
هر آن چه باید در مورد tbt و تاثیر آن بر سئو بدانید
گوگل هر روز باهوشتر از دیروز شده و برای انتخاب میان سایتها سختگیرتر میشود. در طی سالهای گذشته الگوریتمهای این موتور جستجو روی سنجش تجربه کاربری در صفحات وب متمرکز شدهاند و براساس این معیار سایتها را رتبهبندی میکنند. در این میان، یکی از فاکتورهایی که روی تجربه کاربری تاثیر زیادی میگذارد، سرعت سایت است. TBT یا Total Blocking Timeبه صورت خلاصه یکی از معیارهایی است که برای سنجش میزان سرعت سایت مورد توجه قرار میگیرد.
این مفهوم تخصصی و نسبتا پیچیده برای گوگل اهمیت بالایی دارد و همین امر باعث شده است که بهینهسازی آن به یکی از دغدغههای بزرگ مدیران سایتها و متخصصان سئو تبدیل شود. شاپفا هم به همین دلیل تصمیم گرفته است که در این مقاله پاسخهای روشن و شفافی را برای سوالات رایجی مثل:tbt چیست؟ چه کاربرد و اثر روی سئو سایت دارد و چگونه میتوان آن را بهینه کرد؟ آماده کند.
Total Blocking Time یا TBT چیست؟
TBT، مجموع زمانهایی را اندازهگیری میکند که صفحه وب بارگذاری شده؛ اما نه آنقدر کامل که بتواند به درخواستهای کاربر پاسخ بدهد. تصور کنید که کاربر یکی از صفحات سایت شما را که با کمک یک فروشگاه ساز حرفه ای راهاندازی کردهاید، در مرورگر خود باز میکند. گوگل برای این که سرعت این صفحه از سایت شما را بسنجد، از چند معیار زیر کمک میگیرد:
FCP: مدت زمانی که طول میکشد تا اولین عنصر صفحه بارگذاری شود.
TTI: مدت زمانی که طول میکشد تا صفحه بتواند به درخواستهای کاربر پاسخ دهد یا اصطلاحا تعاملی شود.
TBT: فاصله زمانی بین FCP و TTI را اندازهگیری میکند.
TBT مهم است، چون در این مدت زمان هیچ کدام از درخواستهای کاربر مثل کلیک کردن و غیره اجرا نمیشوند و به همین دلیل اگر طولانی شود، حوصله کاربر را سر میبرد. اگر بخواهیم تخصصیتر بررسی کنیم، در این مدت زمان Main Thread یا همان رشته اصلی مرورگر بلاک شده است و به همین دلیل قادر نیست که به درخواستهای کاربر پاسخ دهد؛ اما رشته اصلی چیست و چه زمانی بلاک میشود؟ اجازه بدهید در ادامه و به همراه یک مثال این موضوع را بیشتر مورد بررسی قرار دهیم.

در یک سایت، منظور از tbt چیست؟ به همراه مثال
رشته اصلی مرورگر، وظایف مختلفی را از اجرای کدهای اسکریپت گرفته تا فراخوانی منابع مختلف و غیره اجرا میکند تا یک صفحه را بارگذاری کند. این رشته همچنین به مرورگر کمک میکند تا با کاربر تعامل برقرار کند. حالا اگر این وسط، اجرای یکی از وظایف رشته اصلی، بیش از حد (مطابق با استانداردهای تعریف شده بیشتر از 50 میلی ثانیه) طول بکشد، اصطلاحا گفته میشود که Main Thread بلاک شده است. در این مدت زمان رشته اصلی نمیتواند فرمانهای کاربر را اجرا کند. TBT مجموع زمانهایی است که رشته اصلی مسدود شده و کاربر در انتظار پاسخ میماند.
