
آشنایی با بهترین ابعاد، حجم و فرمت عکس برای سایت
83 درصد از مشتریان اعلام کردهاند که عکس محصول روی تصمیمگیری آنها برای خرید تاثیر مستقیمی میگذارد. پس مهم است که از تصویرهای باکیفیت در سایت خود استفاده کنید؛ اما حتما میدانید که چنین تصاویری حجم بسیار بالایی دارند. استفاده از آنها میتواند سرعت سایت را به شدت کاهش دهد.
از طرف دیگر، مخاطبان امروزی هم بسیار کم حوصلهاند. متاسفانه بسیاری از آنها قبل از این که عکسهای فوقالعاده شما بارگیری شوند، سایت را ترک میکنند. پس تکلیف چیست؟ باید از فرمتهایی برای عکس استفاده کنید که در عین کیفیت بالا، حجم زیادی نداشته باشند؛ اما چه فرمتهایی؟ در ادامه ما بهترین فرمت عکس برای سایت را به شما معرفی خواهیم کرد. همچنین، استانداردهای ابعادی انواع تصاویر مورد استفاده در سایتها را مرور میکنیم. پس اگر قصد دارید به شکل حرفهای از تصاویر در سایت خود استفاده کنید، این مطلب را از دست ندهید.
jpg؛ بهترین فرمت عکس برای سایت فروشگاهی
بعد از راهاندازی فروشگاه با سایت ساز فروشگاهی و رسیدن به مرحله بارگذاری تصاویر، متوجه میشوید که کار به آن آسانی که تصور میکردید، نیست. نمیتوان تنها با انتخاب چند عکس از اینترنت و چند کلیک ساده از این مرحله گذشت. بلکه باید نکات زیادی را برای بارگذاری عکس استاندارد در نظر بگیرید. یکی از مهمترین این نکات انتخاب فرمت مناسب است. فرمتهای بسیار متنوعی برای عکسها تعریف شدهاند که بسیاری معتقدند فرمت jpg بهترین آنها محسوب میشود.
فرمت JPG برای استفاده در اینترنت و چاپ طراحی شده است. بسیاری از دوربینهای عکاسی خروجی خود را با این فرمت تحویل میدهند. با کمک فرمت jpg میتوانید عکسهای شلوغ و پر از رنگهای مختلف خود را با کیفیتهای مطلوبی ذخیره کنید. معمولا حجم و اندازه این عکسها زیاد نیست و از این نظر برای سایت یک گزینه ایدهآل است. البته اگر نیاز باشد که حجم آن را برای بارگذاری در سایت کاهش دهید، باید چند درجه افت کیفیت آن را هم بپذیرید. این کاهش شفافیت اگرچه خیلی زیاد نیست؛ اما برخی را ناامید میکند.
مزایا:
- قابل نمایش در تمام مرورگرها
- حجم کم
- سرعت بارگذاری بالا
- پشتیبانی از میلیونها رنگ
- دارای کیفیت مطلوب و قابل قبول
معایب:
- عدم پشتیبانی از پس زمینههای شفاف
- افت کیفیت در صورت فشردهسازی تصویر
- عدم استفاده برای تصاویر گرافیکی

PNG؛ بهترین فرمت برای طرحهای گرافیکی
دومین فرمت محبوب و مختص دنیای اینترنت، png است. این فرمت محبوب میتواند عکسهای باکیفیت و شفافی را ارائه دهد؛ اما در مقایسه با jpg حجم بیشتری دارد. به ویژه برای عکسهایی که جزییات و تنوع رنگ بالایی دارند، انتخاب این فرمت باعث افزایش زیاد حجم عکس میشود. این موضوع میتواند سرعت لود سایت را کاهش دهد. از آنجایی که سرعت هم یکی از مهمترین فاکتورهای سئو سایت فروشگاهی به شمار میرود، پس انتخاب این فرمت برای عکسهای رنگارنگ و پر نقش اصلا توصیه نمیشود.
در مقابل، برای عکسهایی که پشت زمینههای تک رنگ یا ساده دارند، فرمت png کیفیت بالاتری را در مقایسه با فرمت jpg ارائه میدهد. عکسهایی که متن دارند؛ طرحهای گرافیکی مثل: لوگو، نماد در سایت یا اسکرین شاتها را اگر با این فرمت ذخیره کنید، شفافیت و وضوح بیشتری دریافت خواهید کرد. در این نوع تصاویر پیکسلهای رنگی مشابه، علیرغم کیفیت بالایی که دارند؛ حجم کمی هم پیدا میکنند. به علاوه، در صورت فشرده سازی کیفیت کمتری را از دست میدهند.
