
هر آن چه باید در مورد بوت استرپ و کاربردهای آن بدانید
اگر دستی در آتش طراحی و توسعه وب دارید، حتما کلمه بوت استرپ به گوشتان خورده است. شاید هم شنیدهاید که با کمک این ابزار میتوانید خیلی راحتتر و سریعتر سایت را طراحی کنید؛ اما شاید نمیدانید که طراحی سریعتر و آسانتر تنها یکی از مزیتهای فریمورک Bootstrap است. این فریم ورک رایگان و منبعباز قطعا شما را بیشتر از این حرفها متعجب خواهد کرد. اگرچه معایبی هم دارد که ممکن است به مذاقتان خوش نیاید.
با ما همراه باشید تا در ادامه بعد از این که بیشتر با این فریم ورک محبوب آشنا شدیم، نگاهی به کاربردها، مزایا و معایب آن داشته باشیم. بهاین ترتیب، میتوانید به نتیجه برسید که آیا باید به سراغ Bootstrap بروید یا نه.
بوت استرپ چیست؟ آشنایی با Bootstrap به زبان ساده
بوت استرپ یک فریم ورک برای طراحی فرانتاند سایت و نرمافزارهای تحت وب است که به صورت منبعباز و کاملا رایگان در اختیار همگان قرار دارد. توسعهدهندگان با کمک این ابزار میتوانند خیلی سریعتر و آسانتر سایتهای کارآمدتری را طراحی کنند. چرا که این فریمورک کلاسهای از پیشتعریفشدهای دارد که برنامهنویسان را از بازنویسی دستورات وعملکردهای اساسی بینیاز میکنند. این ابزار شامل قالبهای مختلف و اسکریپتهای مبتنی بر HTML و CSSبرای تایپوگرافی، دکمهها، جدول ها، فرمها و غیره است. همچنین، افزونههای قدرتمند جاوا اسکریپت را دل خود دارد که جذابیت دوچندانی به وبسایت اضافه میکند.
Bootstrap در سال 2011 توسط توییتر توسعه پیدا کرد و در Github منتشر شد. بعد از آن خیلی زود، یعنی تنها در عرض یکسال به عنوان محبوبترین فریم ورک در میان برنامهنویسان معرفی شد. یکی از دلایل این موضوع سازگاری آن با تمام مرورگرها از جمله فایرفاکس، کروم، اپرا، سافاری، اج و غیره است. با Bootstrap میتوانید سایت فروشگاهی یا غیرفروشگاهی ریسپانسیو طراحی کنید؛ از سیستم و اجزای شبکه آماده استفاده کنید؛ صفحات وب را با افزونههای بینظیر جاوا اسکریپت پویا کنید و غیره. پس به زبان ساده Bootstrap را میتوان این گونه تعریف کرد: ابزاری کامل برای توسعه وب.

Bootstrap چه کاربردهای دارد؟ دلایل اهمیت بوت استرپ
از فریم ورک Bootstrap به صورت گسترده برای ساخت فروشگاه اینترنتی، سایتهای شرکتی، خبری و غیره استفاده میشود. توسعهدهندگان برای این انتخاب دلایل مختلفی دارند. مهمترین دلیل این است که یک سایت خوب باید هم از کدنویسی بینقص و استانداردی برخوردار باشد و هم از ظاهری زیبا و کاربرپسند. با کمک قالبهای استاندارد و آماده بوت استرپ توسعهدهندگان میتوانند سایتهایی دقیقا با همین ویژگیها طراحی کنند. به این ترتیب، نه تنها از بابت اصولیبودن کدها آسوده خاطر هستند، بلکه مطمئن هستند که سایتی جذاب و زیبا در انتظارشان خواهد بود. به همین دلیل است که Bootstrap در میان توسعهدهندگان از اهمیت بالا و البته محبوبیت زیادی برخوردار است.
از دیگر کاربردهای مهم Bootstrap، میتوان به طراحی سایتهای واکنشگرا یا ریسپانسیو اشاره کرد. در صفحات وب ریسپانسیو المانها متناسب با ابعاد دستگاه کاربر نمایش داده میشوند. برای مثال، اگر کاربر با موبایل خود سایت را در مرورگر باز میکند، شیوه نمایش منوهای آن متفاوت از زمانی است که سایت را در نمایشگر لپتاپ خود مشاهده میکند.
از Bootstrap برای طراحی قالبهای سیستمهای مدیریت محتوایی مثل وردپرس هم استفادههای فراوانی میشود. بد نیست بدانید که این فریم ورک حتی برای طراحان ایرانی هم قابل استفاده است. خوشبختانه نسخه راستچینشده این فریم ورک هم در کنار نسخههای دیگر آن در گیتهاب با نام Bootstrap RTL به اشتراک گذاشته شده است. با کمک این نسخه میتوانید بدون نیاز به ایجاد تغییر در فایلهای CSS و جاوا اسکریپت و تنها با اضافهکردن چند خط کد یک سایت راستچین داشت.
