
8 ترند جدید طراحی وبسایت در سال 2024+ نکات مهم اجرا
اشتباه نکنید، دیگر گذشت زمانی که با طراحی چند صفحه جذاب میتوانستید یک سایت موفق داشته باشید. پیشرفت فناوریها، رویکارآمدن هوشمصنوعی، زیادشدن تعداد سایتها و غیره جذب مخاطب را سخت کرده است. از طرف دیگر، طراحی وب یک دنیای پویاست و هر سال ترندهای جدیدی در آن ظاهر میشوند. باید برای جذب مخاطب از این ترندها هم استفاده کرد.
در ادامه شما را با بعضی از ترندهای جدید طراحی وبسایت در سال 2024 آشنا میکنیم. ترندهایی که میتوانند ایدهای باشند برای داشتن یک سایت بهتر و جذابتر.
معرفی ترندهای داغ طراحی وب
این که دقیقا در سال جدید روند طراحی سایت فروشگاهی یا غیرفروشگاهی چه تغییراتی میکند، مشخص نیست. احتمالا بعضی از ترندهای سال 2023 همچنان در سال 2024 هم محبوب میمانند؛ اما ترندهای جدید زیادی هم در راهند. ما در ادامه بعضی از ترندهای طراحی وب را معرفی میکنیم که پیشبینی شده است در سال جدید دنیای طراحی وبسایت را متحول میکنند.
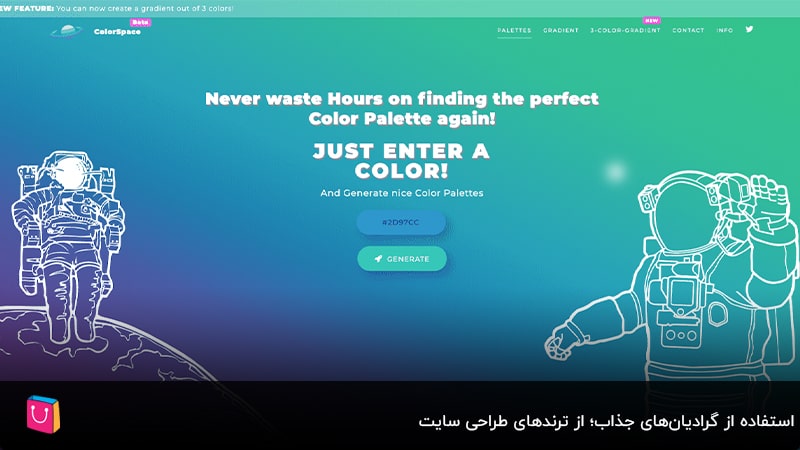
استفاده از گرادیانهای جذاب؛ از ترندهای طراحی سایت
زمانی که اینستاگرام در طراحی لوگوی جدیدش از گردایان استفاده کرد، سنگ بنای ترند سال 2024 را گذاشت. حتما تابهحال به لوگوی اینستاگرام دقت کردهاید که یک شیب رنگی جذاب دارد. این لوگوی خاص و رنگی خیلی خوب توانست مخاطبان را جذب و علاقهمند کند. به همین دلیل خیلی از گرافیستها و طراحان هم به فکر افتادند که در طراحی سایت، لوگو، تصویر و غیره از گردایان استفاده کنند.
جالب است بدانید که گردایانها نه تنها باعث افزایش جذابیت ظاهری سایت میشوند؛ بلکه سطح توجه مخاطب را هم کنترل میکنند. مردمک چشم انسان ناخودآگاه اول روی قسمتهای روشنتر تمرکز میکند و سپس به سمت قسمت تاریک میرود. پس با استفاده از گردایان میتوانید توجه مخاطب را به قسمتهای مهمتر و پیامهای ضروریتر سایت خود مثل دکمههای CTA یا اقدام به عمل جلب کنید. حتی میتوانید مشتریان خود را با این ترفند به خرید یا اقدام تشویق کنید.

طراحی متمرکز بر UX؛ مهمترین نکته طراحی سایت جدید
تجربه کاربری ترند جدیدی نیست. خیلی از سایتها مدتهاست که روی تجربه کاربری خود سرمایهگذاری کردهاند. مزیتهای تجربه کاربری برای سایتهای فروشگاهی یا غیرفروشگاهی زیاد است. از تولید لید گرفته تا ترافیک بیشتر و نرخ تبدیل بالاتر.
