
اصول طراحی صفحه اول سایت را جدی بگیرید
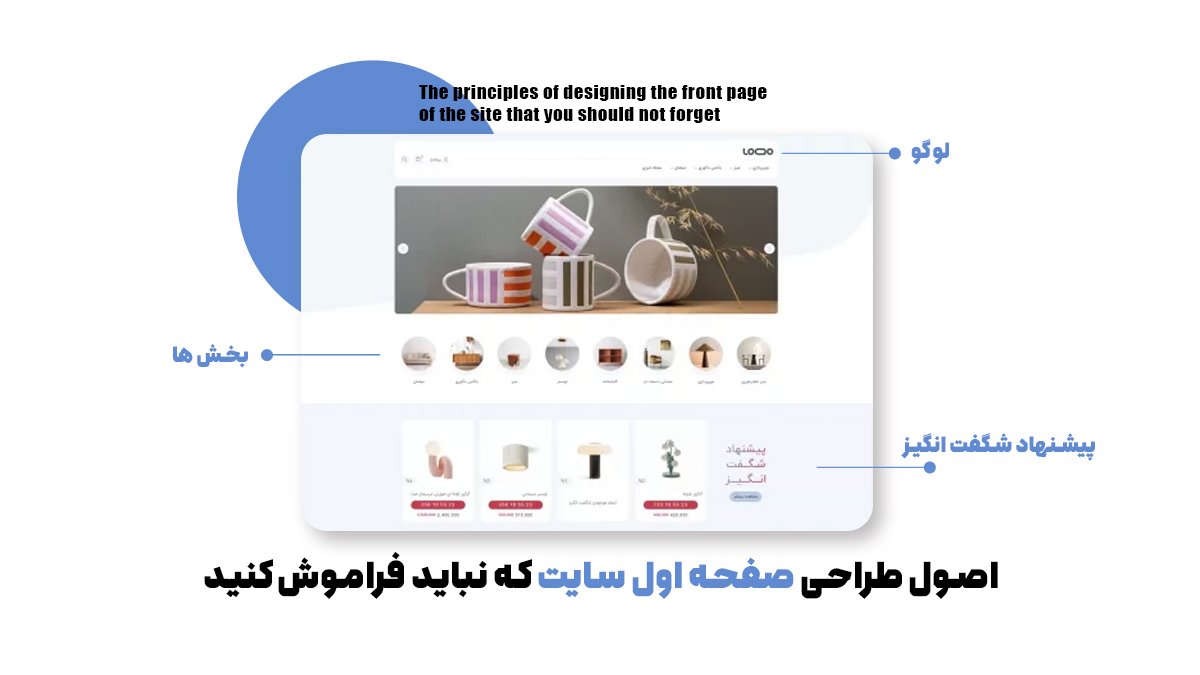
تابهحال پیش آمده که هنگام عبور از خیابان، بیاختیار وارد یک مغازه شده باشید؛ آن هم فقط به خاطر اینکه ویترین جذابی داشته است؟ صفحه اول سایت شما هم حکم همین ویترین را دارد؛ به همان اندازه مهم و چشمگیر. پس باید برای طراحی صفحه اول سایت خود نهایت دقت را به خرج دهید. کوچکترین اشتباهی که در این مرحله انجام دهید، میتواند به شدت روی آمار فروش یا جذب مخاطب سایت شما اثر بگذارد.
اگر نمیدانید که اصول طراحی صفحه اول سایت چیست و هنگام طراحی این صفحه باید به چه نکاتی توجه داشت؛ در ادامه همراه ما باشید. ما در آموزش طراحی صفحه اول سایت درباره تمام اصول و نکات و اشتباهاتی که باید در نظر بگیرید؛ توضیح میدهیم.
چرا اشتباهات طراحی صفحه خانه غیرقابل جبران است؟
وقتی در خیابان از کنار دهها مغازه عبور میکنید، قطعا به ویترینهایی که با سلیقه بیشتری چیده شده باشند، با اشتیاق بالاتری نگاه میکنید. صفحه اول سایت هم حکم ویترین مغازه را برای سایت شما خواهد داشت. بسیاری از مخاطبان بعد از خواندن مقالات شما یا پس از جستجو در گوگل، برای آشنا شدن بیشتر با برندتان، اول به صفحه خانه نگاهی میاندازند. پس باید در این پیج به خوبی خود را معرفی؛ ارزش خدمات خود را برای مخاطبان ثابت و در نهایت اعتماد آنها را جلب کنید.