مزایا:
- قابل نمایش در تمام مرورگرها
- شفافیت بالا
- بهترین فرمت برای عناصر گرافیکی
- امکان فشرده سازی بدون افت کیفیت
- حجم پایین برای تصاویر با رنگ محدود
معایب:
- حجم سنگین برای تصاویر پر از نقش و رنگ
- غیرقابل استفاده برای چاپ

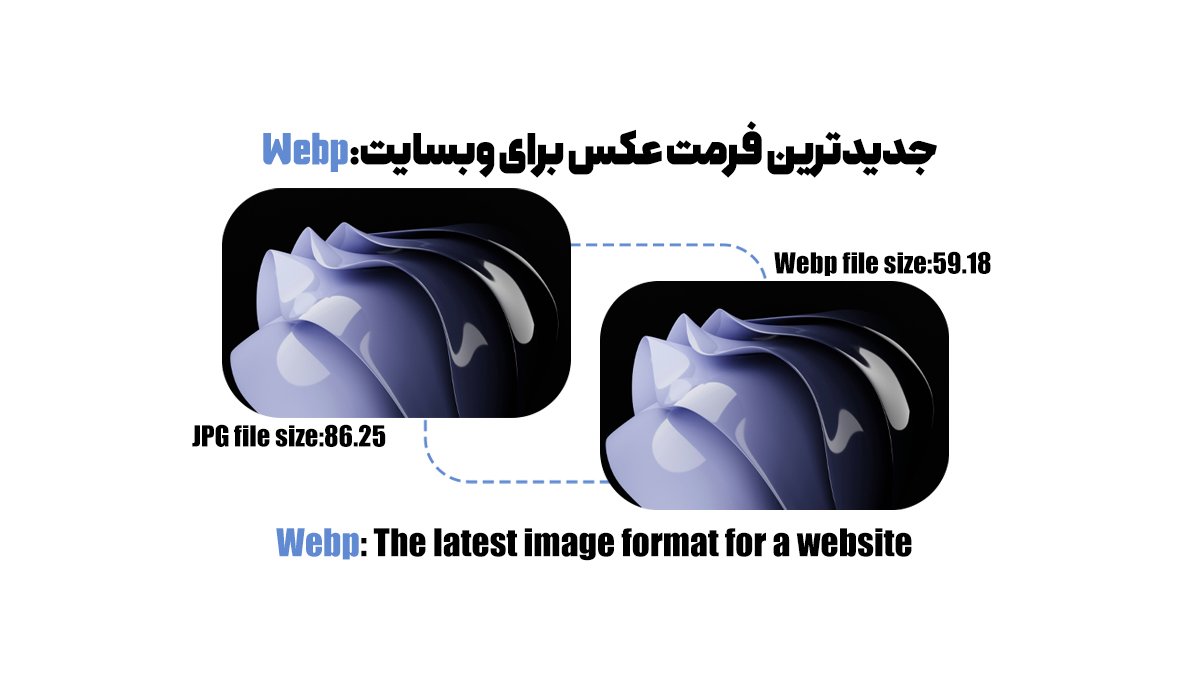
WebP ؛ جدیدترین فرمت عکس برای وبسایت
WebP یکی دیگر از گزینههای مطرح به عنوان بهترین فرمت عکس برای سایت به شمار میرود که در سال 2010 توسط گوگل ایجاد شده است. هدف گوگل از معرفی این فرمت، ارائه عکسهایی با کمترین حجم و بیشترین کیفیت ممکن است. بنابراین، تغییر فرمت عکس از JPEG و PNG به WP میتواند به صورت محسوسی حجم آن را کاهش دهد. افزون بر این، باعث صرفهجویی در فضای سرور، مصرف کمتر داده و افزایش سرعت دانلود و بارگذاری سایت شود. آن هم بدون این که وضوح تصویر اصلی کاهش پیدا کند.