برای همین به نظر میرسد که این گرایش در طراحی وب در سال جدید بیشتر از قبل هم موردتوجه قرار بگیرد. یعنی بعد از این برای طراحی تکتک صفحات و المانهای سایت، نیاز، راحتی و رضایت کاربر در اولویت قرار میگیرد.
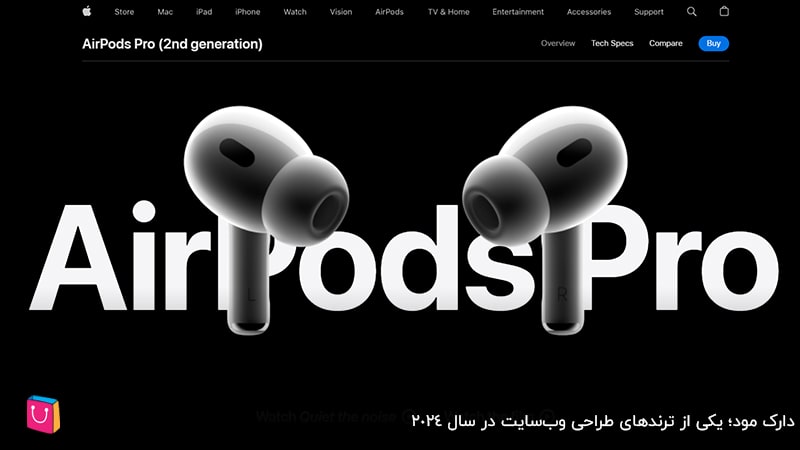
دارک مود؛ یکی از ترندهای طراحی وبسایت در سال 2024
Dark mode یا حالت تاریک یکی دیگر از ترندهای جدید طراحی وبسایت در سال 2024 است که روزبهروز محبوبیت بیشتری پیدا میکند. در این طراحی رنگ تیرهایی برای پسزمینه سایت انتخاب میشود که از نظر ظاهری جذابیت خاصی به سایت میدهد. طراحی Dark mode حس ظرافت و مدرنبودن را ایجاد میکند و کمک میکند تا سایر عناصر سایت بیشتر به چشم بیایند. علاوه بر این، سایتهای دارک مود ظاهری تمیز، شفاف و حرفهای پیدا میکنند. مهمتر اینکه نگاهکردن به سایتهای Dark mode چشم را اذیت نمیکند و حتی در محیطهای کمنور هم برای کاربران خستهکننده نیست.
اپل، اولین سایتی بود که حالت تاریک را برای معرفی محصولات خود انتخاب کرد. این برند با انتخاب هوشمندانه پس زمینه تیره و متنهای سفید، خاص و لاکچریبودن ایرپادهای خود را کاملا به رخ کشید. بعد از آن سایتهای دیگر هم از ترند استقبال کردند. به نظر میرسد که در سال جدید این ترند طرفداران بیشتری هم پیدا کند.

طراحی سایت با کمک هوش مصنوعی
تا قبل از این آمادهکردن عکسهای سفارشی و دست اول، ویدیوها، پادکستها و غیره هزینه زیادی روی دست طراحان سایت میگذاشت. در صورتی که این روزها با ابزارهای هوش مصنوعی میتوان با هزینههای کمتر محتواهای جذابی تولید کرد. به نظر میرسد در سال 2024 سایتهای بیشتری از هوش مصنوعی برای ایدهپردازی، بهبود عملکرد و تجربه کاربری، تعامل با بازدیدکنندگان و تولید محتواهای خود استفاده کنند.
استفاده از این ابزارهای هوش مصنوعی علاوه بر این که باعث صرفهجویی در هزینههای مالی و زمانی میشود، مزیت دیگری هم دارد. شما میتوانید با استفاده از این ابزارها محتواهای دست اول و سفارشی براساس نیاز و علایق کاربران خود تولید کنید. به این شکل، آنها را بیشتر مجذوب کنید و تحتتاثیر قرار دهید. در «چگونه هوش مصنوعی آینده فروشگاههای اینترنتی را متحول میکند؟» میتوانید مطالب جالب بیشتری درباره این موضوع بخوانید.