اگر حرف ما را قبول ندارید، میتوانید از سرچ کنسول هم کمک بگیرید. کافی است که نگاهی به آمار بازدید صفحه اول خود داشته باشید، تا به مهم بودن صفحه اول سایت خود ایمان بیاورید. حالا اگر در طراحی این سایت اشتباه کنید، درست مثل مغازهای که ویترین آشفتهای دارد، مشتریان خود را فراری میدهید و تمام زحماتتان به باد خواهد رفت.

12 اشتباه رایج در طراحی Home page
بعد از ساخت سایت همه مشتاق هستند که هر چه زودتر صفحه اول آن را طراحی کنند؛ در صورتی که هنوز همه اصول طراحی صفحه اول سایت را نمیدانند. پس صفحه را فقط براساس سلیقه خود دیزاین میکنند. در نظر نگرفتن نکات مهم طراحی صفحه اول سایت باعث میشود که اشتباهات بزرگی را انجام دهند. اشتباهاتی که نه تنها باعث جذب مشتری نمیشود؛ بلکه کاربران را فراری میدهد. اگر شما هم قصد طراحی مهمترین صفحه سایت خود را دارید، نباید این اشتباهات را تکرار نکنید:
1. مشخصنبودن شعار و ادعا؛ از اشتباهات بزرگ در طراحی صفحه اول سایت
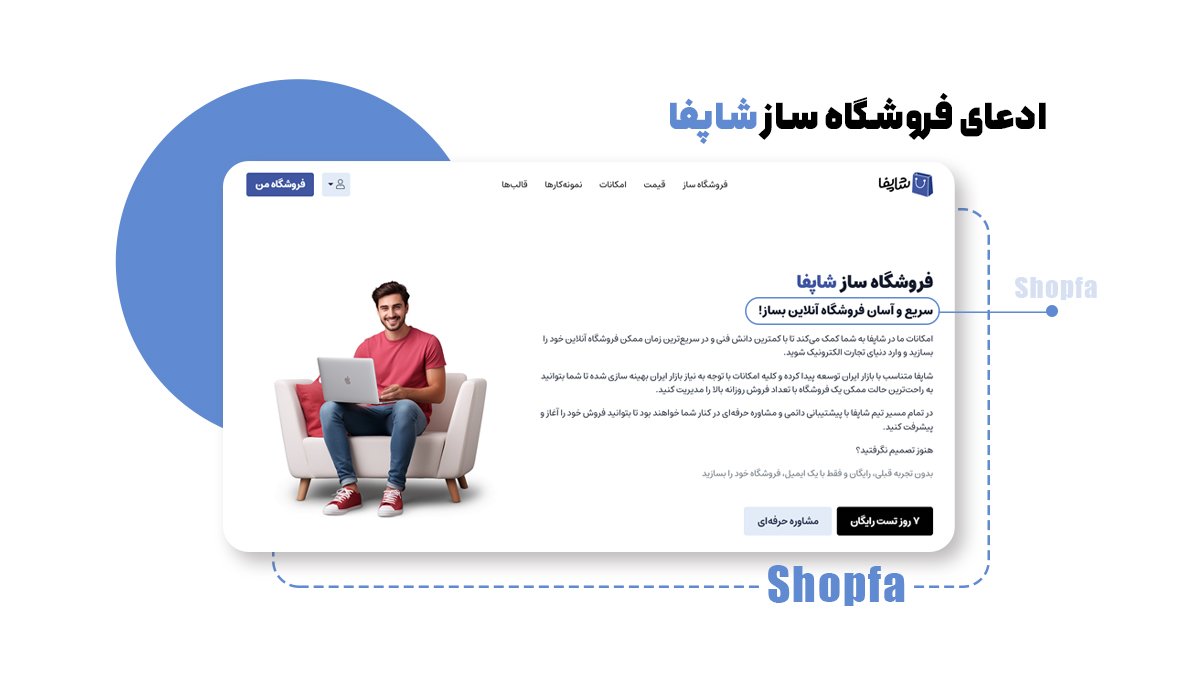
اگر در صفحه خانه سایت خود ادعایی نداشته باشید و به مشتری خود وعده ندهید، نباید انتظار داشته باشید که مخاطب با شما همراه بماند. چرا که او درک نمیکند از این همراهی چه سودی عایدش خواهد شد. بیشتر سایتهای بزرگ و معروف اینترنتی در صفحه هوم خود یک ادعا مطرح کردهاند. آنها به هدف اصلی کسبوکار خود اشاره میکنند و بسیار کوتاه توضیح میدهند که خدمات آنها چه مزیتی برای مخاطب دارد. مثلا به عکس زیر دقت کنید؛ ما در صفحه خانه شاپفا دقیقا شعار خود را مشخص کردهایم: «سریع و آسان فروشگاه آنلاین بساز!»

