
استانداردهای یک وب سایت خوب چیست؟
زمانی که کاربر برای اولین بار وارد سایت شما میشود، به کدام قسمتها توجه میکند؟ بهویژه اگر قصد خرید از محصولات یا خدمات شما را داشته باشد؟
به نظر شما داشتن یک لوگوی حرفهای بیشتر او را جذب میکند یا دیدن اطلاعات تماس؟ البته که جواب این سوالات به مشتریان شما بستگی دارد؛ اما به طور کلی مشتریان و کاربران به دنبال این هستند که با شما و محصولات یا خدماتتان آشنا شوند. این آشنایی از دیدن لوگو، تصاویر، صفحه اصلی شروع میشود و تا زیرورو کردن صفحات تماس با ما و درباره ما ادامه پیدا میکند.
اگر سایت شما هر کدام از این قسمتها را نداشته باشد، احتمال اینکه مخاطب خود را از دست بدهید، بسیار زیاد خواهد بود. شما باید مهمترین و اصلیترین قسمتهای یک سایت حرفهای را بشناسید و آنها را در طراحی سایت خود در نظر بگیرید؛ اما یک سایت حرفهای چه قسمتها و صفحاتی دارد؟ با ما همراه باشید.

معرفی قسمتهای مختلف یک سایت
سایت دقیقا مثل یک فروشگاه است. زمانی که یک مشتری به مغازهای وارد میشود بعد از دیدن اجناس یکی را انتخاب میکند. به همین شکل اغلب کاربران زمانی که وارد سایتی میشوند، دوست دارند که با شما و محصولات یا خدماتتان به طور کامل آشنا شوند. این کاربران تنها وقتی که از اعتبار شما مطمئن شوند، دست به اقدام میزنند. این اقدام میتواند ثبت سفارش، تماس گرفتن برای دریافت مشاوره یا حتی نوشتن یک نظر کوچک باشد که در هر صورت یک امتیاز مثبت برای شما محسوب خواهد شد.
پس برای این که سریعتر و راحتتر کاربر با محصولات و خدماتتان آشنا شود، پروسه اعتمادسازی کاربر اتفاق بیفتد و شاهد افزایش مشتری فروشگاه های اینترتی خود باشیم، باید قسمتها و صفحات زیر را حتما در سایت خود قرار دهیم:
قسمتهای اصلی هر صفحه از سایت
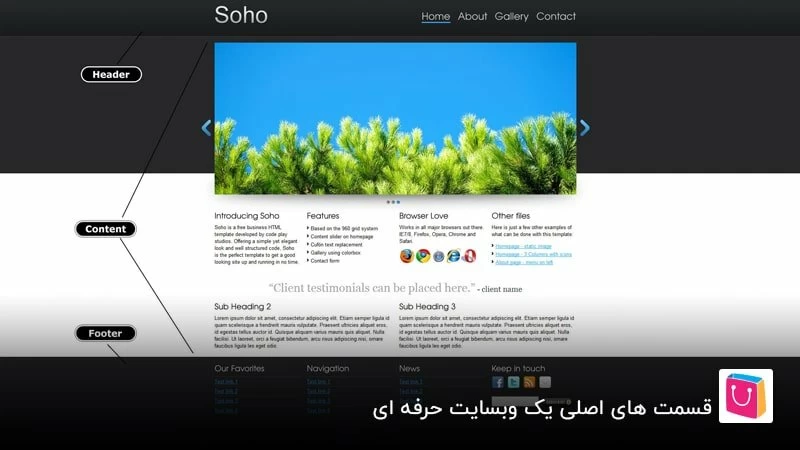
تفاوتی ندارد که در حال طراحی صفحه اصلی هستید یا صفحه درباره ما؛ در هر صورت و در هر صفحهای باید سه بخش اصلی Header، mainیا content و Footer را داشته باشید. در ادامه با هر کدام از این بخشها بیشتر آشنا خواهید شد:

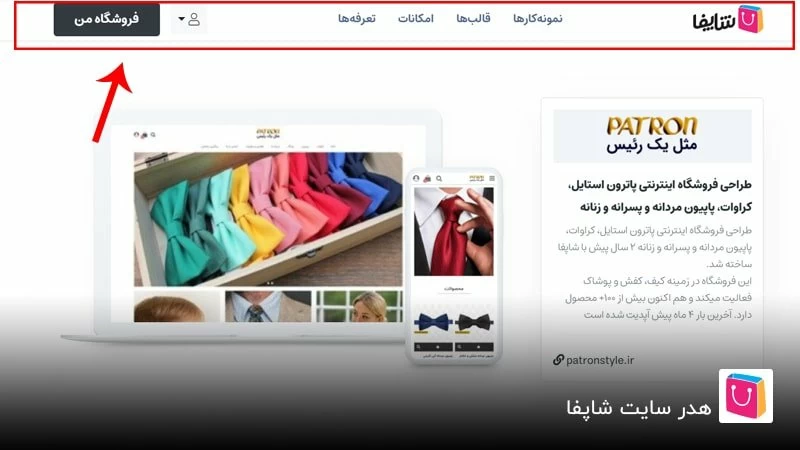
1. Header