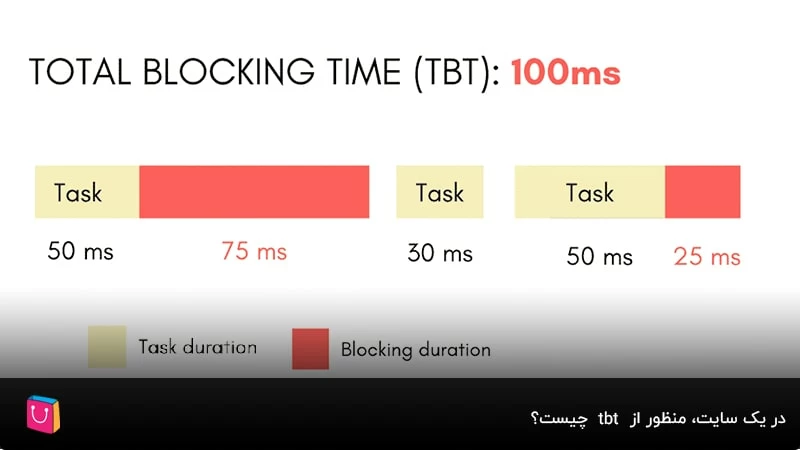
احتمالا هنوز هم این مفهوم در نظرتان واضح نیست؛ پس بهتر است با یک مثال توضیح دهیم که tbt چیست. مطابق با تصویر زیر فرض بگیرید که Main Thread مرورگر برای بارگذاری سایتی که با پرستاشاپ راهاندازی شده، باید 3 وظیفه یا Task را اجرا کند. وظیفۀ اول 125، وظیفۀ دوم 30 و وظیفۀ سوم 75 میلیثانیه زمان برای اجرا شدن نیاز دارند. مطابق با تعریف گوگل، Task اول و سوم که بیش از 50 میلیثانیه زمان میبرند، وظیفه طولانی به شمار میروند. وظایف طولانی باعث ایجاد اختلال و مسدود شدن Main Thread خواهند شد. بر این اساس، مدت زمان مسدود شدن رشته اصلی در وظیفۀ اول، 75 و در وظیفۀ دوم 25 میلیثانیه است و مجموع این دو زمان یعنی TBT برابر با 100 میلی ثانیه خواهد شد.

رابطۀ TBT و تجربۀ کاربری سایت؛ کاربردهای tbt چیست؟
بدون شک با سایتGTmetrix آشنایی دارید که یکی از ابزارهای قوی برای سنجش سرعت بارگذاری وبسایتها به شمار میرود. این سایت، TBT را در لیست فاکتورهای موثر بر تجربه کاربری قرار داده است. این موضوع نشان میدهد که TBT برای هر نوع سایتی از جمله: فروشگاه فایل، خبری، فروشگاهی و غیره بسیار اهمیت دارد. چرا که در سالهای گذشته یکی از مهمترین معیارهای گوگل برای رتبهبندی وبسایتها، تجربۀ کاربری است که خلق میکنند.
اگر مقدار TBT در یک سایت بیش از اندازه باشد، به این معنی است که کاربر باید مدت زمانی نسبتا طولانی را در انتظار لود کامل صفحه بماند. در غیر این صورت، اگر زودتر از مدت زمان TTI عملی را انجام دهد، مثلا روی دکمهای کلیک کند، به دلیل مسدود بودن رشته اصلی هیچ عکسالعملی از سایت دریافت نمیکند. این موضوع برای کاربران بیحوصله، عجول و پر مشغلۀ امروز قابل تحمل نیست. پس عجیب نیست که بالا بودن TBT روی تجربۀ کاربری و سئو سایت اثر منفی میگذارد؛ تا جایی که باعث افزایش نرخ پرش و کاهش معنادار نرخ تبدیل شود.