2. ثابت نکردن ادعا؛ دومین نکته طراحی صفحه اول سایت که فراموش میشود
اگر یک ادعا داشته باشید؛ اما آن را ثابت نکنید؛ چه فایده؟ حتی بهتر است که از اول هیچ وعدهای به مخاطب ندهید تا این که فقط شعار داده باشید. چون در هر دو صورت نمیتوانید اعتماد مخاطبان خود را جلب کنید. پس اگر قولی به مخاطب میدهید، باید به روشهای مختلفی به آن مهر تایید بزنید. مثلا میتوانید به آمار یا نام مشتریان خود اشاره کنید. حتی میتوانید به نقل از مشتریان معروف خود یک جمله بنویسید تا جای هیچ شکی باقی نماند.
این یکی از مهمترین اصول طراحی صفحه اول سایت است که همه سایتهای موفق رعایت می کنند. برای مثال سایت تریبون برای اثبات ادعای خود پاراگراف کوتاهی از رضایت مشتریان قبلی خود را در پیج اول قرار داده است؛ آن هم مشتریانی که در حوزه تخصصی خود بسیار معروف و معتبر هستند. ما هم در شاپفا از آمارها و ارقام برای اعتمادسازی در مخاطب خود استفاده کردهایم.

3. نداشتن یک دکمه CTA ترغیبکننده؛ از اشتباهات طراحی سایت
آیا در صفحه اصلی سایت شما یک دکمه مشخص برای ثبت سفارش یا خرید دیده میشود؟ خیلی مهم است که با یک کادر قشنگ، رنگبندی متمایز و فونت برجسته این دکمه را طراحی کرده باشید تا کاربران برای اقدام تشویق شوند. به این دکمهها اصطلاحا CTA میگویند؛ یعنی دعوت به عمل مستقیم. اگر برایتان جالب شد، میتوانید در «CTA چیست و چگونه از آن استفاده کنیم؟» درباره این تکنیک بیشتر بدانید.
یادتان باشد، اگر به صفحه خانه سایت خود گزینۀ CTA را اضافه نکنید، مخاطبان شما سردرگم میشوند. آنها نمیدانند از کجا شروع کرده یا چگونه سفارشات خود را ثبت کنند. این موضوع باعث میشود که بعد از مدتی گشتن در سایت، خسته شده و بدون هیچ عملی دکمۀ خروج را بزنند.
4. استفاده از چند دکمه CTA؛ اشتباهی در طراحی صفحه اول سایت
در پاراگراف قبلی توضیح دادیم که باید از CTAها برای هدایت بهتر و مستقیم مخاطب استفاده کرد؛ اما این دلیلی نمیشود که در استفاده از آنها زیادهروی کنید.در واقع به همان اندازه که نداشتن گزینه اقدام به عمل باعث گیجی مخاطب میشود، زیاد بودن دکمههای CTA هم میتواند او را سردرگم کند. پس اینجا هم اعتدال را پیشه کنید.