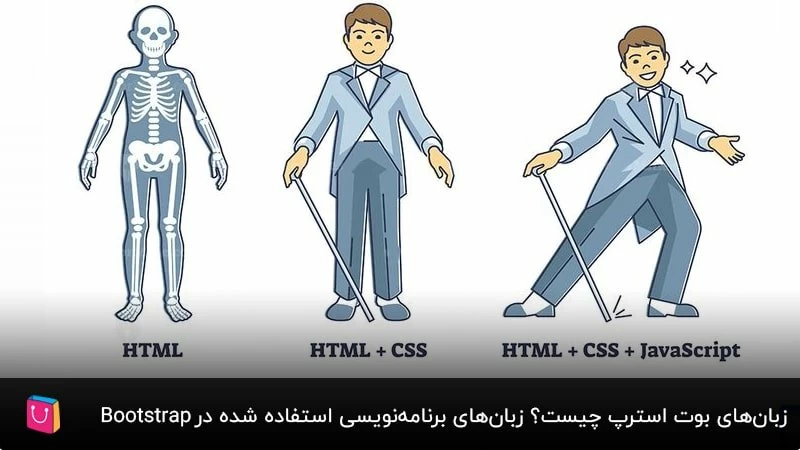
زبانهای بوت استرپ چیست؟ زبانهای برنامهنویسی استفاده شده درBootstrap
فریم ورکBootstrap مبتنی بر زبانهای برنامهنویسی HTML، CSS و JS است. بنابراین، اگر قصد استفاده از این فریمورک را دارید، بهتر است با این زبانها آشنایی نسبی داشته باشید. این سه زبان برنامهنویسی در کنار هم به عنوان سه فناوری اساسی طراحی و توسعه صفحات وب به شمار میروند. با کمک زبان نشانهگذاری HTML ساختار مشخصی برای صفحات وب پیاده سازی میشود. در مقالۀ html چیست به صورت مفصل به بررسی ویژگیهای این زبان نشانهگذاری پرداختهایم.
CSS هم به کمک HTML میآید تا به صفحات وب استایل و ظاهر مناسبتری ببخشد. Css برای صفحهآرایی و زیباترکردن صفحات وب وارد عمل میشود. در آخر جاوا اسکریپت یا JS به عنوان سومین مولفه برای تعاملپذیر کردن و پویایی صفحات وب کاربرد دارد. بهاین ترتیب، در کنار هم قرار گرفتن این سه زبان کمک میکند تا صفحات وبی اصولی و کاربرپسند طراحی شوند.

مزایای استفاده از bootstrap چیست؟ دلایل استفاده از بوت استرپ
تا اینجا با مهمترین دلایل محبوبیت Bootstrap آشنا شدهاید؛ اما طراحی فروشگاه و سایتهای غیرفروشگاهی با این ابزار مزایای جالب بیشتری دارد که بد نیست از آنها هم اطلاع داشته باشید. در ادامه این مزایا را با هم مرور خواهیم کرد:
-
یادگیری آسان؛ اولین مزیت مهم بوت استرپ
از نظر بسیاری مهمترین مزیت این فریمورک یادگیری آسان آن است. این ابزار ساختار فایل سادهای دارد و همین موضوع هم یکی از اصلیترین دلایل محبوبیت Bootstrap است. این فایلها بهگونهای کامپایل شدهاند که دسترسی آسانی داشته باشند. بنابراین، هر کسی با HTML، CSS و JS حتی در حد اولیه آشنایی داشته باشد، میتواند این فایلها را اصلاح کند. بهعلاوه، به دلیل استفادههای فراوان از این ابزار، آموزشهای رایگان آنلاین و انجمنهای زیادی برای یادگیری آن ایجاد شدهاند که میتوانید روی کمک آنها حساب کنید.
همچنین، میتوانید به سراغ قالبهای سیستمهای مدیریت محتوایی بروید و از آنها به عنوان ابزاری برای آشنایی بیشتر با Bootstrap و ساختار آن استفاده کنید. بسیاری از قالبهای وردپرس با استفاده از این فریم ورک توسعه پیدا کردهاند که میتوانند الگوهای مناسبی برای یادگیری مبتدیان باشند.