بخش هدر همان بالاترین قسمتی است که در هر وبسایتی مشاهده میکنید. این بخش به جز صفحه اصلی در سایر صفحات سایت هم تکرار میشود. به این معنی که هدر سایت خود را باید در صفحات تماس با ما، دربارهی ما، فروشگاه، ثبت سفارش و غیره هم طراحی کنید. حالا این سوال مطرح میشود که در هدر سایت چه المانهایی قرار میگیرند؟
البته که طراحی هدر سایت سلیقهای و شخصی است؛ اما اگر تمایل دارید که یک طراحی اصولی داشته باشید، باید منوی اصلی و لوگوی برند خود را در قسمت Header سایت بگنجانید. در کنار این دو مورد بسته به هدف و نوع سایت خود نیاز است که از دکمههای کاربردی دیگری مثل: ورود، ثبتنام، سبد خرید، نوار جستجو و غیره هم استفاده کنید. قرار دادن این دکمهها کمک میکند که کاربر در هر صفحه از سایت که تصمیماش برای ثبتنام یا خرید و غیره قطعی شد، بتواند بلافاصله اقدام کند. در ادامه به منوی اصلی سایت و لوگو بیشتر میپردازیم:
منوی اصلی سایت:
منوی اصلی که در قسمت هدر سایت شما قرار میگیرد، شامل لینکی از صفحات مهم سایت شما خواهد بود. استفاده از این منو هم کمک میکند تا کاربر بتواند راحتتر در میان صفحات سایت بگردد و به آنچه میخواهد برسد. معمولا در منوی اصلی لینکی به صفحات زیر داده میشود:
- صفحه اصلی
- صفحه فروشگاه
- صفحه درباره ما
- صفحه تماس با ما
- صفحه مقالات
- نمونه کارها
- صفحه خدمات
مواردی که در منوی شما لینک میشوند، بسته به هدف و نوع سایت شما میتوانند متفاوت در نظر گرفته شود. برای مثال، در فروشگاه سایت ساز شاپفا، در بخش منو قسمتهای مثل تعرفهها، نمونهکارها، قالبها و غیره قرار گرفته است. همچنین، مثلا اگر یک سایت آموزشی دارید، میتوانید در منوی خود به دورهها، پکیجهای آموزشی، سوالات متداول و غیره لینک بدهید.

لوگوی سایت:
لوگو، آرمی است که شما برای برند خود طراحی و انتخاب میکنید. در طراحی و انتخاب لوگوی مناسب خود باید حساس باشید. چرا که یک لوگوی حرفهای نشاندهنده پرستیژ برند شماست و حرفهای بودن شما در تمامی جنبههای کسبوکارتان را نشان خواهد داد. مسلم است که لوگوهای مبهم، بیکیفیت، تکراری و غیره اعتباری برای شما به همراه نخواهند داشت. لوگوی که سایت ساز شاپفا برای خود انتخاب کرده، با توجه به هدف کسبوکار و مخاطبان به شکل زیر است:
برای طراحی یک لوگوی مناسب برای برند خود میتوانید به مقالۀ «20 سایت برتر در زمینه طراحی لوگو رایگان» نگاهی داشته باشید.