5. طراحی لاکچری و خاص صفحه اول سایت؛ یک اشتباه بزرگ
شاید در نگاه اول داشتن یک سایت بسیار تخصصی، با ظاهری خاص، پیچیده یا متنهای سنگین لاکچری به نظر برسد؛ اما قطعاً مخاطب شما نمیتواند با این سایت ارتباط برقرار کند. شاید مخاطب از طراحی لاکچری صفحه اول سایت شما لذت ببرد و لحظاتی در این سایت به اصطلاح باکلاس و خفن پرسه بزند؛ اما بسیار بعید است که برای ثبت سفارش اقدام کند؛ چون این صفحه پیچیده حوصله او را سر میبرد. پس در طراحی صفحه اول سایت سادگی را در اولویت قرار دهید. یکی از مهم ترین اصول طراحی صفحه اول سایت هم این است که مخاطب بتواند در یک نگاه درباره شما و خدماتتان اطلاعات کلی به دست آورد.

6. استفاده از عکسها و ویدیوها؛ از نکات مهم طراحی صفحه اول سایت که نباید فراموش کنید
قبلا این اشتباه را خیلی از سایتها تکرار میکردند؛ اما هنوز هم هستند طراحانی که فقط به متن اهمیت میدهند. یعنی تمام تمرکز خود را روی نوشتن متنهای تبلیغاتی قرار میدهند. در صورتی که استفاده از عکسها و تصاویر گرافیکی جذاب تاثیر زیادی روی مخاطبان سایت میگذارند. به علاوه برای جلوگیری از خستگی چشم و ذهن مخاطب هم طراحی عکس صفحه اول سایت مهم است. پس از عکسهای باکیفیت در طراحی صفحه اول سایت خود غافل نشوید. حتی توصیه میکنیم که اگر محصول یا خدمتی جدید و ناشناخته دارید، از ویدیوها برای توضیح بیشتر و توجیه مخاطب خود استفاده کنید. در «ویدیو مارکتینگ چه تاثیری روی فروش دارد؟» در این باره بیشتر توضیح دادهایم.
7. درج نکردن اطلاعات تماس؛ از اشتباهات رایج در طراحی صفحه اصلی سایت
اشتباه بزرگ دیگری که خیلیها در طراحی صفحه اول سایت خود انجام میدهند، ننوشتن شماره تماس و راههای برقراری ارتباط است. شاید تصور میکنند که فقط نوشتن راههای ارتباطی در صفحه «تماس با ما» کافی است. شما چطور؟ آیا شما هم این طور تصور میکنید؟ میدانید که اگر مخاطب شماره تماس شما را در صفحه اصلی نبیند، بسیار کمتر اعتماد میکند؟
به خصوص اگر خدمات و محصولات جدید و خاصی دارید، باید حتما به شمارههای تماس اشاره کنید؛ حتی بهتر است که یک فرم تماس با ما کوچک در این صفحه قرار دهید. چرا؟ چون احتمالا مشتریان شما نیاز به مشاوره بیشتر دارند. در ذهن آنها سوالات زیادی در خصوص خدمت یا محصولات شما مطرح میشود. در این مواقع اگر چشم مخاطب به شماره تماس شما بیفتد، بیشتر ترغیب خواهد شد که تماس بگیرد و ذهن خود را از درگیری رها کند. از آن طرف، اگر با شما تماس بگیرید، میتوانید بهتر او را توجیه و به مشتری تبدیل کنید.