-
ساختار آماده؛ از مزایای Bootstrap
Bootstrap با یک شبکه از پیش تعریف شده و ساختاری آماده در دسترس توسعهدهندگان قرار میگیرد. بنابراین، با این ابزار دیگر نیازی ندارید که کدنویسی یک سایت را از ابتداییترین خط شروع کنید. بهاینترتیب، به جای اینکه دوباره درگیر واردکردن مدیا کوئریهای CSS شوید، کافی است که گریدی در داخل شبکه موجود ایجاد کنید. از طرف دیگر وجود این ساختار آماده فرایند ورود دادهها را هم آسانتر و سریعتر خواهد کرد. کافی است که محتواهای خود را به قالبهای آماده اضافه کند.
به طور کلی تنظیمات پیشفرض و ساختار شبکه این فریم ورک به طور کامل پاسخگوی نیاز یک طراح است و کار او را بسیار آسان میکند. این موضوع باعث کاهش قیمت طراحی سایت فروشگاهی یا غیرفروشگاهی هم خواهد شد. بهویژه که این ابزار به صورت رایگان منتشر شده است و در اختیار همه قرار دارد.

-
امکان استفاده آسان از انواع کامپوننتها؛ از مزایای فریم ورک بوت استرپ
این framework امکان استفاده از انواع کامپوننتها یا عناصر را برای شما فراهم میکند که میتوانید به آسانی و تنها با چند کلیک آنها را در برنامههای وب خود بگنجانید. منوهای کشویی، فرمها، نوارهای پیمایش یا ناوبری، دکمهها، جداول، نوارهای پیشرفت و غیره از جمله این عناصر هستند که استفاده از آنها می تواند برنامههای شما را بسیار جذابتر کند. از همه مهمتر، میتوانید آسوده خاطر باشید که تمام این مولفهها در هر صفحه نمایش یا دستگاهی که کاربر از آنها استفاده میکند، متناسب با ابعاد و به بهترین شکل نمایش داده میشوند.
-
انعطاف پذیری بالا؛ از ویژگیهای Bootstrap
یکی از مهمترین مزایای بوت استریپ انعطاف پذیری بالای آن است. اگر از خروجیهای این فریم ورک راضی نباشید، دسترسی کاملی به فایلهای css دارید و میتوانید آنها را مطابق با میل خود تغییر دهید. به این ترتیب، می توانید یک قالب سفارشی و منحصربهفرد طراحی کنید.
-
سازگاری بالا با انواع مرورگرها از مهمترین ویژگیهای بوت استرپ
تیم توسعه Bootstrap اطمینان داده است که این فریم ورک با انواع و اقسام مرورگرها و پلتفرمهای جدید سازگاری دارد. بنابراین، فارغ از اینکه چه مرورگری توسط کاربر مورد استفاده قرار میگیرد، همیشه خروجی یکسانی نمایش داده میشود. البته مرورگرهای پروکسی یا مرورگرهای قدیمی شامل این موضوع نمیشوند؛ اما این چارچوب باعث ایجاد اختلال در عملکرد آنها هم نخواهد شد.
-
نمایش ریسپانسیو؛ مزیت استفاده از Bootstrap
این روزها که کاربران بیشتر با موبایلهای خود به وبگردی مشغول هستند، ریسپانسیوبودن سایت به یک ضرورت تبدیل شده است. به ویژه که یکی از فاکتورهای سئو هم به شمار میرود. اگر سایتی این ویژگی را نداشته باشد، هنگام نمایش درموبایل منوها، دکمهها و غیره آن درهموبرهم دیده میشوند و هیچ نظمی نخواهند داشت. بوت استریپ کد مخصوصی برای تغییر اندازه خودکار و نمایش درست تصاویر و منوها دارد که سایت شما را با توجه به اندازه دستگاه کاربر نمایش میدهد. بهعلاوه، از آنجایی که تمام کدنویسیها به صورت کاملا اصولی هستند، احتمال بروز باگها و خطاهایی مثل ارور 500 در صورت استفاده از Bootstrap بسیار کاهش پیدا میکند.

-
یکپارچهسازی؛ هدف توسعه Bootstrap
دنیای Front-end و Backend با اینکه به یکدیگر مرتبط هستند؛ اما تفاوتهای فراوانی با هم دارند. همین موضوع باعث میشود همیشه بین تیمهای توسعه فرانتاند و بکاند ناساگازی وجود داشته باشد. Bootstrap از ابتدا با هدف ایجاد یک هماهنگی بین این تیمها ارائه شد که در آن کتابخانههای مناسبی برای بکاند و فرانتاند تعریف شدهاند. بنابراین، مهم نیست که پروژهها توسط چه تیمی مدیریت میشود، Bootstrap یکپارچگی لازم را در پروژه و بین تیمها ایجاد میکند.