جالب است بدانید که مطابق با آمار اعلام شده توسط سایت piio استفاده از فرمت WebP در مقایسه با JPEG نزدیک به 35 درصد و در قیاس با PNG به اندازۀ 50 درصد به حجم کمتری نیاز خواهد داشت؛ اما با وجود کارآمد بودن هنوز استفاده از فرمت WebP خیلی رایج نیست. به علاوه، بسیاری از پلتفرم CMS این فرمت را پشتیبانی نمیکنند. با این اوصاف به نظر میرسد که باید همچنان از همان فرمتهای jpg یا png در سایت فروشگاهی خود استفاده کنیم و در کنار آنها از روشهای کم کردن حجم عکس بدون افت کیفیت کمک بگیریم.
مزایا:
- کمترین حجم ممکن در عین بالاترین کیفیت
- امکان فشرده سازی بدون هیچ افت کیفیتی
- پشتیبانی از شفافیت
معایب:
- عدم پشتیبانی توسط تمام مرورگرها (برای مثال:Safari و Internet Explorer)
- عدم پشتیبانی توسط انواع پلتفرمهای CMS مثل: Squarespace

SVG؛ تنها فرمت عکس با قابلیت بزرگنمایی
اگرچه SVG بهترین فرمت عکس برای سایتها به شمار نمیرود؛ اما قابلیتی دارد که نمیتوان از آن در طراحی رابط کاربری سایت فروشگاهی و غیرفروشگاهی چشم پوشید. عکسهایی که با این فرمت ذخیره میشوند، به دلیل پیکسلی نبودن قابلیت زوم کردن تا بینهایت را دارند. جالب اینجاست که بزرگنمایی به هیچ عنوان باعث کاهش کیفیت عکسهای SVG نخواهد شد. در صورتی که سایر فرمتها، مثل jpg یا png با کوچکترین زوم، کیفیت اولیه خود را از دست میدهند و به صورت شطرنجی دیده میشوند.
داشتن قابلیت مقایس پذیری یا زوم بینهایت تنها ویژگی مثبت این فرمت نیست. تصاویری که با فرمت SVG طراحی میشوند، از پشت زمینههای شفاف پشتیبانی میکنند و در بیشتر نرم افزارهای ویرایشگر تصویر و انواع مرورگرهای وب باز میشوند. به علاوه، ارائه واضحترین کیفیت گرافیکی در مقایسه با سایر فرمتها، SVG را برای استفاده در تصاویر شماتیک، ساده، لوگو و آیکونها مناسب میسازد.
مزایا:
- قابل نمایش در تمام مرورگرها
- حجم کم
- قابلیت بزرگنمایی بدون افت کیفیت در تصاویر و متنها
- قابل ویرایش در اکثر نرم افزارهای ویرایش تصویر
معایب:
- ایدهآل نبودن برای عکسهای پیچیده
- عدم پشتیبانی توسط همه CMS
GIF؛ مناسبترین فرمت برای تصاویر انیمیشنی کوتاه
GIF یکی از فرمتهای خاص تصویر است با محدود کردن تصاویر به 256 رنگ باعث کاهش حجم آنها میشود. این فرمت در طی سالهای گذشته محبوبیت زیادی پیدا کرده و حتی میتوان گفت تا حدودی جایگزین PNG شده است. GIF تنها فرمتیست که هم برای تصاویر انیمیشنی استفاده شده و هم توسط مرورگرهای مختلف پشتیبانی میشود.
مزایا:
- پشتیبانی از انیمیشن (کوتاه و با وضوح پایین)
- قابل نمایش در تمام مرورگرها
- حجم پایین
معایب:
- افت کیفیت عکسها
- پشتیبانی از رنگهای محدود

بیشتر بخوانید: چگونه توضیحات محصول بنویسیم؟
بهترین سایز عکس برای سایت؛ سایز استاندارد عکس در سایت کدام است؟
حالا که بهترین فرمت عکس برای سایت خود را انتخاب کردید، نوبت به بررسی سایز مناسب عکس برای سایت میرسد. سایزی که برای عکسهای خود انتخاب میکنید، بسته به نوع تصویر و سایت شما میتواند متفاوت باشد و استاندارد مشخصی ندارد. با این وجود، همیشه باید کنترل کنید که سایز عکس بیش از حد زیاد نباشد که بارگذاری آن زمانبر شود. همچنین، نباید ابعاد عکس بسیار کم در نظر گرفته شود که کیفیت لازم را نداشته باشد. ما در ادامه برای انواع تصاویری که ممکن است در سایت خود استفاده کنید، استانداردهای نسبی را معرفی خواهیم کرد:
تصویر پس زمینه؛ بهترین سایز عکس بکگراند برای سایت
تصویر پس زمینه، بزرگترین نوع عکسی است که در وبسایتها به کار میرود و مشخص است که کل بکگراند صفحه را پر میکند. ابعاد این تصویر معمولا به شکل زیر تعریف میشود:
- حداکثر عرض تصویر: 2500 پیکسل
- حداکثر ارتفاع تصویر: 1406 پیکسل
- نسبت تصویر: 16:9
- حجم فایل: حداکثر 20 مگابایت
در شکل زیر نمونهای از یک تصویر پس زمینه را مشاهده میکنید.