مقدار بهینه TBT مطابق با معیارهای Lighthouse چیست؟
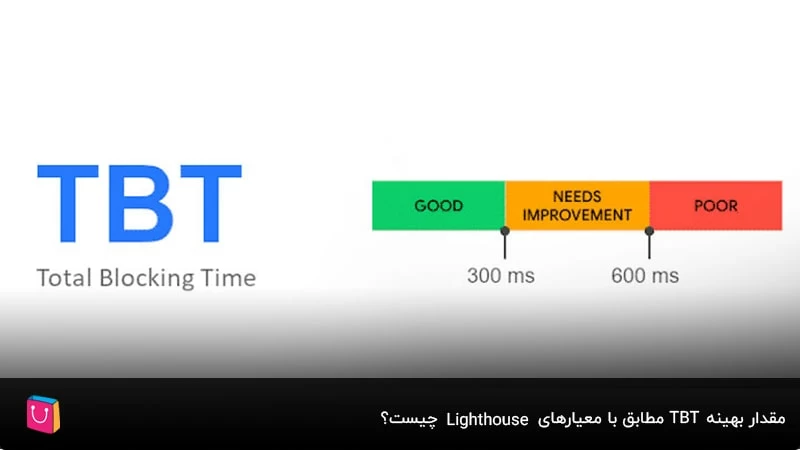
حتما تا به حال این سوال در ذهن شما هم مطرح شده که TBT سایت باید چه مقدار باشد تا مورد تایید گوگل قرار بگیرد؟ برای پاسخ به این سوال به سراغ ابزار گوگل لایت هاوس میرویم که معتبرترین راهنما برای ارزیابی عملکرد وب سایت، سئو سایت فروشگاهی و غیرفروشگاهی، میزان دسترسی به سایت و غیره است. مطابق با معیارهایی که خود گوگل در Google Lighthouse به آن اشاره کرده، بهترین مقدار برای TBT یک سایت بین صفر تا 200 میلیثانیه است.
البته اگر TBT سایتی تا 300 میلیثانیه هم باشد، از نظر گوگل بهینه و قابل قبول است و رنگ سبز را به آن نشان میدهد. گوگل برای صفحات وبی که TBT آنها بین 300 تا 600 میلیثانیه است، یک اخطار نارنجی رنگ در نظر میگیرد و سرعت سایت آنها را متوسط اعلام میکند. در مقابل، صفحاتی کهTBT بالاتر از 600 میلیثانیه دارند، مطابق با معیارهای Lighthouse اوضاع نگران کننده و سرعت کندی دارند. رنگ قرمز، هشداری است که لایت هاوس به این سایتها نشان میدهد.

ابزارهای تست tbt چیست؟
همانطور که برای بازاریابی فروشگاه اینترنتی میتوان از ابزارهای مختلفی کمک گرفت، برای سنجش TBT سایت هم میتوان از ابزارهای معتبری استفاده کرد. پس اگر مشتاق هستید که مقدار TBT سایت خود را بسنجید، میتوانید از ابزارهای زیر استفاده کنید:
- Lighthouse
- Google PageSpeed Insight
- Chrome DevTools
- WebPageTest
- GTMetrix
- SpeedCurve
- Puppeteer
- WebPageTest
- Chrome Dev Tools
بد نیست بدانید ابزار Chrome DevTools علاوه بر سنجش TBT سایت شما، میتواند اطلاعات بیشتری در مورد این فاکتور ارائه دهد. اگر در این ابزار صفحات وب خود را مورد بررسی قرار دهید، میتوانید تسکهای طولانی یا Long Task هایی که موجب انسداد رشته اصلی میشوند، شناسایی کنید. این لانگ تسکها با رنگ قرمز به شما نمایش داده میشوند، تا به راحتی بتوانید روی بهینهسازی آنها متمرکز شوید.
4 ترفند برای کاهش TBT؛ راهکارهای بهینه سازی Total Blocking Time چیست؟
اگر سرعت سایت خود را با یکی از ابزارهای بالا مورد سنجش قرار دادید و نتیجه ناامیدکنندهای گرفتید، نگران نباشید. میتوانید با کمک ترفندهای زیر TBT صفحات وب و در نتیجه سئو سایت خود را بهینه کنید:
1- حذف و بهبود اسکریپتهای Third-Party اضافه برای بهینه سازی و افزایش سرعت سایت
اسکریپتهای Third-Partyیا شخص ثالث، معمولا به صورت خودکار و از طرف سرورهای شخص ثالث ایجاد میشوند. برای اشتراک گذاری مطالب در شبکههای اجتماعی، چت آنلاین، دریافت آمار صفحه، برای اتصال به ابزارهایی مثل گوگل آنالیتیکس و غیره از این اسکریپتها استفاده میشود که متاسفانه در بسیاری از مواقع غیرضرور و غیربهینه هستند. این امر باعث میشود که رشته اصلی برای اجرای هر کدام از آنها بیش از حد درگیر شده و مسدود شود. به ویژه که درخواستهای شبکه را هم افزایش میدهند. از این رو توصیه میکنیم برای بهینه سازی tbt سایت خود، روی این اسکریپتها متمرکز شوید.