-
صرفهجویی در زمان؛ مزیت استفاده از Bootstrap
اگر برای آمادهسازی یک برنامه وب و موبایل محدودیت زمانی زیادی دارید، بهترین انتخاب کمکگرفتن از چهارچوب بوت استرپ است. بلوکهای از پیش آمادهشده این فریم ورک کمک میکنند تا با سرعت بیشتری سایت خود را آماده کنید. چرا که با وجود این ساختار آماده نیازی نیست که همه چیز را از ابتدا شروع کنید. تنها کافی است برخی از عناصر سایت را تغییر دهید تا خروجی مطابق با میل شما باشد. البته در نظر داشته باشید که شرکتها و طراحان بسیاری مانند شما به سراغ و قالبهای آماده آن میروند. بنابراین نیاز است که با صرف کمی خلاقیت و زمان، قالبها را شخصی سازی کنید. در غیر این صورت سایتی مشابه صدها سایت دیگر خواهید داشت که چندان جالب به نظر نمیرسد.
-
افزایش سرعت بارگذاری صفحات وب با Bootstrap
فایلهای CSS و JS در Bootstrap فشرده میشوند و این موضوع باعث کاهش زمان بارگذاری صفحات وب خواهد شد. بدون شک میدانید که سرعت سایت یکی از فاکتورهای سئو کلاه سفید است.
آیا شما با خطرات استفاده از سئو کلاه سیاه آشنا هستید؟
-
ساخت سایتهای تعاملی با افزونههای جاوا اسکریپت در Bootstrap
بوت استرپ چندین افزونه سفارشی jQuery دارد. شما با استفاده از این پلاگینها میتوانید سایتهایی جذاب، پویا و تعاملی طراحی کنید. سایتهای تعاملی این روزها بسیار مورد استقبال کاربران قرار میگیرند.
چرا نباید از Bootstrap استفاده کرد؟ معایب استفاده از بوت استرپ
بعد از معرفی کامل مزایای Bootstrap باید با معایب آن هم آشنا شوید تا بتوانید برای استفادهکردن یا نکردن از این فریمورک تصمیم بهتری بگیرید. این معایب به شرح زیر هستند:
-
شباهت بالای سایتهای ساخته شده با بوت استرپ
قالبهای ازپیش آماده Bootstrap باعث شدهاند که صدها سایت مشابه در اینترنت وجود داشته باشند. این میزان از شباهت در ساختار، طراحی، دکمهها، منوها و غیره چندان جالب به نظر نمیرسد. از طرف دیگر باید به اندازه کافی با این فریمورک و کدنویسی آشنایی داشته باشید تا بتوانید یک قالب منحصربهفرد ایجاد کنید.
-
حجم بالای فایل؛ از معایب Bootstrap
فریم ورک Bootstrap برای این که تمام ویژگیهای لازم را داشته باشد و بتواند پاسخگوی نیاز توسعهدهندگان برای طراحی هر نوع سایتی باشد، کدهای فراوانی دارد. همین موضوع باعث شده است که حجم بالایی پیدا کند. اگر قبل از استفاده فایلها و افزونههای غیرضروری برای پروژه خود را در این فریم ورک حذف نکنید، قطعا روی سرعت لود سایت اثر منفی میگذارد. متاسفانه شناسایی و حذف این کدها برای مبتدیان کار آسانی نیست.

آیا استفاده از Bootstrap آسانترین روش برای طراحی سایت است؟
بوت استرپ ابزار کارآمدی برای طراحی سریع و آسان صفحات وب است که در این مقاله با آن کاملا آشنا شدید. همچنین، نگاهی به کاربردها، مزایا و معایب آن داشتید. به طور کلی یادگیری و استفاده از Bootstrap برای طراحی سایت آسان است؛ اما شما را از کدنویسی بینیاز نمیکند. بنابراین، باید برای آموزش و تسلط روی این فریم ورک باید زمان کافی را در نظر بگیرید. اگر به دنبال روشی آسانتر و سریعتر برای طراحی سایت فروشگاهی خود هستید، میتوانید از فروشگاهساز شاپفا استفاده کنید.
این پلتفرم هم دقیقا قالبهای از پیشساختهای را در اختیار شما قرار میدهد. کافی است که یکی از این دهها قالب را انتخاب کرده و تصاویر و متون موردنظر خود را در آن بارگذاری کنید. البته امکان طراحی قالبهای سفارشی هم با شاپفا وجود دارد. میتوانید برای بهدستآوردن اطلاعات بیشتر در مورد امکانات و مزایای شاپفا با شماره درج شده در سایت تماس بگیرید. اگر هم سوالی در مورد Bootstrap دارید، میتوانید در بخش نظرات مطرح کنید.