بخش Main یا بدنه سایت
بعد از بخش هدر و قبل از بخش فوتر هر آنچه در صفحات سایتهای مختلف میبینید، در بخش Main یا محتوای سایت قرار گرفته است.
این بخش در هر کدام از صفحات مختلف سایت، دارای محتوای متفاوتی خواهد بود. برای مثال عکسها، ویدیوها، متنها و غیره که در صفحه خانه سایت قرار میگیرند، کاملا با متن، عکس و به طور کلی محتوای صفحه درباره ما و دیگر صفحات متفاوت است. در نظر داشته باشید که این بخش از صفحات سایت شما هم از اهمیت بسیار بالایی برخوردارند و شما باید قبل از چیدن محتوای قسمت Main صفحات مختلف اطلاعات بیشتری کسب کنید تا از اشتباهات احتمالی جلوگیری شود. برای مثال قبل از قرار دادن محتوا در صفحه اصلی سایت خود، مقالۀ «12 اشتباه رایج در طراحی صفحه اول سایت که نباید تکرار کنید» را حتما بخوانید.
به طور کلی در صفحه Main باید ترکیبی از مدلهای مختلف محتوا را به کار بگیرید. منظور از مدلهای مختلف محتوا موارد زیر است:
- محتوای متنی
قدرت کلمات بر هیچ کسی پوشیده نیست. شما باید از این قدرت استفاده کنید تا به بهترین شکل خود، محصولات و خدماتتان را به مخاطب معرفی کنید. هرچه ماهرانهتر از این کلمات استفاده کنید، مخاطب بیشتری را جذب خواهید کرد.
- محتوای تصویری یا ویدیویی
از آنجایی که روز به روز حوصله مخاطبان کمتر میشود، استفاده تنها از محتوای متنی خیلی زود او را خسته میکند و فراری میدهد. پس باید حتما در کنار متنهای خود از تصاویر و ویدیوها هم استفاده کنید.
البته در این کار هم نباید زیادهروی کرد. چرا که استفاده بیش از حد از تصاویر و ویدیوها باعث میشود که سرعت لود سایت شما به شدت کاهش پیدا کند. این امر هم روی سئو و هم روی مخاطب اثر سویی میگذارد. اگر در مورد اهمیت سرعت سایت اطلاعاتی ندارید، حتما مقالۀ «سرعت سایت چه اهمیتی برای کسبوکارها دارد» را مطالعه کنید. همچنین، توصیه میکنیم مقالۀ «آموزش افزایش سرعت لود سایت» را هم از دست ندهید.
- محتوای صوتی
نوع دیگری از محتوا که بهویژه در چند سال اخیر بسیار موردتوجه کاربران قرار گرفته، محتوای صوتی است. این نوع محتوا هم در جذب مخاطبانی که فرصت کافی برای مطالعه ندارند یا نمیخواهند برای دیدن محتواهای ویدیویی حجم زیادی از اینترنت خود را مصرف کنند، بسیار اثرگذار خواهد بود.
فوتر یا Footer سایت
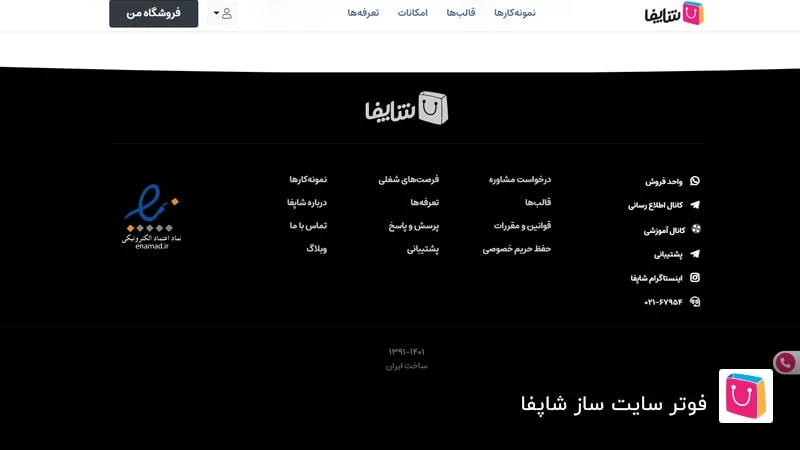
بخش اصلی دیگری که در صفحات سایت تکرار میشود، بخش فوتر یا همان حاشیۀ پایینی صفحات سایت است. در این بخش متنها و لینکهای متفاوتی قرار میگیرد. بعضیها یک توضیح مختصر درمورد خود در این بخش قرار میدهند، برخی دیگر اینماد و مجوزهای سایت و فروشگاه اینترنتی خود را در این قسمت به نمایش میگذارند.