2- کاهش زمان لود جاوا اسکریپت؛ یکی از راه های افزایش سرعت سایت و کاهش tbt
برخی از عوامل با افزایش زمان لود جاوا اسکرپیت روی سرعت بارگذاری صفحه اثر منفی میگذارند. از جمله: شبکه، حافظه، کدهای ناکارآمد و خطا دار و غیره. برای اجرای این جاوا اسکریپتها که در برخی از مواقع غیرضروری هم هستند، main thread مسدود میشود. بنابراین پیشنهاد میکنیم که با بهینهسازی، کم کردن، تقسیم و حذف کدهای نادرست و اضافه زمان لود جاوا اسکریپت را تا جای ممکن کاهش دهید.
3- کاهش وظایف Main Thread برای کاهش tbt و بالا بردن سرعت سایت
Main Thread وظایف بسیاری را برعهده دارد که انجام تمام آنها؛ حتی با بیشترین سرعت هم نیاز به زمان دارد و لود شدن صفحه را با تاخیر همراه میکند. پس اگر بتوانید با ترفندهای زیر کمی فشار کار و حجم وظایف Main Thread را کاهش دهید، میتوانید tbt را هم بهینهتر کنید:
- کمک گرفتن از Web Workerها
- کاهش زمان تحلیل اسکریپت
- کاهش حجم و فشرده سازی CSS ها
- حذف کدهای اضافی

4- کاهش زمان پاسخگویی سرور و TBT سایت
از دیگر عواملی که روی tbt اثر میگذارند، میتوان به مدت زمان پاسخگویی سرور اشاره کرد که براساس معیار TTFB اندازه گیری میشود. TTFB مدت زمانی است که طول میکشد تا مرورگر اولین بایت داده را از سرور دریافت کند. هرچه سرور سریعتر و TTFB هم کمتر باشد، صفحه برای کاربر زودتر نمایش داده میشود و TBT هم با کاهش همراه خواهد شد. برای افزایش زمان پاسخگویی سرور میتوانید از ترفندهای زیر کمک بگیرید:
- - استفاده کمتر از محتوای پویا یا داینامیک
- - پیکربندی وب سرور براساس جستجوی کمتر
- - بهینه سازی زیر ساختهای Back-end
- - بهبود سخت افزار سرور
دریافت تاییدیه از گوگل با ساخت سایت اصولی
در این مقاله به طور کامل به این سوال که tbt چیست، پاسخ دادیم. دانستیم که tbt یکی از معیارهای ارزیابی سرعت سایت است و به عنوان یکی از فاکتورهای موثر بر تجربه کاربری به بهبود سئو سایت کمک شایانی میکند. همچنین، ابزارهایی برای سنجش این فاکتور و ترفندهایی برای بهینه سازی آن معرفی کردیم.
یادآور میشویم که در کنار این ترفندها، ساخت سایت در بسترهای اصولی و با کدهای بهینه هم نقش بسیار موثری در جلوگیری از افزایش tbt ایفا میکند. اگر سایت خود را در بستر فروشگاه ساز شاپفا راهاندازی کنید، میتوانید از بهینه بودن سرعت سایت و زیرفاکتورهایی آن آسوده خاطر باشید. چرا که ساختار اصولی و کدهای بهینه شده سایت ساز شاپفا همگی مورد تایید گوگل هستند و تجربه کاربری مناسبی را رقم میزنند. نظر شما در مورد TBT چیست؟ آیا سایت شما توانسته برای این فاکتور مهم برگ سبزی از گوگل دریافت کند؟ لطفا نظرات خود را در مورد این مقاله حتما با ما در بخش دیدگاه به اشتراک بگذارید.