طراحی سه بعدی و نقش آن در ساخت سایتهای فروشگاهی و غیرفروشگاهی
در سال جدید احتمالا سایتهای زیادی را میبینید که از المانهای سهبعدی و واقعیت افزوده استفاده کردهاند. این سایتها برای کاربران بسیار جذاب هستند و حتی میتواند آنها را به تعامل بیشتر تشویق کند. به خصوص در سایتهای فروشگاهی استفاده از عکسهای سه بعدی میتواند تجسم محصول را برای مشتریان آسانتر کند و آنها را برای خرید ترغیب.
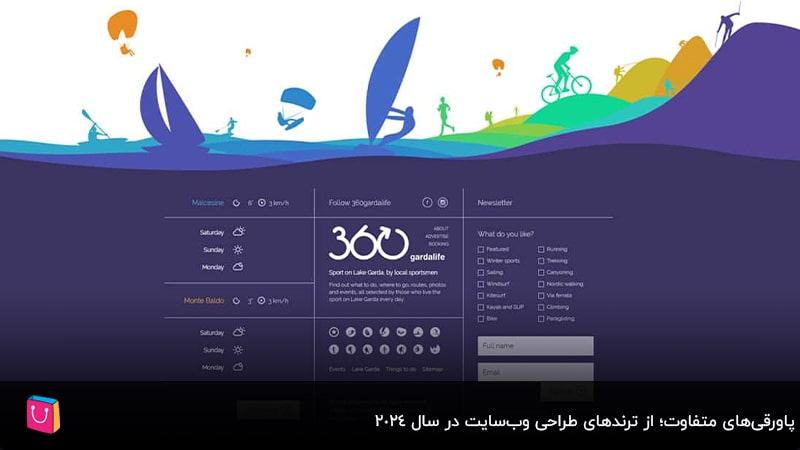
پاورقیهای متفاوت؛ از ترندهای طراحی وبسایت در سال 2024
پاورقی سایتها در تمام سالهای گذشته تکراری و خستهکننده طراحی میشدند؛ اما بلاخره طراحان تصمیم گرفتند که دستی هم به سروروی فوترها بکشند. یکی از ترندهای جدید طراحی وبسایت در سال 2024 بزرگکردن فضای پاورقی است.
احتمالا طراحان زیادی خلاقیت به خرج میدهند و نوار پاورقی سایتها را به سمت بالا میکشند. به این ترتیب، فضایی که قبلا فقط اطلاعات تماس یا نهایتا یک فرم ثبتنام را در خود جای میداد، محتواهای اضافی صفحه اصلی را هم دربرمیگیرد.

استفاده از افکتهای متحرک (Motion effects) در طراحی سایت
یکی از گرایشهای پرطرفدار طراحی سایت، استفاده از Motion effects است. احتمالا این گرایش در سال 2024 به یکی از ترندهای برتر تبدیل میشود و طراحان سایت بیشتر به سراغ آن میروند. افکتهای متحرک در صفحه اصلی میتواند به شکلهای مختلفی اجرا شود. جذابترین آنها انیمیشن اسکرول است. یعنی همزمان با اسکرولکردن مخاطب به سمت پایین انیمیشنی جالب اجرا میشود.
نمونه جذابی از اسکرول انیمیشن را میتوانید در سایت ناسا پرسپکت (nasaprospect.com) مشاهده کنید. در این سایت همان طور که از بالا به پایین اسکرول میکنید، فضانوردی را میبینید که در فضا سفر میکند. مزیت این نوع طراحی، افزایش تعامل و مدت زمان ماندگاری مخاطبان در سایت است. بهعلاوه، انیمیشن اسکرول نه تنها کاربر را از یک نقطه به نقطه دیگر همراه خود میبرد؛ بلکه میتواند توجه مخاطب را روی دکمهها و گزینههای مهمتر متمرکز کند.