برخی به صفحات مهم سایت لینک میدهند و برخی دیگر آدرس، شماره تلفن، آدرس شبکههای اجتماعی و غیره را در این قسمت مینویسند. در تصویر زیر فوتر سایت شاپفا را مشاهده میکنید.

ساید بار یا Sidebar
قسمت دیگری که در طراحی بسیاری از سایتها در نظر گرفته میشود، ساید بار است. این بخش مانند یک نوار در سمت چپ یا راست قسمت main قرار میگیرد. در ساید بار با توجه به نوع سایت میتوان برای نمایش تبلیغات؛ دستهبندی مقالات، خدمات یا محصولات و غیره استفاده کرد. در نظر داشته باشید که بسیاری از سایتها با توجه به سبک و دیزاین خود قسمت ساید بار را حذف میکنند.
مهمترین صفحاتی که باید سایت شما داشته باشد:
تا اینجای کار با قسمتهای مختلف و اصلی سایت آشنا شدیم، پس از این مهمترین صفحاتی را معرفی میکنیم که در 99 درصد سایتهای حرفهای دیده میشوند:
صفحه وبلاگ
برای اینکه بتوانید به خوبی خود را به دیگران معرفی کنید و نام سایت خود را در صفحات اولیه جستجوی گوگل ببینید، باید حتما مقالاتی را در قسمت وبلاگ یا بلاگ سایت خود منتشر کنید. در غیر این صورت ناشناخته خواهید ماند و در میان صدها سایتی که خدماتی مشابه شما دارند، گم خواهید شد.
در واقع انتشار محتوا و مقالات میتواند برای شما مزایای زیادی به همراه داشته باشد. از جمله اینکه:
- به کمک انتشار محتواهای آموزشی و مفید میتوانید مخاطبان خود را به مشتری تبدیل کنید. مخاطبان بعد از خواندن یک مقاله خوب در سایت شما و پیدا کردن راهحلهایی برای مشکلات و پاسخهایی برای سوالات خود نسبت به برند شما دید بهتری پیدا میکنند و شما را قابل اعتماد میبینند. این موضوع باعث میشود دیر یا زود آنها به مشتری شما تبدیل شوند.
- بدون انتشار مقالات نمیتوانید در صفحات جستجوی گوگل قرار بگیرید. درست مثل این است که در آخر کوچهای بنبست مغازهای تاریک و قدیمی داشته باشید. باید سالها در انتظار آمدن یک مشتری چشم به در بدوزید.
برای اینکه سریعتر در گوگل دیده شوید، باید مقالات و محتواهای سئو شده بنویسید و به صورت مرتب منتشر کنید. اگر در مورد سئو اطلاعاتی کمی دارید، خواندن مقالۀ « seo چیست و 5 دلیل که شما به آن نیاز دارید» را به شما توصیه میکنیم.
بهتر است برای دسترسی بهتر کاربران، لینک صفحه وبلاگ در هدر و فوتر سایت شما قابل دسترس باشد.

