که در عکس زیر میبینید، این اطلاعات در نتیجه سرچ گوگل هم نمایش داده میشوند.

کاربرد schema چیست؟
تا اینجای مقاله متوجه شدهاید که کدهای اسکیما باعث تحلیل سریعتر و بهتر اطلاعات سایت میشود؛ ولی این موضوع دقیقا چه کمکی به سایت شما میکند؟
-
بهبود رتبه سئو: کاربرد اسکیما در سئو چیست؟
با این که استفاده از نشانه گذاری اسکیما، مثل ثبت مکان در گوگل مپ به صورت مستقیم روی رتبه سئو سایت شما اثر نمیگذارد؛ اما قطعا باعث خشنودی گوگل میشود و باعث امتیاز گرفتن از سمت او خواهد شد. تاجایی که خود گوگل هم روی این موضوع تاکید کرده است.
-
افزایش نرخ کلیک یا نرخ CTR چیست؟ دیگر کاربرد اسکیما
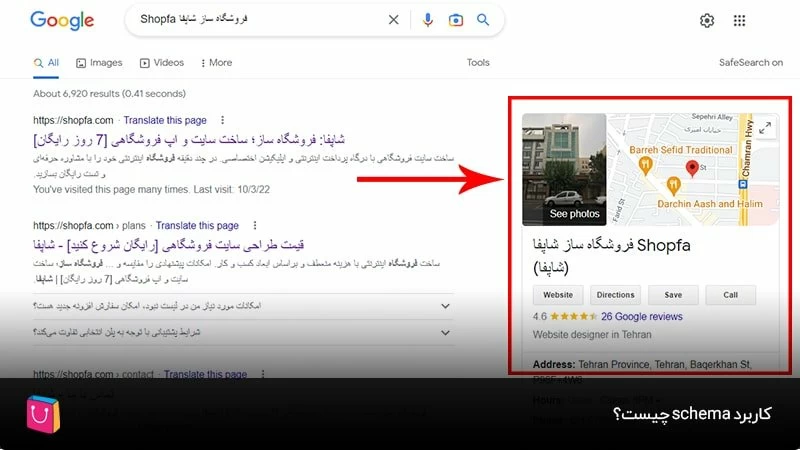
اطلاعاتی که با Schema نشانهگذاری میشوند، در صفحه نتایج گوگل به صورت خاص نمایش داده میشوند؛ حتی ممکن است که اطلاعات سایت را در گراف دانش خود (کادری متفاوت در سمت راست صفحه نتایج) قرار دهد. برای مثال اگر قیمت محصول خود را با کدهای اسکیما مشخص کنید؛ میتوانید آن را در کنار عنوان صفحه و متادیسکریپشن سایت خود در صفحه نتایج گوگل ببینید. این موضوع باعث میشود که در این صفحه اطلاعات بیشتر و متفاوتی از سایت شما به کاربر نمایش داده شود.
در نتیجه کاربر ناخودآگاه ترغیب میشود که در میان ده سایت رقیب، روی لینک سایت شما کلیک کند. از طرفی، اگر محتوای خوبی برای کاربران خود آماده کرده باشید، کاربران مدت زمان بیشتری را در سایت شما سپری میکنند. تمام این فاکتورها دست به دست هم میدهند تا گوگل از سایت شما رضایت بیشتری پیدا کند. در نتیجه، رتبه سئو سایت فروشگاهی یا غیرفروشگاهی شما را ارتقا دهد.
-
برند شدن؛ رابطهای برندینگ شرکت با اسکیما چیست؟
از دیگر مزایا و کاربردهای کدها اسکیما میتوان به برندینگ اشاره کرد. برندینگ یکی از موثرترین روشهای بازاریابی است که منجر به شهرت برندتان خواهد شد و تعداد مشتریان وفادار شما را بسیار افزایش خواهد داد.
زمانی که نحوه نمایش سایت شما با استفاده از اسکیما، در گراف دانش گوگل متفاوت میشود، مخاطب آن را نشانی از اعتبار بالایی شما میداند. احتمالا برند شما در ذهن او ثبت میشود و به برندینگتان کمک شایانی خواهد کرد. بد نیست بدانید که تاثیر برندینگ آنقدر زیاد است که به عنوان یکی از فاکتورهای سئو خارجی به شمار میرود.

در کدام قسمتهای سایت میتوان از کد اسکیما استفاده کرد؟
برای استفاده از نشانهگذاری اسکیما هیچ محدودیتی نخواهید داشت. میتوانید بعد از راه اندازی فروشگاه اینترنتی در تمام قسمتهای سایت از این کد استفاده کنید؛ اما معمولا چنین کاری غیرممکن است. چرا که باید به صورت دستی و برای تک به تک صفحات این کدگذاریها را انجام دهید. به همین دلیل عاقلانهتر است که اولویتبندی کنید و اطلاعاتی که برای شما اهمیت بیشتری دارند و تحلیل آنها توسط گوگل دشوارتر است، با کدهای اسکیما نشانهگذاری کنید.
مهمترین این اطلاعات شامل: نام نویسنده، تصاویر، عنوان صفحه، تاریخ انتشار، تاریخ آخرین ویرایش، فرمت صفحه و غیره خواهند شد. در صورتی که یک فروشگاه اینترنتی هم دارید، میتوانید برای دادههای مهم دیگری مثل قیمت، جنس، ابعاد و غیره هم نشانهگذاری کنید. کافی است که به وبسایتSchema.org مراجعه کرده و کدهای لازم را برای استفاده در سایت خود کپی کنید.
نحوه استفاده از schema
با وجود تعریفهایی که از کدهای اسکیما داشتیم، حتما شما هم مشتاق شدهاید که از این کدها در سایت خود استفاده کنید. با توجه به این که سایتهای کمی در ایران از این کدها کمک گرفتهاند، به شما این نوید را میدهیم که اگر محتوای باکیفیتی در سایت خود داشته باشید و صفحات سایت خود را با کدهای اسکیما نشانهگذاری کنید؛ احتمال این که از رقیبان خود پیشی بگیرید، دوچندان خواهد شد. حالا این سوال مطرح است که چطور میتوان از این کدها استفاده کرد؟
باید بگوییم که استفاده از این کدها نیاز به دانش کدنویسی دارد. بنابراین اگر میخواهید خیلی تخصصی روی کدهای اسکیمای سایت خود سرمایهگذاری کنید، بد نیست که به سراغ یک برنامهنویس بروید. البته اگر کمی با کدنویسی آشنایی دارید، میتوانید از ابزارهای رایگانی کمک بگیرید که به این منظور طراحی شدهاند. از جمله بهترین این ابزارها میتوان به گوگل تگ منیجر (GTM)، گوگل وبمستر تولز، میکرودیتا و JSON-LD اشاره کرد که در ادامه نحوه کار با هر کدام را به صورت مختصر مرور میکنیم:

-
میکرو دیتاها؛ رابطۀ میان کد اسکیما و میکرو دیتا چیست؟
میکرو دیتاها کدهایی هستند که در بخشهای مشخصی بین خطهای کدنویسی صفحه قرار میگیرند و اطلاعات مهم آنها را نشانهگذاری میکنند. این کدها از سه تگ تشکیل میشوند و کار با آنها کمی مشکل و حساس است. چرا که باید به صورت مستقیم درون خطوط کدهای صفحه قرار بگیرند.
-
اسکریپتهای JSON-LD؛ نحوه استفاده از کدهای اسکیما
JSON-LD هم کدهایی هستند که به میکرودیتاها شباهت بسیاری دارند. با این تفاوت که استفاده از آنها آسانتر است. در واقع، JSON-LD یک اسکریپت و تکه کدی است که نیازی نیست آن را در دل خطوط برنامهنویسی سایت جایگذاری کرد؛ بلکه کافی است آن را در بخشHEAD یا بدنه سایت قرار داد.
به علاوه، نیازی به نوشتن آنها نیست. میتوانید به سایت SchemaApp.com مراجعه کنید و از ابزار رایگان JSON-LD schema generator tool کمک بگیرید. کافی است که اطلاعات خواسته شده مثل موضوع و غیره را وارد کنید و کد اسکیمای خود را تحویل بگیرید.
-
Google Tag Manager؛ آموزش گوگل تگ منیجر برای استفاده از کدهای اسکیما
گوگل تگ منیجر یا GTM هم ابزار دیگری است که میتوانید روی آن حساب کنید. این سرویس رایگان و کاربردی را شرکت گوگل برای مدیریت تگها در اختیار کاربران قرار داده است؛ اما برای ساخت کد اسکیما هم کاربرد دارد. کافی است که از گزینۀ Add a new tag، کد HTML را انتخاب کنید و پس از آن کد JSON-LD را در کادر باز شده جایگذاری کنید. توصیه میکنیم که در مورد گوگل تگ منیجر و کاربردهای آن بیشتر بخوانید.
-
Google Webmaster Tools؛ آموزش گوگل وبمستر تولز برای استفاده از کد اسکیما
اگر به دنبال روشی آسان برای ساخت کدهای اسکیما هستید، باید از گوگل وبمستر تولز کمک بگیرید. این ابزار بخشی به نام Data Highlighter دارد که به راحتی با آن هر موضوعی را که بخواهید میتوانید نشانهگذاری کنید.
-
افزونههای وردپرس؛ افزونه اسکیما چیست?
اگر سایت خود را با کمک سیستم مدیریت محتوای وردپرس راهاندازی کردهاید، میتوانید از افزونهها هم برای ساخت کد اسکیما استفاده کنید. افزونههای فراوانی چون: Schema Pro، WP Schema Pro و غیره به این منظور طراحی شدهاند. در این میان شاید بتوان افزونۀ All In One Schema Rich Snippets را کاربردیتر و بهتر از بقیه دانست.
بد نیست بدانید که از افزونۀ معروف Yoast SEO هم میتوانید برای نشانهگذاری کدهای خود استفاده کنید.

راهاندازی سایت با شاپفا؛ راحتترین راه استفاده از اسکیماها
در این مقاله بعد از این که دانستید اسکیما چیست و چه کاربردهایی دارد، نگاهی به روشهای استفاده از آن در سایت هم داشتید. در صورتی که هنوز سایت فروشگاهی خود را راهاندازی نکردهاید، برای استفاده از نتایج مثبت کدهای اسکیما میتوانید روی شاپفا هم به صورت ویژه حساب باز کنید.
شاپفا به شما کمک میکند تا بدون نیاز به دانش کدنویسی یک سایت فروشگاهی حرفهای برای خود طراحی کنید. همچنین، با توجه به اطلاعاتی که در مورد محصولات خود وارد سایت میکنید، به صورت خودکار کدهای اسکیما را ایجاد میکند. برای مثال، اسکیما تصویر، قیمت، وضعیت کالا و غیره همگی بدون نیاز به کدنویسی مجزا ساخته خواهند شد. در آخر از شما درخواست میکنیم که اگر سوال یا نظری در مورد schema و موضوعات گفته شده در این مقاله دارید، حتما با ما در بخش دیدگاهها مطرح کنید.