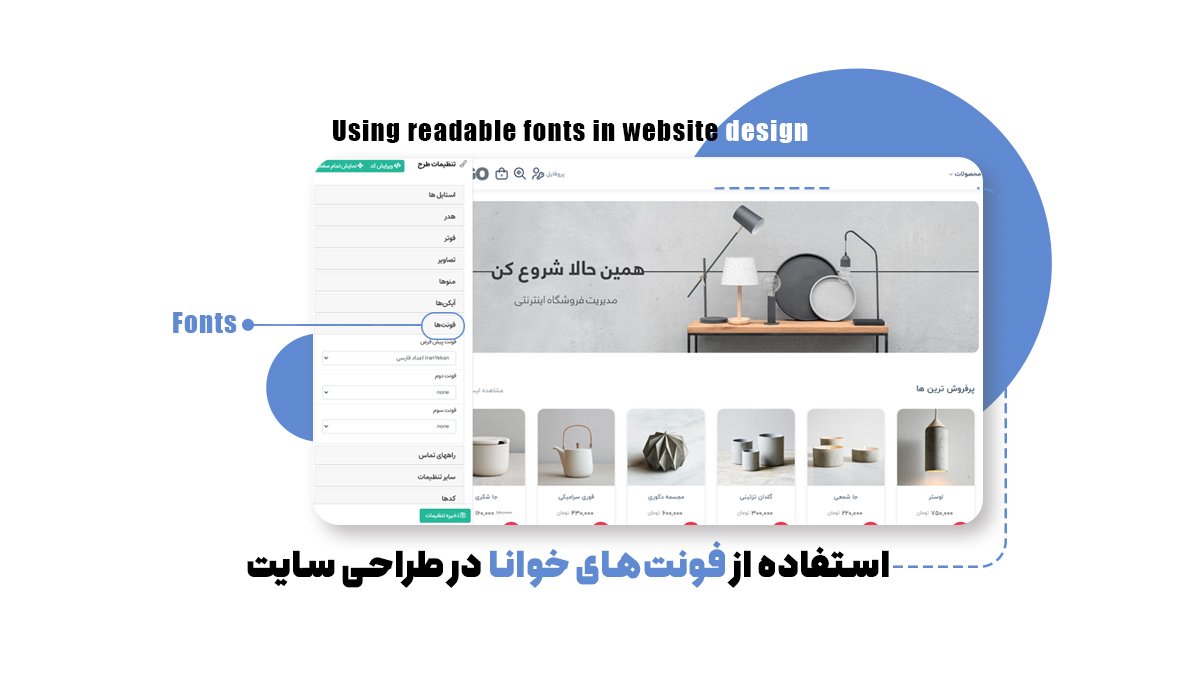
8. استفاده از فونتهای هنری و خاص در طراحی صفحه اول سایت
یکی دیگر از اشتباهات رایجی که ممکن است نادانسته مرتکب آن شوید، انتخاب فونت نادرست برای ساخت سایت فروشگاهی و غیره است. در بسیاری از مواقع ما سلیقۀ شخصی خود را برای انتخاب فونت در نظر میگیریم و این تصور را داریم که استفاده از یک فونت هنری باعث جذابیت بیشتر صفحات سایت و به ویژه، page home خواهد شد. در صورتی که اگر فونتی که انتخاب کردیم، خوانایی لازم را نداشته باشد، مخاطب را خیلی زود خسته میکند. فراموش نکنید که مخاطبان این روزها حوصله بسیار کمی دارند. اگر فونتها را نمیشناسید، نگاهی به «لیست بهترین فونتهای فارسی برای وبسایت» داشته باشید.

9. معرفی نکردن خدمات و محصولات در صفحه اصلی سایت
صفحه Home سایت مهمترین جایی است که باید در آن به لیست خدمات و محصولات خود اشاره داشته باشید. اگر تعداد محصولات شما زیاد است، میتوانید آنها را دسته بندی کنید و در لیست فقط به عنوان این دستهبندی اشاره داشته باشید. برای مثال، اگر یک سایت فروش لوازم آرایشی و بهداشتی دارید، میتوانید محصولات را در دستههای مختلفی مثل محصولات مراقبتی مخصوص مو، پوست و غیره تقسیم بندی کنید.
اگر هم خدمات و محصولات انگشتشماری دارید، بهتر است برای آنها یک لیست کامل تهیه کنید و آن را در معرض دید مخاطبان قرار دهید. این کار باعث خواهد شد که مخاطب سریعتر و بهتر با خدمات شما آشنا شود.
10. تاکید زیاد روی خرید؛ از اشتباهات طراحی صفحه اصلی سایت
قطعا هدف شما از طراحی سایت فروش و کسب درآمد است؛ در این شکی نیست؛ اما دقت داشته باشید که تمام مخاطبانی که به سایت ما مراجعه میکنند، همین لحظه نیازی به خرید ندارند. ممکن است فقط برای تحقیق و جستجوی بیشتر به سایت ما سرزده باشند. شاید میخواهند در آینده از سایت ما یا سایتی مشابه ثبت سفارش داشته باشند. پس باید برای مراجعه دوباره این مخاطبان و ماندگار شدن در ذهن آنها هم ایدهای داشته باشید. میتوانید آموزشهای رایگانی متناسب با نیاز آنها و خدمات خود در اختیارشان قرار دهید. با این آموزشها مخاطب را نمکگیر میکنید و در ذهن او ماندگار میشوید.