صفحه درباره ما
یکی از مهمترین صفحات سایت که متاسفانه در اغلب سایتهای ایرانی توجهی به آن نمیشود، صفحه درباره ما است. برای طراحی و تولیدمحتوای متنی و تصویری این صفحه باید دقت و حساسیت بالایی به خرج داد. چرا که درصد بالایی از مخاطبان قبل از اینکه به شما اعتماد کنند و خریدی را از سایت شما انجام دهند، حتما سری به این صفحه خواهند زد تا اطلاعات بیشتری درمورد شما بدانند.
حال اگر به نوشتن متنی کوتاه، تکراری یا معمولی بسنده کنید، بسیاری از مخاطبان خود را در این مرحله از دست میدهید. در مقابل اگر بتوانید یک متن اثربخش بنویسید، مخاطب خود را برای خرید قانع میکنید.
دقت داشته باشید که در این صفحه نباید محصولات و خدمتتان را معرفی کنید. بلکه باید دربارهی وجه تمایز خود بنویسید. منظور از وجه تمایز نقاط، ویژگیها یا خدمات مثبتی است که شما را از رقیبانتان متمایز میکند. بهتر است عکسی از خود یا کارمندانتان در این صفحه به نمایش بگذارید تا ارتباط صمیمانهتری با مخاطب برقرار کنید.
صفحه تماس با ما
صفحهای دیگری که به افزایش اعتماد مخاطب شما کمک شایانی میکند، صفحه تماس با ما است. در این صفحه شما میتوانید به شماره تماس، آدرس ایمیل، آدرس شبکههای اجتماعی و غیره اشاره کنید. توصیه میکنیم در صورتی که دفتر یا محل کاری دارید، حتما شماره تماس ثابت و آدرس دفتر خود را در این صفحه بنویسید. میتوانید از نقشههای گوگل برای نمایش مکان خود استفاده کنید.
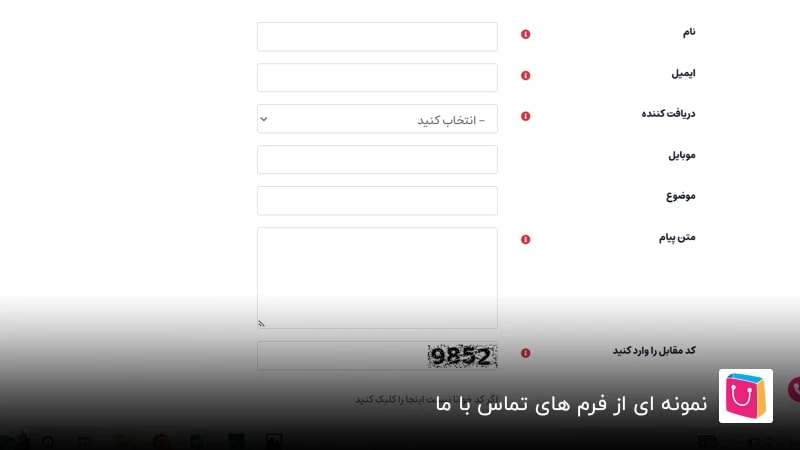
به خصوص دیدن یک شماره تماس ثابت به مشتری این اطمینان را میدهد که شما یک کسبوکار واقعی هستید. همچنین، میتوانید برای راحتی مخاطبان خود یک فرم تماس با ما برای آنها طراحی کنید و در این صفحه قرار دهید. نمونهای از این فرمهای تماس را در تصویر زیر مشاهده میکنید.

صفحه فروشگاه
اگر در سایت خود محصولاتی را در معرض فروش قرار دادهاید که تنوع زیادی ندارند، میتوانید برای تمام محصولات خود یک صفحه فروشگاه طراحی کنید. در این صفحه به طور کامل مشخصات محصولات خود را معرفی کنید.
در نظر داشته باشید که اگر تعداد محصولات شما زیاد است، باید آنها را دسته بندی کرده و در صفحه فروشگاه تنها به معرفی دستهبندیها بپردازید. در این صورت منوی اصلی شما هم نباید لینکی به صفحه فروشگاه باشد، بلکه باید برای آن یک منوی آبشاری طراحی کنید که هر محصولی در زیر دسته آن قابل مشاهده باشد. در صورتی که یک سایت فروشگاهی دارید، خواندن مقالۀ «روشهای افزایش فروش اینترنتی» خالی از لطف نخواهد بود.