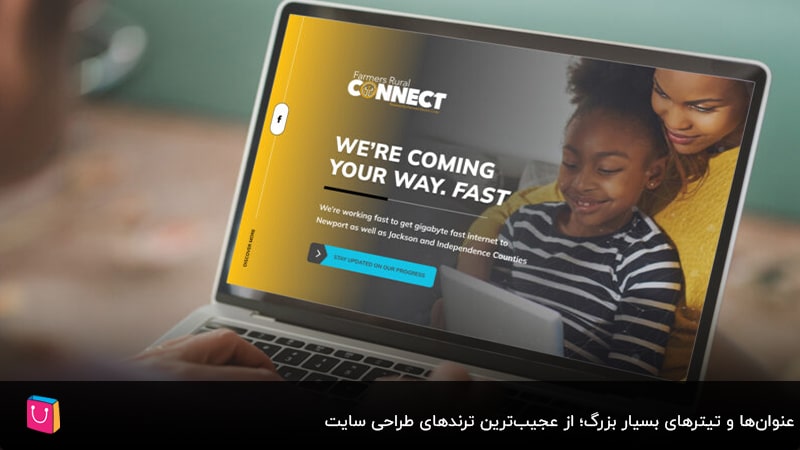
عنوانها و تیترهای بسیار بزرگ؛ از عجیبترین ترندهای طراحی سایت
مخاطبان امروزی وقت زیادی ندارد که با حوصله در سایتها بچرخند. پس طراحان هم فرصت کمتری دارند تا توجه مخاطبان را جلب کنند. یکی از ترندهای طراحی سایت دقیقا برای حل این مشکل باب شده است. در این ترند عنوانهای اصلی سایت را به صورت مختصر مینویسند؛ اما در سایزهای بزرگتر و برجستهتر طراحی میکنند. به این ترتیب، میتوانند خیلی زود پیام اصلی خود را به مخاطب برسانند. بهعلاوه، نرخ تبدیل فروشگاه اینترنتی خود را هم افزایش میدهند.
در این روش، معمولا اطلاعات بیشتری را در قالب جملاتی با سایز کوچکتر در زیر عنوان اصلی قرار میدهند تا هیچ ابهامی در ذهن مخاطب باقی نگذارند.

چگونه این ترندها را در طراحی خود بگنجانیم؟
تا اینجا چند مورد از ترندهای جدید طراحی وبسایت در سال 2024 را با هم مرور کردیم. اگر این ترندها را پسندیدید و میخواهید که آنها را در طراحی سایت خود بگنجانید، عجله نکنید. اول از همه باید چند نکته مهم را در نظر بگیرید، سپس به سراغ ترندها بروید.
- قبل از اینکه هر تغییری در طراحی خود ایجاد کنید، مطمئن شوید که ترندها با برند شما مطابقت دارند و موردپسند مخاطبانتان قرار میگیرند.
- هرگز تجربه کاربری را فدای جذابیت ظاهری سایتتان نکنید. یادتان باشد که باید بین زیبایی سایت و کارایی آن تعادلی برقرار شود.
- خلاقیت به خرج دهید و قانونشکن باشید. اگر ترندی روی سایت شما نتیجه جالبی نداشت، به سراغ ترندهای دیگر بروید تا بالاخره بهترین را پیدا کنید.
- فراموش نکنید که ترندها همیشه در حال تغییر هستند، بنابراین باید انعطافپذیر و آماده باشید تا طراحی خود را با تغییرات مطابقت دهید.
- یادتان باشد که نباید برای طراحی سایت خود فقط به این ترندها تکیه کنید. این مدها به سرعت میچرخند و شما نمیتوانید همیشه آنها را دنبال کنید. پس نباید شما را هم از مسیر و هدف اصلی طراحی سایتتان دور کنند.
راهنمای استفاده از ترندهای جدید در ساخت سایت
پیادهسازی ترندها در طراحی سایت شما بستگی به پلتفرمی دارد که برای ساخت آن انتخاب کردید. با وجود این، در ادامه به گامهای اولیه و کوچکی اشاره میکنیم که باید بردارید:
- برای اجرای گرادیان در سایت خود از رنگهای مکمل یا متمایزی استفاده کنید که به خوبی با هم ترکیب میشوند. شما میتوانید از گردایانها در قسمتهای مختلف سایت مثل: پسزمینه، بکگراند تصاویر، پسزمینه دکمهها و غیره استفاده کنید. البته حواستان باشد که رنگهایی که انتخاب میکنید روی خوانایی متنها تاثیر منفی نگذارند.