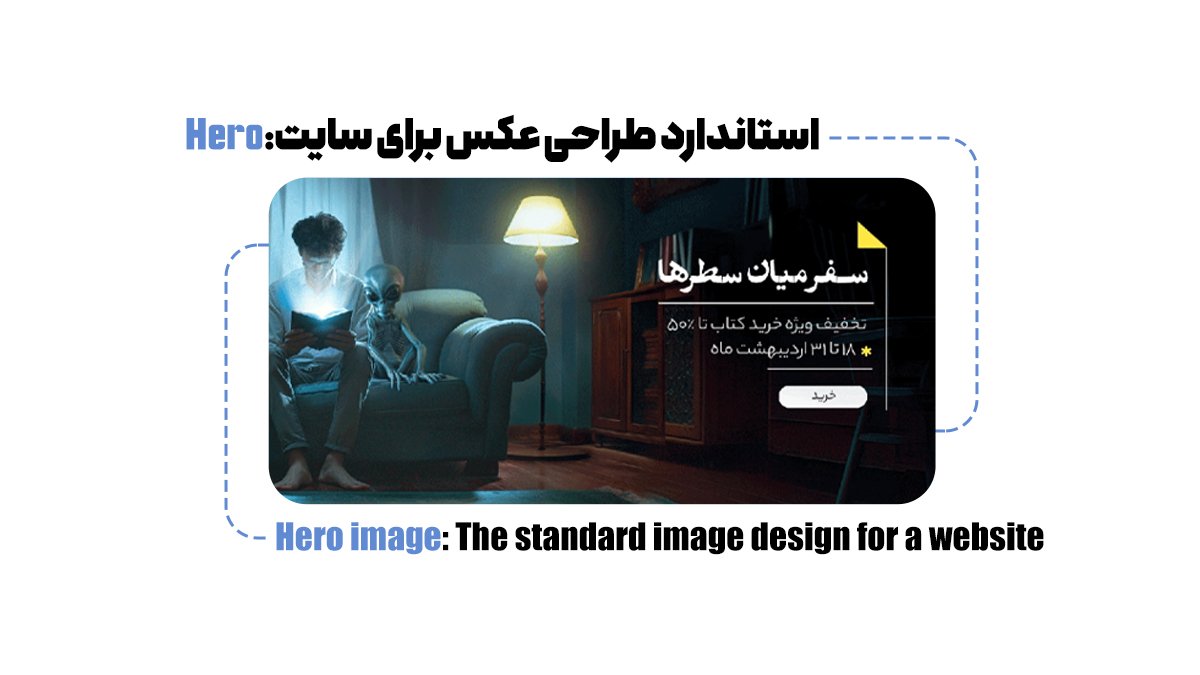
تصویر Hero؛ استاندارد طراحی و ابعاد تصویر برای سایت
تصاویر Hero یا قهرمان، شباهت بسیاری به تصاویر پسزمینه دارند؛ اما در ارتفاعات بسیار کوچکتری (حدودا نصف) طراحی میشوند. این نوع از تصاویر مواقعی کاربرد دارند که نیاز به درج متن نسبتا زیادی روی صفحه است. این متنها در تصاویر Hero گنجانده میشوند تا کاربر بدون نیاز به اسکرول کردن، بتواند تمام آنها را مشاهده کند. ابعاد این تصاویر معمولا به شکل زیر در نظر گرفته میشود:
- حداکثر عرض تصویر: بین 1280 پیکسل تا 2500 پیکسل
- حداکثر ارتفاع تصویر: بین 720 پیکسل تا 900 پیکسل
- نسبت تصویر: 16:9
-
حجم عکس برای بارگذاری در سایت: حداکثر 10 مگابایت.