اگر در این مرحله موفق عمل کنید، هر زمانی که این مخاطب قصد خرید قطعی پیدا کند، اول به سایت شما سر میزند. بهعلاوه، میتوانید به بهانهای شماره تماس یا ایمیل از او دریافت کنید. مثلاً یک کتاب آموزشی رایگان در سایت خود قرار دهید و مخاطب را تشویق کنید که آن را دانلود کند. سپس زمانی که مخاطب روی گزینۀ دانلود کلیک میکند، از او آدرس ایمیل یا شماره تماس دریافت کنید. این اطلاعات ارزشمند «لید یا سرنخ» محسوب میشوند و خیلی باارزش هستند. چون میتوانید در ماههای آینده با ارسال پیامک یا ایمیل به بهانههای مختلف مثل، اعلام تخفیفات ویژه، دوباره او را برای سرزدن به سایت تشویق کنید.
11. بهینه نکردن صفحه اول سایت از نظر سئو
حالا همه اهمیت محتوای سئو شده را میدانند؛ اما هنوز بعضیها فکر میکنند که فقط صفحه مقالات نیاز به سئو شدن دارند. در صورتی که باید برای پیج اول سایت هم کلمات کلیدی درنظر گرفت و آن را برای گوگل بهینهسازی کرد.
اگر شما هم هنوز با سئو آشنایی ندارید، میتوانید نگاهی به مقالۀ «سئو چیست و 5 دلیل که شما به آن نیاز دارید» داشته باشید.
12. طراحی صفحه اول سایت فقط برای نمایش در لپتاپ و کامپیوتر؛ اشتباهی جبران ناپذیر
آیا میدانید که بیشتر از 50 درصد کاربران امروزی با گوشیهای موبایل خود اینترنت گردی میکنند؟ آیا صفحه اول سایت شما برای این کاربران آماده است؟ اگر صفحه اول سایت شما ما فقط برای نمایش در مانیتورها طراحی شده باشد، در صورت بارگذاری در موبایل ظاهری به هم ریخته پیدا خواهد کرد که کاربر را فراری خواهد داد. پس حتما پیج اول و کلا تمام صفحات سایت خود را MOBILE FRIENDLY طراحی کنید.
در نظر داشته باشید که حتی در صورت طراحی ریسپانسیو، نحوه نمایش گزینهها و منوها در مرورگر گوشی موبایل تغییر میکند. پس حتما صفحه اول سایت خود را در گوشیها مختلف باز کنید تا مطمئن شوید که همه چیز مرتب است . در مقالۀ «طراحی سایت ریسپانسیو و اهمیت آن» میتوانید بیشتر در این باره بدانید.

تگ: طراحی ریسپانسیو ؛ از مهمترین اصول طراحی صفحه اول سایت
با شاپفا همه صفحات سایت خود را اصولی طراحی کنید
صفحه اول یا Home Page از مهمترین صفحات سایت شماست که باید برای طراحی آن حساسیت زیادی به خرج دهید. برای طراحی صفحه اول سایت خود نباید اشتباهاتی مثل: استفاده از فونتهای ناخوانا، اشاره نکردن به خدمات، ننوشتن شماره تماس، استفاده کمتر از تصویر و ویدیو و غیره را تکرار کرد. در این مقاله در مورد این اشتباهات که میتواند آسیب جدی به سایت و کسبوکار وارد کند، اشاره کردهایم. شما کدامیک از این اشتباهات را در طراحی سایتهای معروف دیدهاید؟ کدامیک از اصول طراحی صفحه اول سایت را خود شما از قلم انداخته بودید؟ نظرات خود را برای ما بنویسید.
اگر هم دغدغه طراحی یک سایت حرفهای را دارید، میتوانید روی فروشگاه ساز شاپفا حساب کنید. شاپفا به شما کمک میکند تا خیلی راحت و سریع فروشگاه اینترنتی اصولی خود را طراحی و راهاندازی کنید. برای این که با شاپفا بیشتر آشنا شوید، میتوانید با 67954-021 تماس بگیرید.