- برای طراحی سایت متمرکز بر تجربه کاربری باید از اصول UX در فروشگاه اینترنتی خود استفاده کنید. برای مثال، صفحه اصلی سایت خود را ساده و قابل فهم طراحی کنید. کاربرانتان باید در یک نگاه متوجه شوند که کسبوکار شما چه خدمات یا محصولاتی به آنها ارائه میکند و چگونه میتواند مشکل یا نیاز آنها را برطرف کند. به غیر از این نکاتی مثل: قابلیت پیمایش آسان، خرید بیدردسر، دسترسیپذیری بالا، استفاده از محتواهای مفید و کاربردی، طراحی ریسپانسیو، مفهومبودن پیغامهای خطا و غیره را هم فراموش نکنید.
- برای افزودن دارک مود به وبسایت خود، میتوانید از یک افزونه یا تم آماده استفاده کنید یا خودتان آن را ایجاد کنید. میتوانید حالت Dark mode را به عنوان پیشفرض سایت فعال کنید. با این وجود، حرفهایتر است که گزینهای تعریف کنید تا کاربرانتان در صورت تمایل خود این حالت را فعال کنند.
- ابزارهای هوش مصنوعی زیادی میتوانند به شما کمک کنند. میتوانید کلا طراحی سایت با هوش مصنوعی را امتحان کنید. با کمک سایتهای مثل Midjourney عکس دست اول تولید کنید. از سایتهای مثل Synesthesia برای تولید آواتارهای ویدیویی و صداگذاری سفارشی کمک بگیرید. همچنین، میتوانید از دستیارهای هوش مصنوعی برای خدمترسانی به مشتریان خود استفاده کنید. مثل همین حالا که بسیاری از سایتها از چتباکسهای هوش مصنوعی برای پشتیبانی آنلاین و پاسخگویی سریع به مشتریان خود استفاده میکنند.
- برای پیروی از ترند طراحی سه بعدی، میتوانید از تصاویر یا افکتهای 3D یا واقعیت افزوده استفاده کنید. البته نیاز نیست که خیلی هم سخت بگیرید. میتوانید با کمک سایهها و رنگهای مختلف به عکسها عمق ببخشید تا طرحهای مسطح، سه بعدی به نظر برسند. به همین راحتی ظاهر سایت را خود حرفهایتر نشان دهید.

- بزرگکردن فضای پاورقی سایت از آسانترین ترندهاست. میتوانید در پاورقی سایت اطلاعات اضافی یا مرتبط به کاربران را بگنجانید.
- اگر در ترندهای بالا شک دارید، میتوانید خیلی ساده تیترهای اصلی سایت خود را بزرگ و پررنگ کنید. البته حتما طراحی سایت مینیمالی داشته باشید تا تیتر در نگاه اول اطلاعات لازم را به مخاطب منتقل کند. علاوه بر عنوان اصلی، میتوانید برای جلب توجه کاربر فونت سایر قسمتهای مهم سایت را هم بزرگ و پررنگ انتخاب کنید. قسمتهایی مثل: معرفی محصولات پرفروش، اطلاعات تماس، دکمههای خرید و غیره.
- در استفاده از افکتهای متحرک باید محتاط باشید. این افکتها در عین جذابیت بالایی که دارند، ممکن است باعث کاهش سرعت سایت شما شوند. پس حتما سرعت و نحوه نمایش آنها را در موبایل و سایر دستگاهها بررسی کنید. همچنین، در استفاده از افکتها زیادهروی نکنید که باعث گیجشدن و خستهشدن مخاطب میشود.
طراحی سایت جذاب و جدید با فروشگاهساز شاپفا
ترندهای جدید طراحی وبسایت در سال 2024 خیلی متنوع هستند. در این مطلب ما فقط به بعضی از آنها اشاره کردیم. شما چه ترند جذابی را میشناسید؟
یادآوری میکنیم که اگر قصد طراحی یک سایت حرفهای، جذاب و مطابق با نیازهای روز را دارید، میتوانید از شاپفا کمک بگیرید. شاپفا، یک فروشگاهساز است که با قالبهای از پیشساختهشده طراحی سایت را برای شما خیلی آسان میکند. قالبهایی که به صورت مرتب و متناسب با ترندهای روز آپدیت میشوند و برای مخاطبان امروزی جذابیت بالایی دارند. اگر باور ندارید، میتوانید نگاهی به قالبهای شاپفا داشته باشید یا با شماره 02167954 برای کسب اطلاعات بیشتر تماس بگیرید.