نمونهای از تصاویر Hero را در ادامه مشاهده میکنید.

تصویر محصول؛ بهترین سایز عکس محصول برای سایت فروشگاهی
یکی از مهمترین تصاویری که روی فروش شما اثر مستقیمی میگذارد، تصویر محصول است. این تصاویر باید حتما با کیفیتهای بالایی انتخاب شوند. ابعادی که میتوانید برای تصاویر محصول خود در نظر بگیرید، متنوع هستند و بسته به نوع محصول میتوانند مربعی یا مستطیلی باشند. ابعادی که اغلب برای طراحی تصاویر محصول درنظر گرفته میشود، عبارتند از:
- تصاویر مربعی: 1024*1024 یا 800*800 یا 300*300 پیکسل
- تصاویر مستطیلی: 768*1024 یا 600*800 یا 225*300 پیکسل
- حجم عکس برای بارگذاری: حدود 300 کیلو بایت
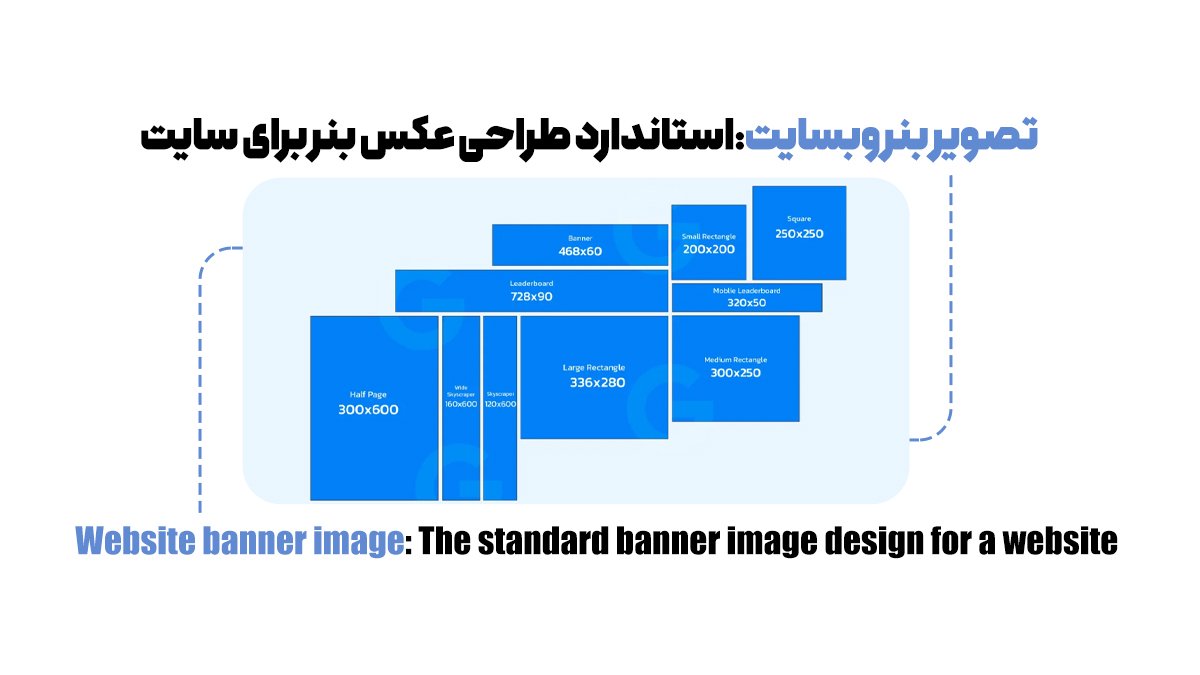
تصویر بنر وبسایت؛ استاندارد طراحی عکس بنر برای سایت
تعیین استاندارد تصاویر بنر، مثل انتخاب بهترین فرمت عکس برای سایت سخت است؛ چرا که بسته به محتوایی که دارند، میتوانند در ابعاد و شکلهای بسیار متنوعی طراحی شوند. معمولا از بنرها برای تبلیغات استفاده میشود. ابعاد این تصاویر معمولا به شکل زیر است:

همانطور که مشاهده میکنید، تنوع ابعاد این تصاویر زیاد است. با این وجود، اگر قصد استفاده از بنری غیر تبلیغاتی را در سایت خود دارید، بهتر است که یکی از سایزهای مستطیلی مثل 300 در 200 پیکسل یا 970 در 90 پیکسل را انتخاب کنید. البته دقت داشته باشید که حجم آن بیش از 5 مگابایت نباشد.