نمونه کارها
اگر میخواهید در سایت خود به معرفی خدماتتان مشغول باشید، به جای صفحه فروشگاه از صفحه «نمونه کارها» استفاده کنید. برای مثال در لینک صفحه نمونه کار فروشگاه اینترنتی سایت شاپفا، نمونهایی از سایتهایی را مشاهده میشود که با استفاده از سایت ساز شاپفا کسب و کار خود را راهاندازی کردهاند. مخاطبان با بررسی نمونه کارهای شما میتوانند از کیفیت کار شما مطمئن باشند و با خیالی آسوده سفارشات خود را در سایت شما ثبت کنند.
صفحه سوالات متداول
اگر محصول یا خدمت شما جدید است و نمونههای بسیار کمی از آن در بازار وجود دارد یا اینکه نوع محصولتان به گونهای است که فروش اینترنتی آن کمی عجیب و غریب به نظر میرسد، بهتر است یک صفحه سوالات متداول یا FAQ هم داشته باشید. در این صفحه در قالب سوالات کاربران به ابهامات آنها در مورد محصول، نوع و هزینۀ ارسال، نوع تحویل، روش استفاده و غیره پاسخ دهید. این صفحه هم برای جلوگیری از سردرگمی کاربرانی که تمایلی به استفاده از مشاوره رایگان ندارند، بسیار موثر است. برای پیدا کردن سوالات متداول میتوانید از روشهای زیر استفاده کنید:
- به کامنتها و نظراتی که کاربران در قسمتهای مختلف سایت ثبت کردهاند، مراجعه کنید؛
- اگر شبکۀ اجتماعی فعالی دارید از سوالاتی که کاربران در آن از شما پرسیدهاند، ایده بگیرید؛
- به سایتهای رقیبان خود سر بزنید و کامنتها و سوالات کاربران آنها را مشاهده کنید؛
هزینه پشتیبانی، هزینه ارسال و حمل و نقل، مدت زمان ارسال، شرایط مرجوع یا تعویض و غیره از متداولترین سوالاتی است که در ذهن کاربران پیش میآید.

سایت خود را منحصر به فرد طراحی کنید
در این مقاله با مهمترین بخشها و قسمتهای یک سایت از جمله: header، main، Footer و اسلاید بار آشنا شدیم. همچنین دانستیم که یک سایت باید دارای صفحات وبلاگ، درباره ما، تماس با ما، فروشگاه، نمونه کارها، سوالات متداول و غیره باشد. تجربهها نشان داده است که وجود تمامی این قسمتها و صفحات میتواند به رشد بهتر سایت شما کمک کند. با این وجود هیچ الزامی برای استفاده از تمام این قسمتها وجود ندارد و شما میتوانید کاملا آزادانه و خلاق یک سایت خوب برای خود طراحی کنید. توصیه میکنیم اگر قصد چنین کاری را دارید، تمامی جوانب را بسنجید و سپس دست به عمل بزنید.
یادآوری میکنیم که برای طراحی و ویرایش تمامی قسمتهای یاد شده در سایت خود باید از طراح سایت یا برنامهنویستان کمک بگیرید. احتمالا برای اجرای این تغییرات باید هزینه اضافی بپردازید؛ اما اگر سایت خود را با سایت سازی مثل شاپفا طراحی کرده باشید، میتوانید دست به کار شده و این تغییرات را در عرض چند دقیقه خودتان اعمال کنید. همچنین، میتوانید آن را به تیم پشتیبانی فنی شاپفا بسپارید، بدون اینکه نیاز به پرداخت هزینهای جداگانهای داشته باشید. برای اطمینان میتوانید همین حالا با 67956-021 تماس بگیرید.
در آخر پیشنهاد میکنیم اگر هنوز سایت فروشگاهی خود را راهاندازی نکردهاید، مقالۀ «آموزش ساخت فروشگاه اینترنتی در 5 مرحله» و نکات کلیدی گفته شده در آن را مطالعه کنید.