تصاویر وبلاگ؛ سایز مناسب عکس برای وبلاگ
تصاویری هم که در بخش وبلاگ یا همان مقالات سایت خود به کار میبرید، میتوانند ابعاد مختلفی داشته باشند؛ اما بهتر است که یک ابعاد یکسان برای تمام آنها در نظر بگیرید. به ویژه برای تصاویر شاخص یکنواخت بودن سایز، سایت را حرفهای نشان میدهد. ابعاد تصویر زیر میتوانند پیشنهاد خوبی برای استفاده در وبلاگ باشند:
- حداکثر عرض: 2240 پیکسل
- حداکثر ارتفاع: 1260 پیکسل
- نسبت تصویر 16:9
- اندازه فایل: حداکثر 3 مگابایت
تصویر لوگو؛ استاندارد سایز لوگو برای سایت
کوچکترین تصویری که در سایت شما بارگذاری میشود، تصویر لوگو است. لوگوی شما بسته به شکل آن یا مربعی است یا مستطیلی. بیشتر لوگوها با نسبت مربعی 1:1 و تعداد کمتری از آنها در ابعاد مستطیلی با نسبت تصویر: 2:3 طراحی میشوند. ابعاد این لوگوها، معمولا برابر با مقادیر زیر در نظر گرفته میشود:
- حداکثر عرض تصویر: 250 پیکسل
- حداکثر ارتفاع تصویر: 250 پیکسل
- نسبت تصویر: 1:1، 2:3، 4:1
- اندازه فایل: حداکثر 1 مگابایت

از کجا بفهمیم حجم عکس چقدر است؟
همیشه قبل از هر کاری حجم عکس برای بارگذاری در سایت را بررسی کنید. اگر حجم بالا بود، باید اول حجم را کاهش داده و سپس آن را در سایت قرار دهید. در غیر این صورت، باعث کاهش سرعت سایت خود میشوید. برای چککردن حجم عکس در ویندوز مراحل زیر را پشت سر بگذارید:
- روی عکس موردنظر راست کلیک کنید.
- در پایین منوی بازشده، گزینهproperties را انتخاب کنید.
- پنجره جدیدی باز میشود که باید در آن تبGeneral را باز کنید.
- حالا میتوانید روبهروی کلمه Size حجم عکس را ببینید.
اگر عکس در گوشی شما ذخیره است، باید عکس را انتخاب کنید. سپس روی علامت سه نقطه ضربه بزنید. با انتخاب گزینه details یا properties میتوانید size یا حجم عکس را بررسی کنید.
طراحی یک فروشگاه اینترنتی تخصصی با شاپفا
در این مقاله بهترین فرمت عکس برای وب سایت فروشگاهی را به شما معرفی کردیم. همچنین، استانداردهای ابعادی و حجمی را بررسی کردیم که میتوانید از آنها برای انتخاب و طراحی تصاویر خود کمک بگیرید. مشخص است که این ابعاد برای نمایش در نسخه موبایلی سایت باید متفاوت در نظر گرفته شوند. البته اگر فروشگاه خود را با یک سیستم حرفهای مثل فروشگاه ساز شاپفا طراحی کرده باشید، به صورت خودکار ابعاد تصاویر برای نمایش در موبایل تغییر پیدا میکنند و شما نباید نگران این مسئله باشید.
فروشگاه ساز شاپفا، علاوه بر این موضوع نکات بسیار دیگری را هم درنظر گرفته است تا افراد بتوانند بدون نیاز به تخصص خاصی یک فروشگاه اینترنتی حرفهای برای خود راهاندازی کرده و کسب درآمد خود را شروع کنند. اگر هنوز فروشگاه خود را طراحی نکردهاید، حتما نگاهی به قالبها، امکانات و قیمتهای بینظیر شاپفا داشته باشید. شما چه فرمتی را برای عکسهای سایت خود انتخاب کردید؟ سوالات و تجربیات خود را با ما در میان بگذارید.












